
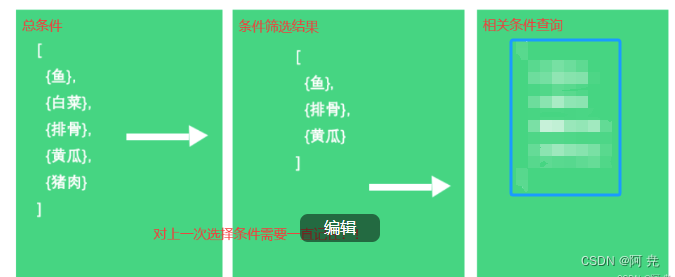
这里的逻辑好比要对表格做快捷查询的时候:你设定了几个条件,比如A班级爱吃鱼,白菜,排骨,黄瓜,猪肉。此时你要查找喜欢吃鱼,排骨,黄瓜的学生。逻辑并没有什么特殊的,唯一特别的是当第一次有条件筛选结果的时候,需要保留下来。第二次再打开A班级的时候,就知道他们一上次设定的条件,或者不用看条件,直接可以看到上次结果的学生是哪些。
if (xNewArr.length > 0) {
xNewArr.map(cValue => {
this.qTags.map(cccValue => {
if (cValue.id == cccValue.id) {
this.$nextTick(() => {
this.$refs.table2.toggleRowSelection(cccValue, true);
});
}
});
});
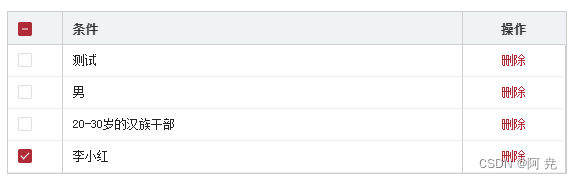
}xNewArr=>总条件数组,this.qTags=>条件筛选结果数组。如果他们的id一样,则使用toggleRowSelection方法,此方法表示用于多选表格,切换某一行的选中状态,如果使用了第二个参数,则是设置这一行选中与否(selected 为 true 则选中),类型于此效果:李小红则是上一次勾选了的人





















 3253
3253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








