1 jQuery简介
jQuery 是一款跨主流浏览器的 JavaScript 库,封装了 JavaScript 相关方法调用,简化JavaScript 对 HTML DOM 操作
jQuery 是一个快速,小巧,功能丰富的 JavaScript 库。 它通过易于使用的 API 在大
量浏览器中运行,使得 HTML 文档遍历和操作,事件处理,动画和 Ajax 变得更加简单。 通
过多功能性和可扩展性的结合,jQuery 改变了数百万人编写 JavaScript 的方式。
2 获取jQuery
官网下载地址:Download jQuery | jQuery
2.1jQuery库分开发版和发布版
| 名称 | 大小 | 说 明 |
| jquery-3.版本号.js(开发版) | 约286KB | 完整无压缩版本,主要用于测试、学习和开发 |
| jquery-3.版本号.min.js(发布版) | 约94.8KB | 经过工具压缩或经过服务器开启Gzip压缩,主要应用于发布的产品和项目 |
对于每一个同一版本号的 jQuery,其库又分为两个。一个是未压缩版,可查看源码,
开发时使用;一个是压缩版,将注释、空格均做了删除,将变量字符数减少,产品上线时使
用
2.2 jQuery的引入
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
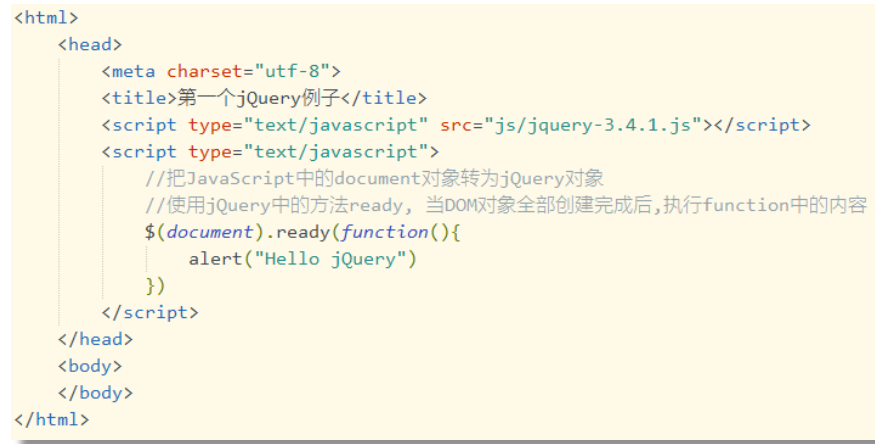
2.3 jQuery 的快速入门
- 使用 jQuery,首先要将 jQuery 库引入。使用如下语句:
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
- $(document),将 DOM 对象 document 转换为 jQuery 对象。$(document).ready()函数是当DOM 对象加载完毕后,马上执行的函数。
- $(document).ready()与$()、jQuery()、window.jQuery()是等价的,所以$(document).ready()可以写成 $(function() { alert(“Hello jQuery”) } );
代码示例

2.4 jQuery基本语法
使用jQuery弹出提示框
<script>
$(document).ready(function() {
alert("我欲奔赴沙场征战jQuery,势必攻克之!");
});
</script>$(document).ready():
$(document).ready()与window.onload类似,但也有区别

3 DOM对象和jQuery对象
3.1DOM对象转换jQuery对象:
使用$(DOM 对象) 方式,可以 DOM 对象转换为 jQuery 对象, 转换为 jQuery 对象才可以使用 jQuery 中的提供的方法,操作 DOM 对象。一般情况下,在命名 jQuery 对象时,为了与 DOM 对象进行区分,习惯性的以$ 开头,这不是必须的。例:

3.2 jQuery对象转为DOM对象
jQuery 对象本身为数组对象,该数组中的第 0 个元素即为该 jQuery 对象对应的 DOM
对象。所以有两种方式可以获取到 DOM 对象:get(0) 方式与下标[0]

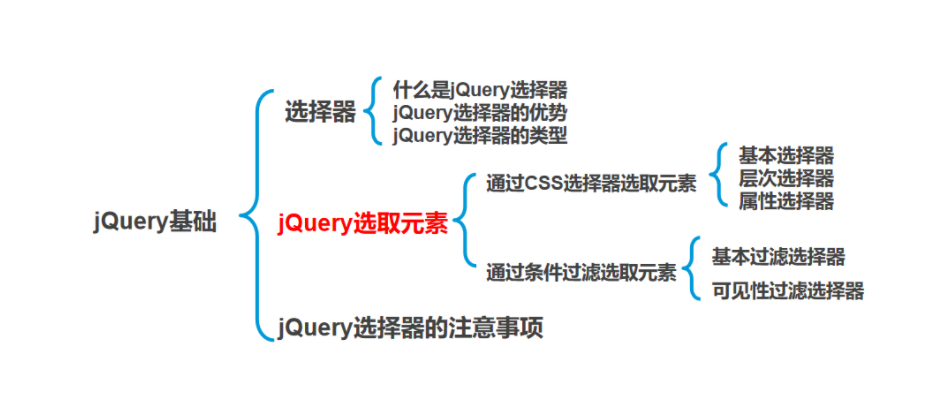
4 jQuery选择器
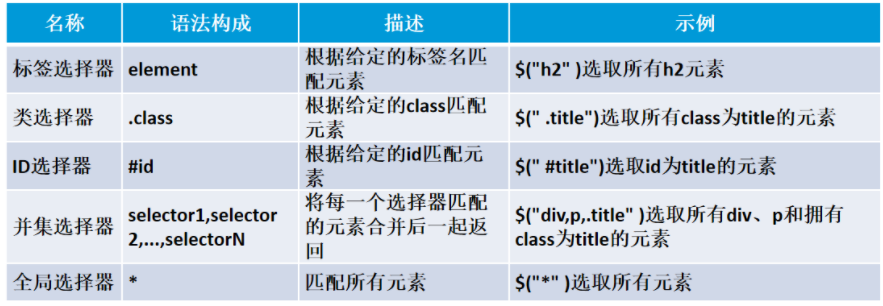
4.1 jQuery基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器

标签选择器
$(document).ready(function(){
$("dt").click(function(){
$("dd").css("display","block");
});
$("h1").css("color","blue");
})类选择器
类选择器根据给定的class匹配元素
$(".price").css({"background":"#efefef","padding":"5px"});
//这里注意一下 加{}可以按照对象的形式 进行设置多个css属性ID选择器
ID选择器根据给定的id匹配元素
$("#author").css("color","#083499");并集选择器
并集选择器用来合并元素集合
$(".intro,dt,dd").css("color","#ff0000");
全局选择器
全局选择器可以获取所有元素
$("*").css("font-weight","bold");
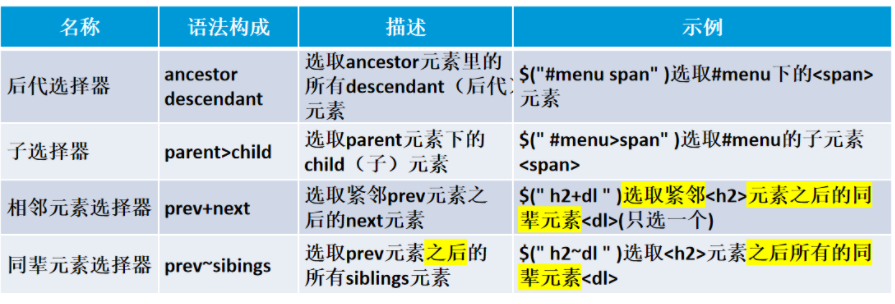
4.2 jQuery层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素

后代选择器
后代选择器用来获取元素的后代元素
$(".textRight p").css("color","red");
子选择器
子选择器用来获取元素的子元素
$(".textRight>p").css("color","red");
相邻选择器
相邻选择器用来选取紧邻目标元素的下一个元素
$("h1+p").css(text-decoration","underline");
同辈选择器
同辈选择器用来选取目标元素之后的所有同辈元素
$("h1~p").css("text-decoration","underline");
4.3 jQuery属性选择器
属性选择器通过HTML元素的属性来选择元素

根据属性名获取元素
属性选择器可以根据是否包含某属性来选取元素 如:a标签带有class属性
$("#news a[class]").css("background","#c9cbcb");
根据属性值获取元素
属性选择器可以根据属性的值来选取元素 如:class属性值为hot
$("#news a[class='hot']").css("background","#c9cbcb");
class值不等于hot
$("#news a[class!='hot']").css("background","#c9cbcb");
属性选择器可以指定属性值以指定值开头的元素
a标签href属性值以www开头
$("#news a[href^='www']").css("background","#c9cbcb");
a标签href属性值以html结尾
$("#news a[href$='html']").css("background","#c9cbcb");
5 过滤选择器
主要分类
- 基本过滤选择器
- 可见性过滤选择器
- 表单对象过滤选择器
- 内容过滤选择器、子元素过滤选择器……
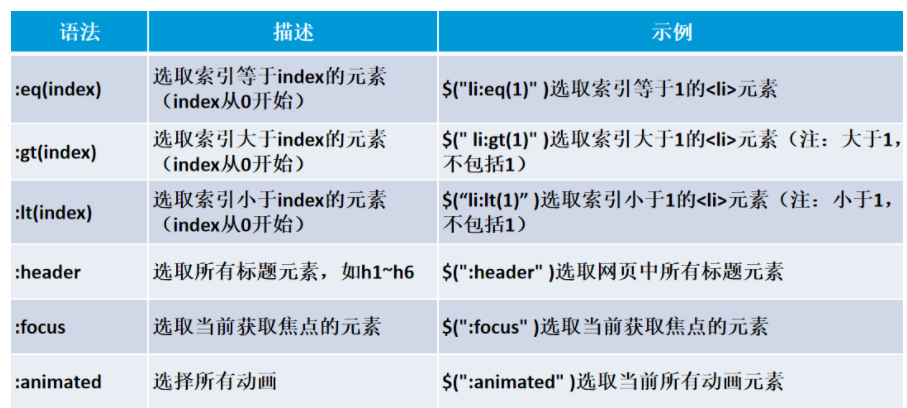
5.1 基本过滤选择器

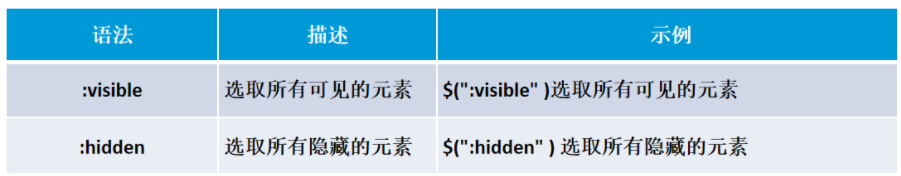
5.2可见性过滤选择器

6 总结























 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








