目录
地图选点组件
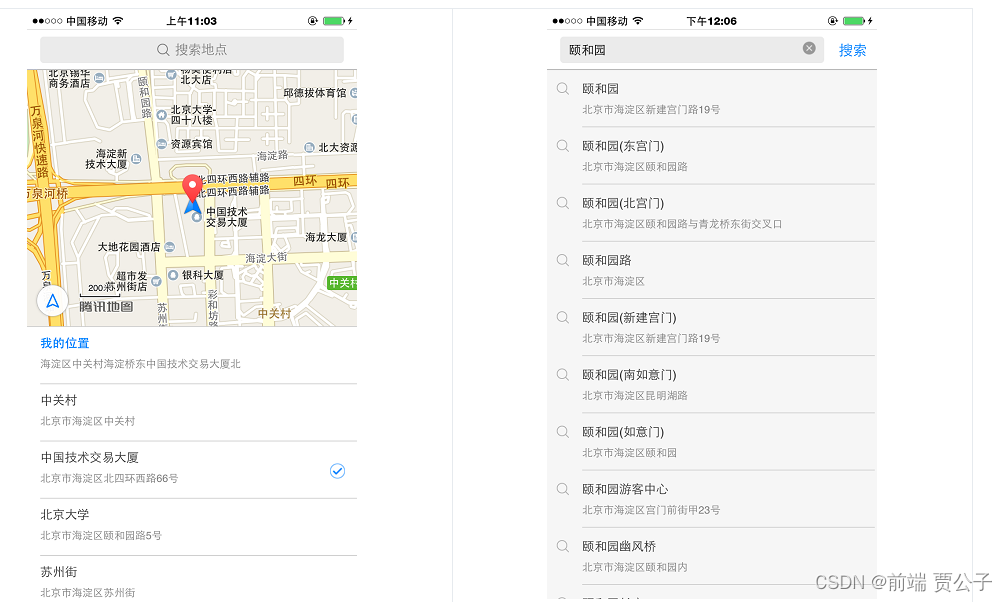
地图选点组件,类似微信中的“发送位置”功能,该组件可以让用户快速、准确地选择并确认自己的当前位置,并将相关位置信息回传给开发者。
调用示例

调用方式
通过iframe内嵌调用,地图选点组件的页面会根据开发者设置的iframe宽高自适应。
注:1、使用iframe调用时,为防止在大屏手机上字体过小,需在源码中加入meta信息,<meta name=“viewport” content=“width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no”>
2、开发者可以在自己的页面里通过iframe内嵌的方式调用该组件的时候,由于存在跨域的问题,需要通过html5 postMessage的方式回传用户选择的位置信息,开发者需要在自己的页面中实现一个监听函数,例如:
<iframe id="mapPage" width="100%" height="100%" frameborder=0
src="https://apis.map.qq.com/tools/locpicker?search=1&type=1&key=your key&referer=myapp">
</iframe>
<script>
window.addEventListener('message', function(event) {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false);
</script>
返回的位置信息格式
{
module:'locationPicker',
latlng: {
lat: 39.998766,
lng: 116.273938
},
poiaddress: "北京市海淀区新建宫门路19号",
poiname: "颐和园",
cityname: "北京市"
}
调用参数
| 参数名 | 必填 | 参数说明 | 示例 |
|---|---|---|---|
| type | 是 | 该参数代表该组件的两种不同的调用方法。 0:表示该组件是以页面跳转的方式调用的,此时需要加上backurl参数,backurl参数表示用户点击选择的位置点后的回跳地址。 1:表示该组件是以iframe内嵌页面的形式调用的。 | 示例1,type=0&backurl=XXX 示例2,type=1 |
| search | 否 | 0:不显示搜索区域 1:显示搜索区域(缺省值) | search=1 |
| policy | 否 | 该参数代表关键词输入提示的策略。 0:默认,常规策略(缺省值)。 1:本策略主要用于收货地址、上门服务地址的填写,提高了小区类、商务楼宇、大学等分类的排序,过滤行政区、道路等分类(如海淀大街、朝阳区等),排序策略引入真实用户对输入提示的点击热度,使之更为符合此类应用场景,体验更为舒适。 | policy=1 |
| mapdraggable | 否 | 0:地图区域不可拖动 1:地图区域可拖动(缺省值) | mapdraggable=0 |
| zoom | 否 | 地图区域的缩放级别,取值范围是1-18,默认值是15 | zoom=13 |
| coord | 否 | 在指定位置附近进行位置选择,coord用英文逗号分隔,纬度在前,经度在后 | coord=40.022964,116.319723 |
| coordtype | 否 | 输入的coord坐标类型 可选值为[1,6]之间的整数,每个数字代表的类型说明: 1. GPS坐标 2. sogou经纬度 3. baidu经纬度 4. mapbar经纬度 5. [默认]腾讯、google、高德坐标 6. sogou墨卡托 | coordtype=5 |
| radius | 否 | 周边检索的半径,默认值是在1000米范围内检索,取值范围是1000-5000 | radius=2000 |
| total | 否 | 显示周边检索的结果数 | total=10 |
| key | 是 | 开发密钥(key) | key=your key 特别说明:若您的key已设置webservice域名白名单,请在 白名单 中增加本组件域名 |
| referer | 是 | 调用来源,一般为您的应用名称,为了保障对您的服务,请务必填写! | referer=myapp |
实战应用
<template>
<div class="map-warp">
<!--#ifdef H5-->
<web-view :src="url"></web-view>
<!--#endif-->
</div>
</template>
<script>
export default {
data() {
return {
url: ''
};
},
onLoad(option) {
console.log(option);
if (option) {
this.url = `https://apis.map.qq.com/tools/locpicker?search=1&type=1&policy=1&key=key&referer=应用名称`;
console.log(this.url);
}
},
onReady() {
const self = this;
//#ifdef H5
if (window.isListen) {
// 防止多次注册addEventListener事件
return;
}
window.addEventListener(
'message',
function (event) {
var loc = event.data;
if (loc && loc.module == 'locationPicker') {
console.log('location', loc);
self.getPositon(loc, self);
}
window.isListen = true;
window.removeEventListener('message', function () {}, true);
},
false
);
//#endif
},
methods: {
getPositon(res, self) {
uni.$emit('onAddressChange', res);
setTimeout(function () {
uni.redirectTo({
url: '/pages/index/index'
});
}, 500);
}
}
};
</script>
<style scoped lang="scss"></style>
【bug解决】获取消息列表失败
进入后能定位到当前位置,但显示 获取消息列表失败。
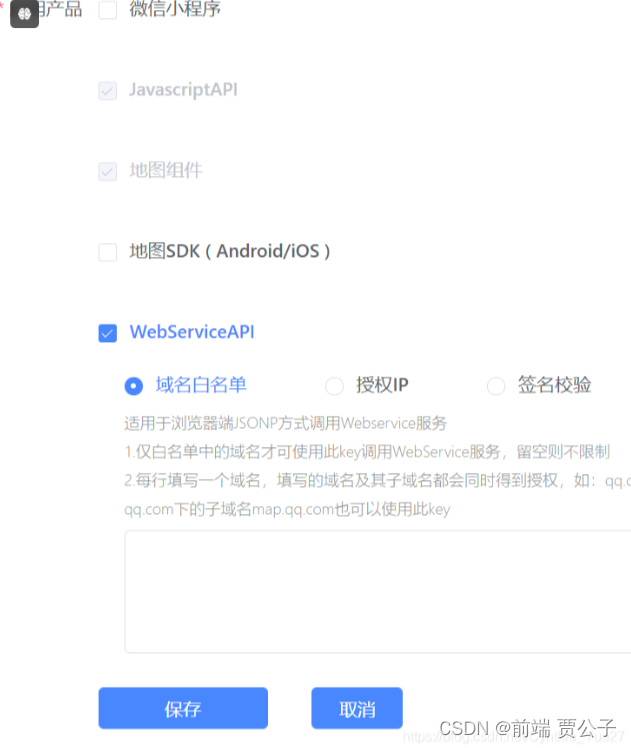
解决方法:
首先确认referer后是key对应的名字,
如果仍有问题在key管理中选中WebServiceAPI,域名白名单中要填写对应的域名
配置应用的时候有个白名单,除了你自己的域名加进去以外还得加一个腾讯自己的qq.com,






















 668
668

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








