跨域问题
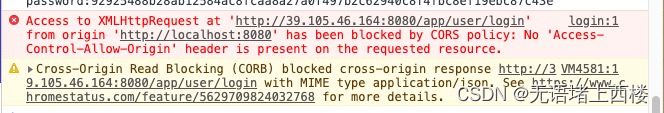
跨域指的是浏览器在执行网页中的 JavaScript 代码时,由于浏览器同源策略的限制,只能访问同源(协议、域名、端口号均相同)的资源,而不能访问其他源(协议、域名、端口号任意一个不同)的资源。

解决方案
而解决跨域问题的方法,就是在不破坏同源策略的情况下,能够安全地实现数据共享和交互。
常见的解决跨域问题的方法有两种:
- jsonp
- CORS
其中,CORS 是一种在服务器后端解决跨域的方案,它的工作原理很简单。如果一个网站需要访问另一个网站的资源,浏览器会先发送一个 OPTIONS 请求,根据服务器返回的 Access-Control-Allow-Origin 头信息,决定是否允许跨域访问。所以,我们只需要在服务器端配置 Access-Control-Allow-Origin 属性,并配置允许哪些域名支持跨域请求即可。在 Spring Boot 中,提供了两种配置 Access-Control-Allow-Origin 属性的方式来解决跨域问题:
- 通过@CrossOrigin(origins = "http://localhost:8080")注解,指定允许哪些origins 允许跨域
- 使用 WebMvcConfigurer 接口,重写 addCorsMappings 方法来配置允许跨域的请求源
@CrossOrigin方式
@RestController
@RequestMapping("/api")
public class MyController {
@GetMapping("/hello")
@CrossOrigin(origins = "*", maxAge = 3600)
public String hello() {
return "Hello World!";
}
}使用 WebMvcConfigurer 接口
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CorsConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8080")
.allowedMethods("*");
}
}针对webflux的跨域
常量
public class Constants {
public static final String ORIGIN = "Origin";
public static final String Access_Control_Allow_Origin = "Access-Control-Allow-Origin";
public static final String Access_Control_Allow_Credentials = "Access-Control-Allow-Credentials";
public static final String Access_Control_Allow_Methods = "Access-Control-Allow-Methods";
public static final String Access_Control_Request_Headers = "Access-Control-Request-Headers";
public static final String Access_Control_Allow_Headers = "Access-Control-Allow-Headers";
public static final String TraceId = "X-B3-TraceId";
public static final String X_FRAME_OPTIONS = "X-Frame-Options";
public static final String X_XSS_Protection = "X-XSS-Protection";
public static final String VARY = "Vary";
public static final String ACCESS_CONTROL_ALLOW_METHODS_VALUE ="GET,POST,PUT,DELETE,OPTIONS";
public static Set<String> headers = new HashSet<>();
static {
headers.add(Access_Control_Allow_Origin);
headers.add(Access_Control_Allow_Credentials);
headers.add(Access_Control_Allow_Methods);
headers.add(Access_Control_Request_Headers);
headers.add(Access_Control_Allow_Headers);
headers.add(VARY);
headers.add(TraceId);
headers.add(X_FRAME_OPTIONS);
headers.add(X_XSS_Protection);
}
public static Set<String> headers(){
return headers;
}
}CorsWebFilterConfiguration
import com.gjs.springcloudgateway.constants.Constants;
import lombok.Getter;
import lombok.NoArgsConstructor;
import lombok.Setter;
import org.springframework.context.annotation.Bean;
import org.springframework.stereotype.Component;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.reactive.CorsWebFilter;
import org.springframework.web.cors.reactive.UrlBasedCorsConfigurationSource;
import java.util.Arrays;
@Component
@NoArgsConstructor
@Setter
@Getter
public class CorsWebFilterConfiguration {
@Bean
CorsWebFilter corsFilter() {
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
//允许全部域名
config.addAllowedOrigin("*");
config.addAllowedHeader("*");
config.setAllowedMethods(Arrays.asList(Constants.ACCESS_CONTROL_ALLOW_METHODS_VALUE.split(",")));
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
return new CorsWebFilter(source);
}
}





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








