目录
前言
我们采用的是微前端一个主应用,和多个子应用,我们肯定不会一个一个去install安装依赖,太傻了,我们采用monorepo 架构 一次install 即可安装完成。
第一步需要安装pnpm
pnpm内置了对单个代码仓库包含多个软件包的支持,是monorepo架构模式的不二速选
npm i pnpm -g
pnpm vs npm
当使用 npm 时,如果你有 100 个项目,并且所有项目都有一个相同的依赖包,那么, 你在硬盘上就需要保存 100 份该相同依赖包的副本。然而,如果是使用 pnpm,依赖包将被 存放在一个统一的位置,因此:
- 如果你对同一依赖包需要使用不同的版本,则仅有 版本之间不同的文件会被存储起来。例如,如果某个依赖包包含 100 个文件,其发布了一个新 版本,并且新版本中只有一个文件有修改,则
pnpm update只需要添加一个 新文件到存储中,而不会因为一个文件的修改而保存依赖包的 所有文件。 - 所有文件都保存在硬盘上的统一的位置。当安装软件包时, 其包含的所有文件都会硬链接自此位置,而不会占用 额外的硬盘空间。这让你可以在项目之间方便地共享相同版本的 依赖包。
最终结果就是以项目和依赖包的比例来看,你节省了大量的硬盘空间, 并且安装速度也大大提高了!
pnpm设计思想
软链接+硬链接+仓库
硬连接
硬链接是计算机文件系统中的一种链接方式,它允许一个文件拥有多个文件名或路径。与软链接(符号链接)不同,硬链接是通过在文件系统中创建一个新的目录项来实现的,这个目录项与原始文件的索引节点(inode)相同。
硬链接的主要特点是,它们与原始文件共享相同的数据块和inode,因此它们在文件系统中的大小是相同的。当创建一个硬链接时,操作系统会为新的目录项分配一个新的文件名,但是它会指向原始文件的inode,这样就可以通过不同的文件名访问同一个文件的内容。
硬链接的好处是可以节省存储空间,因为多个文件名指向同一个数据块。当其中一个文件被删除时,其他硬链接仍然可以访问到文件的内容,只有当所有硬链接都被删除时,文件的数据块才会被释放。
需要注意的是,硬链接只能在同一个文件系统中创建,不能跨文件系统创建硬链接。此外,硬链接不能指向目录,只能指向文件。
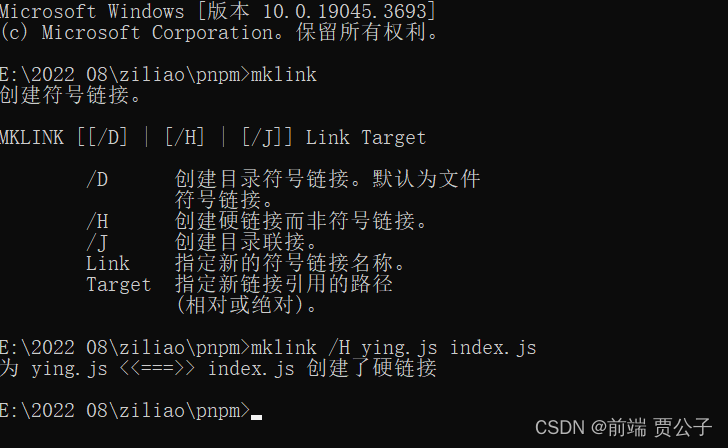
创建硬链接

共享同一个内存地址
软链接 (符号链接)
软连接(Symbolic Link),也称为符号链接或软链接,是一种特殊类型的文件,它指向另一个文件或目录。软连接可以在文件系统中创建一个指向目标文件或目录的快捷方式,类似于Windows系统中的快捷方式。
与硬链接不同,软连接是一个独立的文件,它包含了指向目标文件或目录的路径信息。当我们访问软连接时,实际上是通过软连接的路径找到目标文件或目录。软连接可以跨越不同的文件系统,甚至可以指向不存在的目标。
软连接的优点是它们可以提供灵活性和便捷性。我们可以使用软连接来创建文件的备份,或者在不同的目录之间共享文件。此外,软连接还可以简化文件路径,使得文件访问更加方便。
需要注意的是,当我们删除软连接时,只会删除软连接本身,而不会影响目标文件或目录。如果我们删除了目标文件或目录,软连接将变为"断开的"软连接,访问它将会失败。
总结来说,软连接是一种指向目标文件或目录的快捷方式,它提供了灵活性和便捷性,可以跨越不同的文件系统。
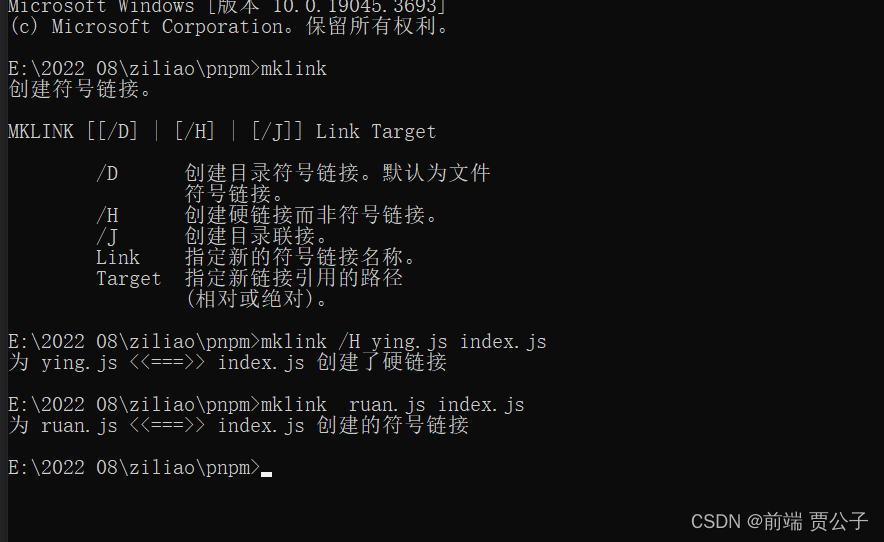
创建软链接

可以理解成快捷方式 没有大小 只记录一个路径

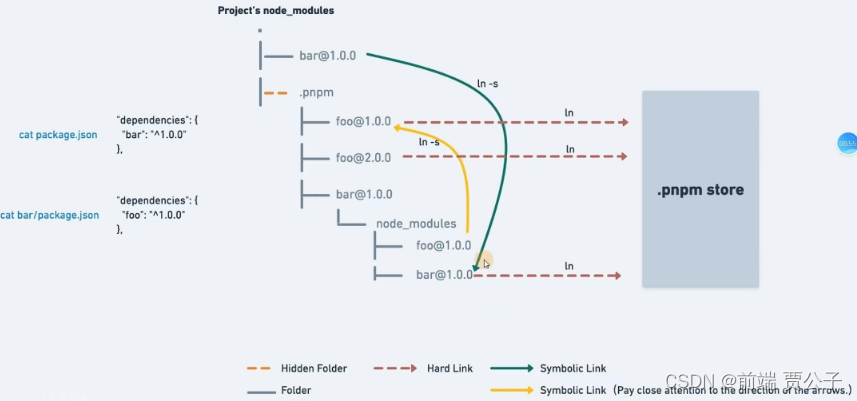
原理
现在,让我们将这些概念应用到pnpm的原理中。pnpm使用了硬链接和软链接的组合来实现包的管理。当我们使用pnpm安装一个包时,它会将包的依赖项安装到一个共享的存储区域,称为"node_modules/.pnpm-store"。在这个存储区域中,每个包都有一个唯一的标识符。
当我们安装一个包时,pnpm会创建一个硬链接,将包的文件链接到存储区域中的对应位置。这样,多个项目可以共享相同的包,而不需要在每个项目中都复制一份。
此外,pnpm还使用软链接来创建项目的"node_modules"目录。当我们在项目中安装一个包时,pnpm会在项目根目录下创建一个软链接,指向存储区域中的对应包。这样,项目中的代码可以像使用本地包一样使用存储区域中的包。
通过使用硬链接和软链接的组合,pnpm实现了高效的包管理,节省了存储空间,并提供了更快的安装和更新速度。

pnpm 指令
-
pnpm install:安装项目的依赖项。这个指令会根据项目的package.json文件中的依赖配置,从存储区域中安装对应的包到项目的node_modules目录中。 -
pnpm install <package>:安装指定包的最新版本。可以在指令后面跟上要安装的包的名称。 -
pnpm install --save-dev <package>:安装指定包并将其添加到开发依赖项中。这个指令会将包的信息添加到项目的package.json文件中的devDependencies字段。 -
pnpm update:更新项目的依赖项到最新版本。这个指令会检查存储区域中的包是否有新的版本,并将其更新到项目的node_modules目录中。 -
pnpm uninstall <package>:卸载指定的包。这个指令会从项目的node_modules目录中移除指定的包,并从package.json文件中的依赖配置中删除对应的信息。 -
pnpm run <script>:运行项目中定义的脚本命令。可以在指令后面跟上要运行的脚本名称,脚本命令定义在项目的package.json文件中的scripts字段。 -
pnpm list:列出项目的依赖树。这个指令会显示项目中所有安装的包及其依赖关系。 -
pnpm store status:显示存储区域的状态。这个指令会显示存储区域中的包的使用情况和占用空间。
monorepo架构
介绍
在Monorepo架构中,所有的项目代码都存储在同一个代码仓库中,而不是分散在多个仓库中。这种架构的优点之一是可以方便地共享代码和依赖项,因为所有的项目都在同一个仓库中,可以共享同一个依赖项和工具链。
在Monorepo架构中,通常使用包管理工具来管理项目的依赖项。常见的包管理工具包括npm、Yarn和pnpm等。这些工具可以帮助我们在Monorepo中安装、更新和卸载依赖项。
在Monorepo中,我们可以使用以下一些方法来安装项目依赖项:
-
安装所有项目的依赖项:我们可以在Monorepo的根目录下运行包管理工具的安装指令,来安装所有项目的依赖项。这样可以确保所有的项目都使用相同的依赖项版本。
-
安装单个项目的依赖项:我们可以在单个项目的目录下运行包管理工具的安装指令,来安装该项目的依赖项。这样可以避免安装不必要的依赖项,提高安装速度。
-
共享依赖项:在Monorepo中,我们可以将一些常用的依赖项安装到根目录下的
node_modules目录中,然后在项目中使用软链接来共享这些依赖项。这样可以节省存储空间,并且可以确保所有的项目都使用相同的依赖项版本。 -
使用包管理工具的工作区特性:一些包管理工具,如Yarn和pnpm,提供了工作区(workspace)特性,可以让我们在Monorepo中管理多个项目的依赖项。通过使用工作区特性,我们可以在根目录下定义多个项目,并将它们的依赖项安装到同一个
node_modules目录中。
总的来说,Monorepo架构可以帮助我们更好地管理项目的依赖项,提高代码的复用性和可维护性。通过使用包管理工具和共享依赖项等技术,我们可以更加高效地安装、更新和卸载依赖项。
配置monorepo
最外层建一个main充当主应用然后新建一个web文件夹里面放两个子应用分别是vue和react

初始化 pnpm
pnpm init在根目录新建一个 pnpm-workspace.yaml 配置依赖项
pnpm-workspace.yaml介绍pnpm-workspace.yaml是一个配置文件,用于定义pnpm工作区的设置和行为。pnpm是一个快速、节省磁盘空间的包管理器,它支持工作区功能,允许您在单个代码库中管理多个相关的包。
pnpm-workspace.yaml文件位于工作区的根目录下,它可以包含以下配置选项:
packages:指定工作区中的包的路径。您可以使用通配符来匹配多个包。例如,"packages/*"将匹配根目录下的所有包。
exclude:指定要排除的包的路径。这对于排除某些包不参与工作区管理很有用。
hooks:定义在工作区中执行的钩子脚本。您可以在特定事件发生时运行自定义脚本,例如在安装依赖项之前或之后。
installOptions:定义pnpm安装依赖项时的选项。您可以指定是否使用软链接、是否保存依赖项的版本锁定文件等。
packagesToInstall:指定要安装的包的路径。这对于只安装特定的包很有用。
packagesToPublish:指定要发布的包的路径。这对于只发布特定的包很有用。
通过编辑pnpm-workspace.yaml文件,您可以自定义pnpm工作区的行为,以满足您的项目需求。请注意,该文件只在使用pnpm命令时才会生效。
packages: # 表示直接在"packages/"目录下的所有子目录中的包都会被包含进来。 - "packages/*" # 表示在"components/"目录下的所有子目录中的包都会被包含进来。 - "components/**" # 第三个元素是"!/test/",表示排除所有包含在"test/"目录下的子目录中的包,即不会被包含进来。 - "!**/test/**"
配置完成后install一次就行
他会把所有的公共依赖项抽到外层,而里层的依赖项都是一些最核心的
packages:
# all packages in direct subdirs of packages/
- 'main'
# all packages in subdirs of components/
- 'web/**'
外层目录放一些公共的包文件
不需要每个项目单独的 npm i
pnpm --filter
根目录运行pnpm -F vue-demo dev
这里的-F是--filter的简写,用于过滤指定的package,用法 pnpm --filter
pnpm --filter是 pnpm 包管理器的一个命令行选项,用于过滤操作的目标。当使用
pnpm命令执行一些操作时,例如安装依赖、运行脚本等,可以通过--filter选项指定只对特定的包或模块进行操作。
--filter选项后面可以跟随一个包名或者一个匹配模式,用于指定要操作的包。可以使用通配符来匹配多个包,例如--filter foo-*表示匹配所有以 "foo-" 开头的包。使用
pnpm --filter可以提高执行操作的效率,只对指定的包进行操作,而不需要对整个项目的依赖进行处理。这对于大型项目或者只需要处理特定包的情况非常有用。
子模块复用技术
子模块复用技术是指可以把公共模块提取出来供所有子应用使用
例如 axios封装
1. 创建common文件夹修改pnpm-workspace
packages:
# 表示直接在"packages/"目录下的所有子目录中的包都会被包含进来。
- "main"
- "common"
# 表示在"components/"目录下的所有子目录中的包都会被包含进来。
- "web/**"
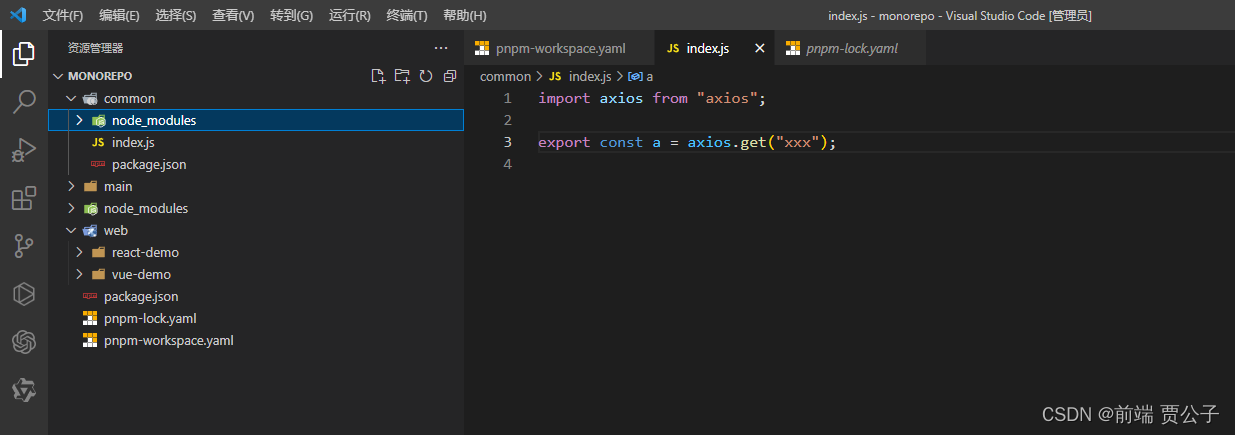
2.在monorepo\common 初始化pnpm 下载axios,
init -y
pnpm i axios3.创建 axios封装测试用例

4. 给mian添加 common文件
pnpm -F main add common
5.直接可以使用 其他子应用同理.. (可以复用子模块)























 1781
1781











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








