
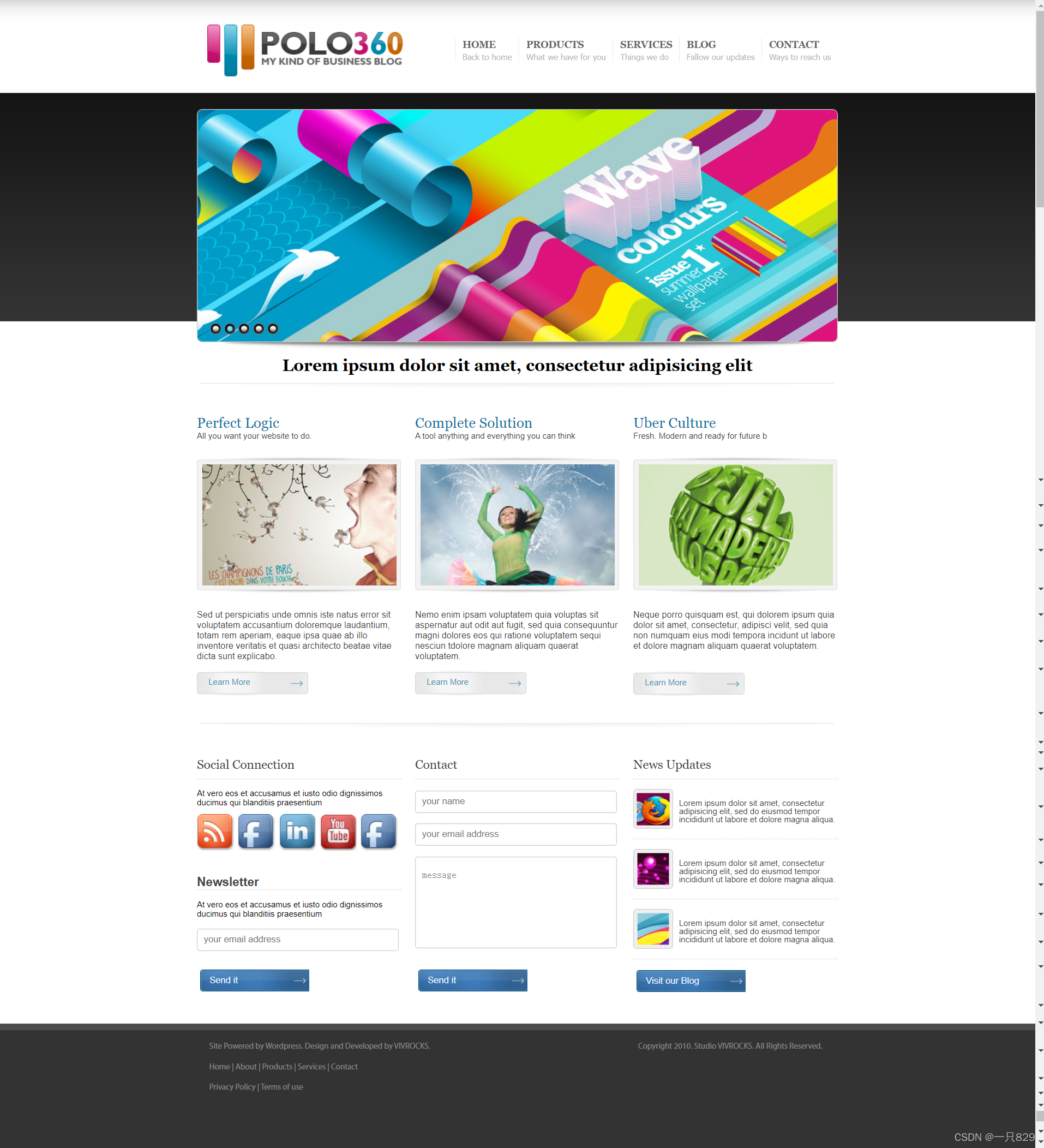
代码图片在这里:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 引入清除浏览器默认样式的文件 -->
<link rel="stylesheet" type="text/css" href="../reset.css"/>
<link rel="stylesheet" type="text/css" href="./css/index.css"/>
</head>
<body>
<!-- 命名规范 id class 使用英文
冥冥格式 首字母小写 每个字母开头字母大写-->
<!-- 顶部 -->
<div class="header w">
<ul class="nav">
<li><a href="#">HOME</a><br>
<span>Back to home</span>
</br>
<li><a href="#">PRODUCTS</a><br>
<span>What we have for you</span>
</br>
<li><a href="#">SERVICES</a><br>
<span>Things we do</span>
</br>
<li><a href="#">BLOG</a><br>
<span>Fallow our updates</span>
</br>
<li><a href="#">CONTACT</a><br>
<span>Ways to reach us</span>
</br>
</ul>
<div class="logo">
<a href="#" title="一个好网站">
<img src="images/img/logo.png" alt="网站的logo">
</a>
</div>
</div>
<!-- 导航区 -->
<div class="banner w">
<img src="images/img/banner/banner01.png" alt="这是标题">
<!-- 放导航按钮 -->
<div class="pointDiv">
<a href="#"></a>
<a href="#" class="active"></a>
<a href="#"></a>
<a href="#"></a>
<a href="#"></a>
</div>
</div>
<!-- 内容 (三个内容不能撑开父元素导致高度塌陷)-->
<div class="content w clearfix">







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








