目录
环境准备
注册账号
建议使用全新的邮箱,没有注册过其他小程序或者公众号的 访问注册⻚⾯,耐⼼完成注册即可
获取APPID
于后期调⽤微信⼩程序的接⼝等功能,需要索取开发者的⼩程序中的
APPID ,所以在注册成功后, 可登录,然后获取APPID。
登录
,成功后可看到如下界⾯ 然后复制你的APPID,悄悄的保存起来,不要给别⼈看到?


开发工具
下载地址
微信⼩程序⾃带开发者⼯具,集
开发 预览 调试 发布
于⼀⾝的 完整环境。 但是由于编码的体验不好,因此 建议使⽤ vs code + 微信小程序编辑工具 来实现编码 vs code 负责敲代码, 微信编辑工具 负责预览
小程序结构目录
⼩程序框架
的⽬标是通过尽可能简单、⾼效的⽅式让开发者可以在微信中开发具有原⽣APP体验服务。
⼩程序框架提供了⾃⼰的视图层描述语⾔
WXML 和 WXSS 、,以及 JavaScript ,并在视图层与逻
辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
小程序文件结构和传统web对比

通过以上对⽐得出,传统web 是三层结构。⽽微信⼩程序 是四层结构,多了⼀层 配置.json
基本的项目目录
小程序配置文件
一个小程序应会程序会包括最基本的两种配置文件。一种是全局的
app.json 和 的 page.json 注意:配置文件中不能出现注释
. 全局配置app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底
部 tab 等。
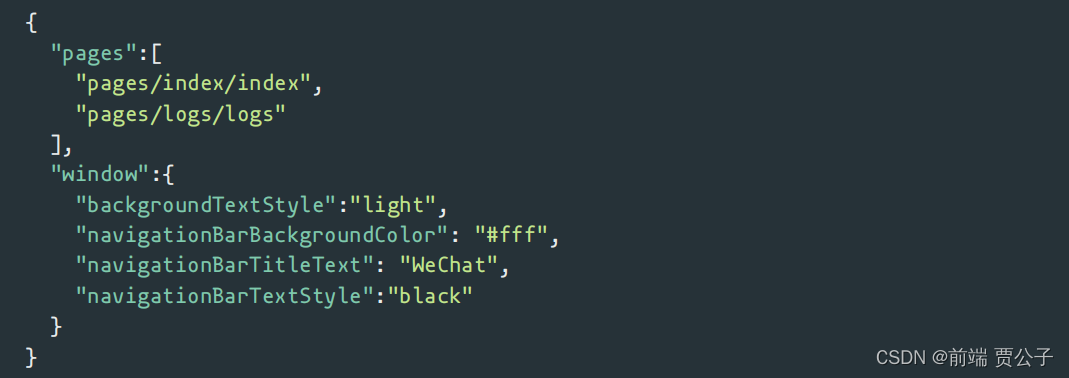
普通快速启动项目里
边的
app.json 配置

字段的含义
1. pages
字段用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序 页面定义在哪个目录。
2. window
字段定义小程序所有页面的顶部背景颜色,文字颜色定义等。
3. 完整的配置信息请参考
app.json配置
3.tabbar

页面配置page.json
这里的
page.json 其实是来表示页面录下的 page.json 这类和小程序页面相关的配置。
开发者可以独立定义每个页面的一些属性,如顶部颜色、是否允许下拉刷新等等。
页面的配置只能设置
app.json 中部分 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
模板语法
text==span
view==div
checkbox==复选框
block
渲染一个包含多节点的结构块 block最终不会变成真正的dom元素
WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合
基础组件
、
事件系统
,可以构 建页面的结构。
数据绑定
普通写法
<view> {{ message }} </vie
Page({
data: {
message: 'Hello MINA!'
}
})组件属性
<view id="item-{{id}}"> </view>
Page({
data: {
id: 0
}
})bool类型
不要直接写 checked=false,其计算结果是是个字符串,字符串和花括号之间不要存在空格
<checkbox checked="{{false}}"> </checkbox>运算
表达式指的是一些简单的运算 数学加减,字符串拼接 三元运算
语句 if eles switch do whlie for
注意
花括号和引号之间如果有空格,将最终被解析成为字符串
三元运算
<view hidden="{{flag ? true : false}}"> Hidden </view>
算数运算
<view> {{a + b}} + {{c}} + d </view>
逻辑判断
<view wx:if="{{length > 5}}"> </view>
字符串运算
view>{{"hello" + name}}</view>
Page({
data:{
name: 'MINA'
a: 1,
b: 2,
c: 3
}
})列表渲染
wx:for
项的变量名默认为
item wx:for
-
-item 可以指定数组当前元素的变量名
下标变量名默认为
index wx:for
-
-index 可以指定数组当前下标的变量名
wx:key 、用来提高数组渲染的性能
保留字
*this ,它的意思是 item 本身 ,*this 代表的必须是 唯一的字符串和数组。
wx:key 绑定的值 有如下选择
1.
string 类型,表示 循环项中的唯一属性
list:[{id:0,name:"炒饭"},{id:1,name:"炒面"}]
wx:key="id"
list:[1,2,3,4,5]
wx:key="*this"
<view wx:for="{{array}}" wx:key="id">
{{index}}: {{item.message}}
</view>
Page({
data: {
array: [{
id:0,
message: 'foo',
}, {
id:1,
message: 'bar'
}]
}
})条件渲染
wx:if 移除标签
频繁切换 hidden 不常使用
wx:if 添加样式
wx:if
在框架中,使用
wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{false}}">1</view>
<view wx:elif="{{true}}">2</view>
<view wx:else>3</view>. hidden
<view hidden="{{condition}}"> True </view>小程序事件的绑定
小程序中绑定事件,通过bind关键字来实现。如
bindtap bindinput bindchange 等 不同的组件支持不同的事件,具体看组件的说明即可。
<input bindinput="handleInput" />
Page({
// 绑定的事件
handleInput: function(e) {
console.log(e);
console.log("值被改变了");
this.setData({
num:e.detail.value
})
}
})
绑定事件时不能带参数 不能带括号、
事件传值 通过标签自定义属性的方式 和
value
<input bindinput="handleInput" data-item="100" />
. 事件触发时获取数据
handleInput: function(e) {
// {item:100}
console.log(e.currentTarget.dataset)
// 输入框的值
console.log(e.detail.value);
}样式 WXSS
WXSS(
WeiXin Style Sheets )是一套样式语言,用于描述 WXML 的组件样式。
与
CSS
相于,
WXSS
扩展的特性有: 响应式长度单位 rpx 样式导入
尺寸单位
rpx (responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为 750rpx 。如在 iPhone6
上,屏幕宽度为
375px ,共有750个物理像素,则 750rpx = 375px = 750物理1rpx = 0.5px = 1物理像素

设计稿750
750px=750rpx 1px=1rpx
375设计稿 375px=750rpx 1px=2rpx 1rpx=0.5rpx
未知 100px=750rpx*元素大小/page(设计稿大小) calc属性可以计算
建议: 开发微信⼩程序时设计师可以⽤ iPhone6 作为视觉稿的标准。
使用步骤:
1. 确定设计稿宽度 pageWidth
2. 计算比例
750rpx = pageWidth px ,因此 1px=750rpx/pageWidth
3. 在less⽂件中,只要把设计稿中的 px => 750/pageWidth rpx 即可。
样式导入
wxss中直接就支持,样式导入功能。 也可以和 less中的导入混用。
使用 @import 语句可以导入外联样式表,只支持
相对路径
。
选择器
特别需要注意的是 小程序 不支持通配符
* 因此以下代码无效!

小程序中使用less
原生小程序不支持
less ,其他基于小程序的框架大体都支持,如 wepy , mpvue , taro 等。
但是仅仅因为一个less功能,就去引人一个框架,肯定是不可取的。因此可以用以下形式来实现
1. 编辑器是
vscode
2. 安装插件
easy less
3. 在vs code的设置中加⼊如下,配置
"less.compile": {
"outExt": ".wxss"
}
4. 在要编写样式的地方,新建
less 文件,如 index.less ,然后正常编辑即可
常用组件
view 代替 原来的 div 标签
text
1. 文本标签
2. 只能嵌套text
3. 长按文字可以复制(只有该标签有这个功能)
4. 可以对空格 回车 进形编码

. image
1. 图片标签,image组件默认宽度320px、高度240px
2. 支持懒加载

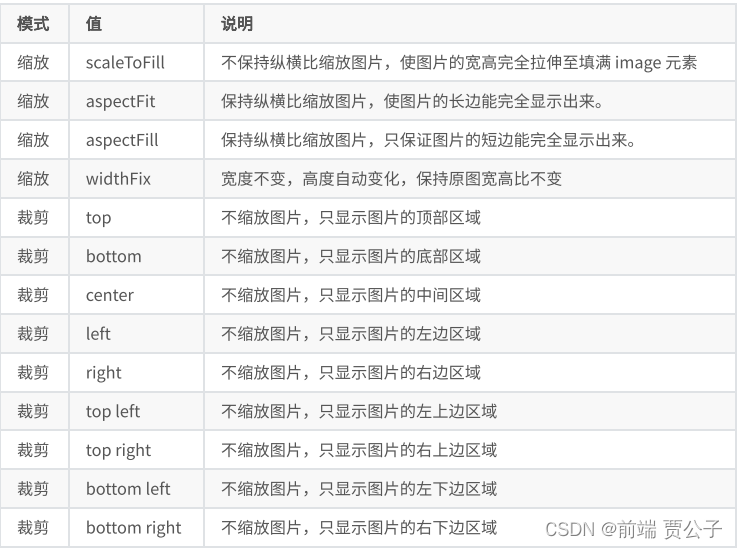
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9种是裁剪模式。

swiper
微信内置轮播图组件 swiper-item 滑块 默认宽度和⾼度都是100%

. navigator
导航组件 类似超链接标签


. rich-text
富文本标签
可以将字符串解析成 对应标签,类似 vue中
v-html 功能
// 1 index.wxml 加载 节点数组 <rich-text nodes="{{nodes}}" bindtap="tap"></rich-text>
// 2 加载 字符串 <rich-text nodes='<img
src="https://developers.weixin.qq.com/miniprogram/assets/images/head_global_z_@all.p
ng" alt="">'></rich-text>
// index.js
Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'Hello World!'
}]
}]
},
tap() {
console.log('tap')
}
})
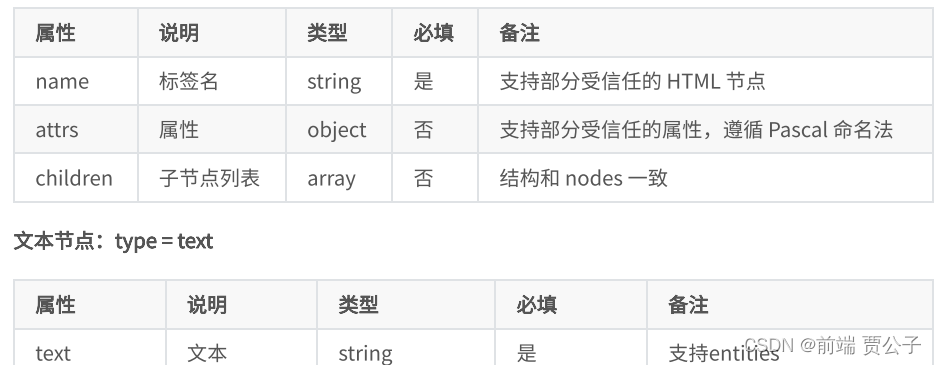
nodes属性
nodes
属性⽀持
字符串
和
标签节点数组

- nodes 不推荐使⽤ String 类型,性能会有所下降。
- rich-text 组件内屏蔽所有节点的事件。
- attrs 属性不值持 id ,支持 class 。 name 属性大小写不敏感。
- 如果使用了不受信任的 HTML 节点,该节点及其所有⼦节点将会被移除。
- img 标签仅持缩络图⽚。
button


open-type 
. icon

Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel',
'download', 'search', 'clear'
],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
}
})
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view> <view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view> <view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>radio . checkbox


自定义组件
小程序允许我们使自定义组件的方式来构建页面
创建自定义组件
声明组件 首先需要在组件的 json 组件中进行自定义组件声明 myHeader.json "component": true }
编辑组件 同时,还要在组件的 wxml 组件中编写组件模板,在 wxss 组件中加组组件样式 slot 表示插槽,类似vue中的slot
<!-- 这是自定义组件的内部WXML结构 -->
<view class="inner">
{{innerText}}
<slot></slot>
</view>
注册组件

在组件的
js 文件中,需要使用 Component() 来注册组件,并提供组件的属性定义、内部数据和
自定义方法
Component({
properties: {
// 这里定义了innerText属性,属性值可以在组件使用时指定
innerText: {
// 期望要的数据是 string类型
type: String,
value: 'default value',
}
},
data: {
// 这里是一些组件内部数据
someData: {}
},
methods: {
// 这里是一个自定义方法
customMethod: function(){}
}
})
声明引入自定义组件
首先要在页面的
json 文件中进行引入声明。还要提供对应的组件名和组件路径
{
// 引用声明
"usingComponents": {
// 要使用的组件的名称 // 组件的路径
"my-header":"/components/myHeader/myHeader"
}
}
字面中使用定义组件
<view>
<!-- 以下是对一个自定义组件的引用 -->
<my-header inner-text="Some text">
<view>用来替代slot的</view>
</my-header>
</view>. 其他属性
定义段与⽰例⽅法
Component 构造器可⽤于定义组件,调⽤ Component 构造器时可以指定组件的属性、数据、⽅法

组件-自定义组件传参
1. 父组件通过
属性
的行式给子组件传递参数
2. 子组件通过
事件
的 行式向父组件传递参
过程
1. 父
组件
把数据
{{tabs}} 传递到 子组件的 tabItems 属性中
2. 父
组件
监听
onMyTab 事件
3. 子
组件
触发
bindmytap 中的 mytap 事件
1. 自定义组件触发事件时,需要使用
triggerEvent 方法,指定 事件名 、 detail 对象
4. 父 -> 子动态传值
this.selectComponent("#tabs")
;
1. 标签名 是 中划线的⽅式
2. 属性的行式 也是要中划线的⽅式
3. 其他情况可以使用驼峰命名
1. 组件的文件名如
myHeader.js 的等
2. 组件内的要接收的属性名 如
innerText
小程序生命周期





























 1234
1234

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








