一、路由
1. SPA是什么
单页Web应用(single page application,SPA),就是只有一个Web页面的应用,
是加载单个HTML页面,并在用户与应用程序交互时动态更新该页面的Web应用程序
单页面应用程序:
只有第一次会加载页面, 以后的每次请求, 仅仅是获取必要的数据.然后, 由页面中js解析获取的数据, 展示在页面中
传统多页面应用程序:
对于传统的多页面应用程序来说, 每次请求服务器返回的都是一个完整的页面
优势
减少了请求体积,加快页面响应速度,降低了对服务器的压力
更好的用户体验,让用户在web app感受native app的流畅
2. SPA实现思路和技术点
1 ajax
2 锚点的使用(window.location.hash #)
3 hashchange 事件 window.addEventListener(“hashchange”,function () {})
4 监听锚点值变化的事件,根据不同的锚点值,请求相应的数据
5 原本用作页面内部进行跳转,定位并展示相应的内容
3. 实现案例
1、确保引入Vue.vue-router的js依赖
2、首先需要定义组件(就是展示不同的页面效果)
3、需要将不同的组件放入一个容器中(路由集合)
4、将路由集合组装成路由器
5、将路由挂载到Vue实例中
6、定义锚点
7、跳转
导入依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>
创建自定义组件,例如:Home和Abort组件
//2.定义需求中需要用到的组件
//const也是es6写法,代表该变量是对象
const Home = Vue.extend({
template:"<div><p>这是博客内容页面</p><div>具体的博客内容</div></div></div>"
})
const Abort = Vue.extend({
template:"<div><p>这是关于本站的页面</p><div>本站的意义,发展史</div></div></div>"
})
注1:extend是构造一个组件的语法器. 你给它参数,他给你一个组件,然后这个组件
你可以作用到Vue.component这个全局注册方法里,也可以在任意vue模板里使用car组件
注2:也可以用以前的方式创建和获得组件,效果也是一样的
Vue.component("button-counter", {...});//创建组件
var ButtonCounter = Vue.component('button-counter');//获得组件
定义路由跳转路径集合
//3.定义路由跳转路径集合 let ES6特性 代表不是对象
// path代表跳转路径 component代表指向路径
let routes = [{
path:'/',
component:Home
},{
path:'/Home',
component: Home
},{
path:'/Abort',
component: Abort
}];
得到路由对象
const router = new VueRouter({routes:routes});
将路由与Vue实例进行挂载
new Vue({
el:"#app",
//5.将路由与Vue实例进行挂载
router,
data(){
return{
msg:'hello Vue'
}
}
});
定义锚点
<!-- 6.定义组件存放的位置,定义锚点-->
<router-view></router-view>
路由组件跳转触发点
<!-- 7.路由组件跳转触发点 -->
<router-link to="/" >首页</router-link>
<router-link to="/Abort">关于本站</router-link>
总页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>路由</title>
</head>
<body>
<div id="app">
<!-- 7.路由组件跳转触发点 -->
<router-link to="/" >首页</router-link>
<router-link to="/Abort">关于本站</router-link>
<!-- 6.定义组件存放的位置,定义锚点-->
<router-view></router-view>
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.0/vue.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script>
<script>
//2.定义需求中需要用到的组件
//const也是es6写法,代表该变量是对象
const Home = Vue.extend({
template:"<div><p>这是博客内容页面</p><div>具体的博客内容</div></div></div>"
})
const Abort = Vue.extend({
template:"<div><p>这是关于本站的页面</p><div>本站的意义,发展史</div></div></div>"
})
//3.定义路由跳转路径集合 let ES6特性 代表不是对象
// path代表跳转路径 component代表指向路径
let routes = [{
path:'/',
component:Home
},{
path:'/Home',
component: Home
},{
path:'/Abort',
component: Abort
}];
// 4.得到路由对象
const router = new VueRouter({routes:routes});
//绑定边界 ES6具体体现
new Vue({
el:"#app",
//5.将路由与Vue实例进行挂载
router,
data(){
return{
msg:'hello Vue'
}
}
});
</script>
</body>
</html>
 这个时候切换页面接收相当于切换组件内容
这个时候切换页面接收相当于切换组件内容

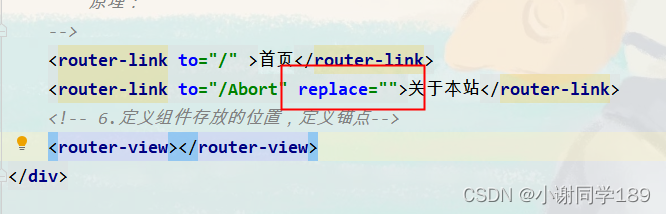
二、无痕浏览
主要用到一个语句replace
实现原理,如果在标签加入relpace,那么当我们重复访问时,系统就会自动删除跟加了relpace无关的标签























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








