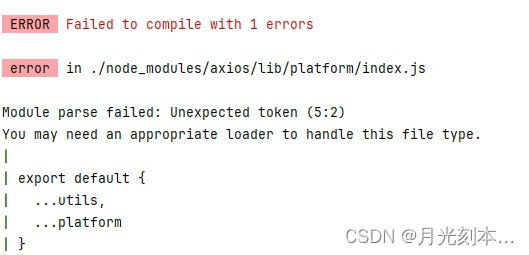
运行vue项目时突然冒出来这个报错,

查了一下,可能是因为axios版本太高了,现在我的版本是最高版本,改小一版就行了
卸载原来版本
npm uninstall axios下载新版本
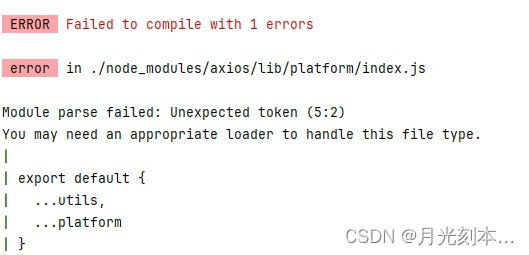
npm install axios@1.5.0 --save运行vue项目时突然冒出来这个报错,

查了一下,可能是因为axios版本太高了,现在我的版本是最高版本,改小一版就行了
卸载原来版本
npm uninstall axios下载新版本
npm install axios@1.5.0 --save










 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


