目录
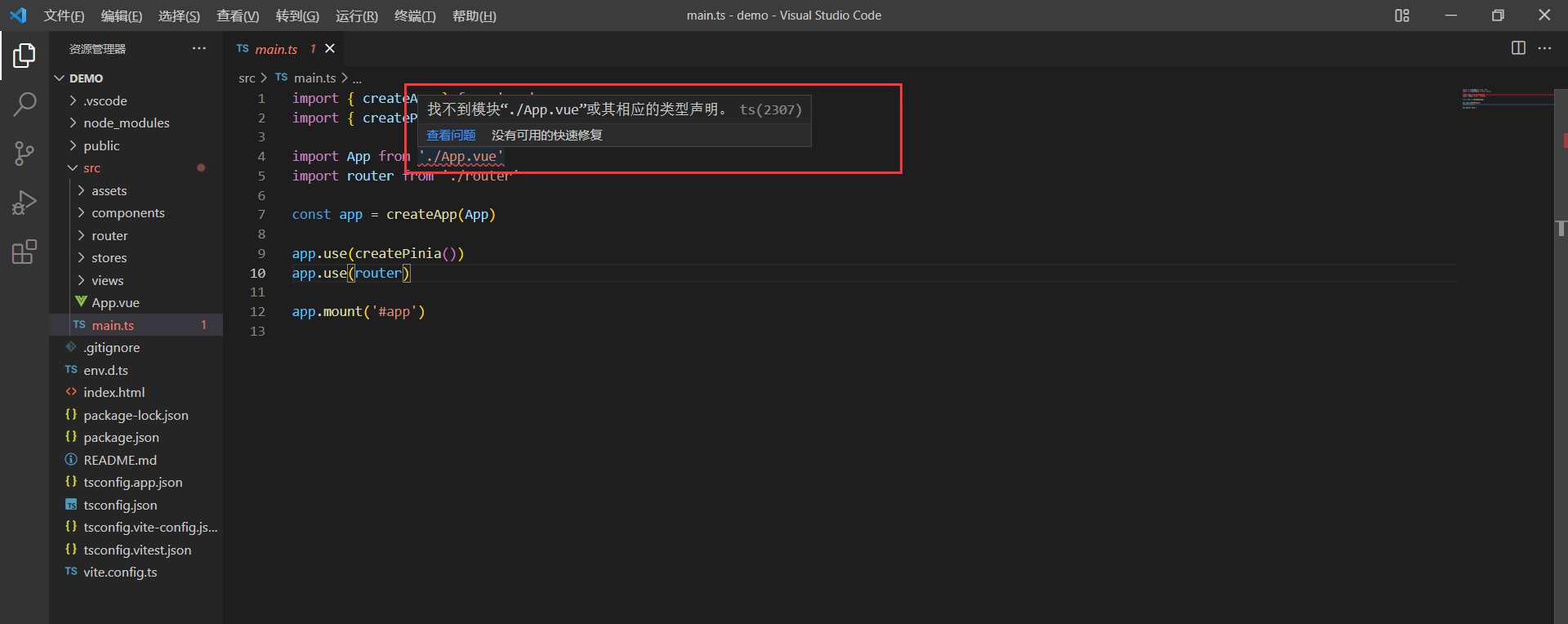
vue3 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)
1.在src目录下创建vue.d.ts文件(啥名字都行我直接叫vue了)
3.找到tsconfig.app.json文件加入include
(TS) 未知的编译器选项“allowImportingTsExtensions”。
TS6046 (TS) “--moduleResolution”选项的参数必须为 'node', 'classic', 'node16', 'nodenext'。
解决VSCode的Vetur插件has no default export问题
vue2 和 vue3 的插件使用 (vetur / volar)
vue3 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)
解决方案 一
用 vue3 写一个小组件库,在 ts 文件中引入 .vue 文件时出现以下报错

报错原因:typescript 只能理解 .ts 文件,无法理解 .vue文件
解决方法:在项目根目录或 src 文件夹下创建一个后缀为 .d.ts 的文件,并写入以下内容:
declare module '*.vue' {
import { ComponentOptions } from 'vue'
const componentOptions: ComponentOptions
export default componentOptions
}
以上解决方式可以解决问题,但是这个文件需要一直打开,不想总是打开 shims-vue.d.ts 来解决 TS 报错?
那么你可以在项目跟目录创建一个 tsconfig.json 文件,文件内容为:
{
"compilerOptions": {
"target": "esnext",
"module": "esnext",
"strict": false,
"jsx": "preserve",
"moduleResolution": "node"
}
}也许就不用再打开 shims-vue.d.ts 了。
ts文件无法识别.vue,虽然可以i编译可以运行,但是红色的波浪着实让人烦心呢!!

解决方案 二
虽然不解决这个问题,项目还是可以i编译可以运行,但是红色的波浪着实让人烦心呢!!所以还是查找问题找到了解决方案。看着舒服多了
1.在src目录下创建vue.d.ts文件(啥名字都行我直接叫vue了)

2.在vue.d.ts文件进行以下声明
declare module "*.vue" {
import Vue from "@/vue";
export default Vue;
}3.找到tsconfig.app.json文件加入include

至此,完美解决啦~(如果有错误欢迎大家评论指出)
(TS) 未知的编译器选项“allowImportingTsExtensions”。
原因:该选项用于控制是否允许在 import 语句中导入 .ts 文件扩展名,它的取值可以是 true 或 false。但是,从 TypeScript 3.8 开始,这个选项已经被废弃了
解决方法:删除allowImportingTsExtensions
TS6046 (TS) “--moduleResolution”选项的参数必须为 'node', 'classic', 'node16', 'nodenext'。
原因:是解析策略之前是Bundler
解决方案:
(1)把tsconfig.json和tsconfig.node.json中的moduleResolution改成node
![]()
解决VSCode的Vetur插件has no default export问题
由于有vue2和vue3的项目,本人VSCode同时使用了vetur和volar插件,但是在vue3引入其他模块时,报了错误
Module '"xxxx.vue"' has no default export. 的错误,实际运行时没问题的,但是看得糟心。
翻了下google,只要在设置里,设置
"vetur.validation.script": false
就解决了,这里记录一笔
vue2 和 vue3 的插件使用 (vetur / volar)
vue2 使用 vetur 插件
vue3 建议禁用 vetur 使用 volar
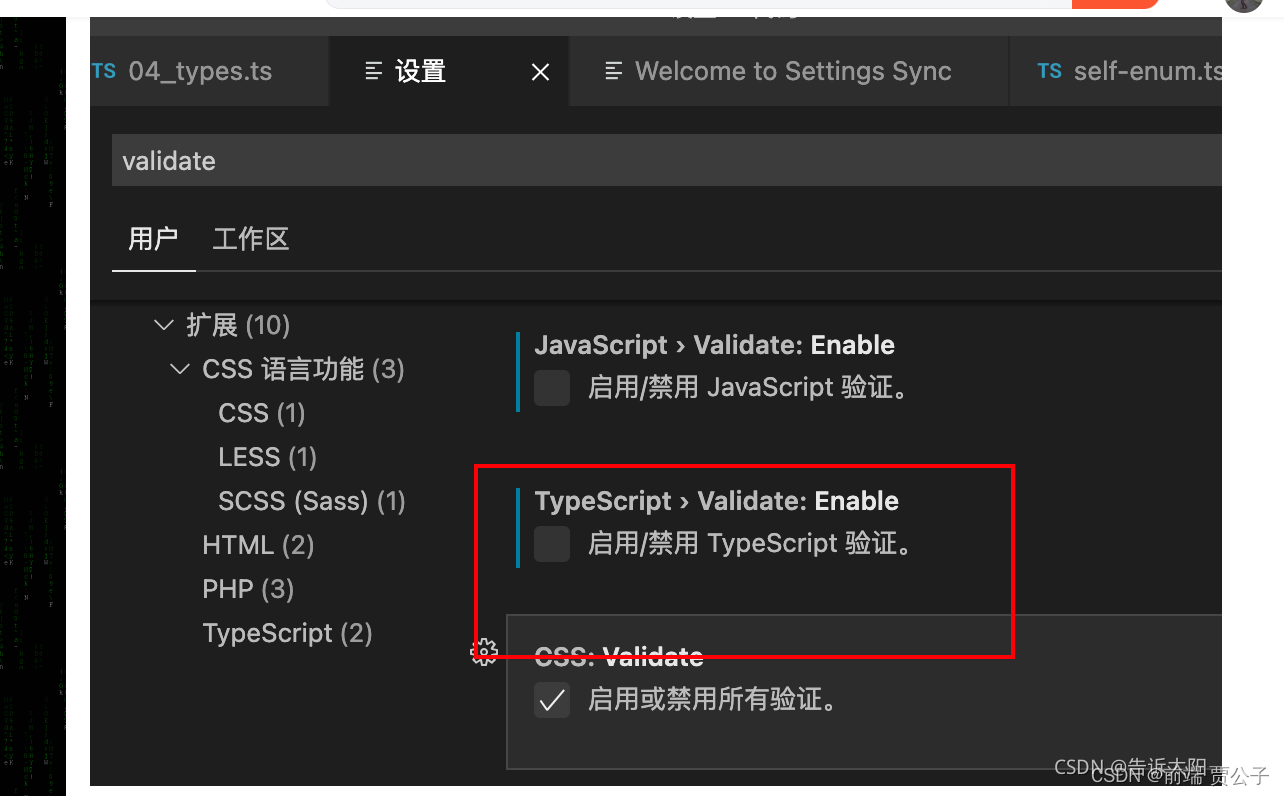
解决vscode新建ts/tsx文件代码飘红线问题























 143
143











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








