项目初始化
开发工具:idea、webstom、navicat、....
环境准备:
node12+、redis、maven、MySQL、.....
项目加载准备:
检查模块、maven
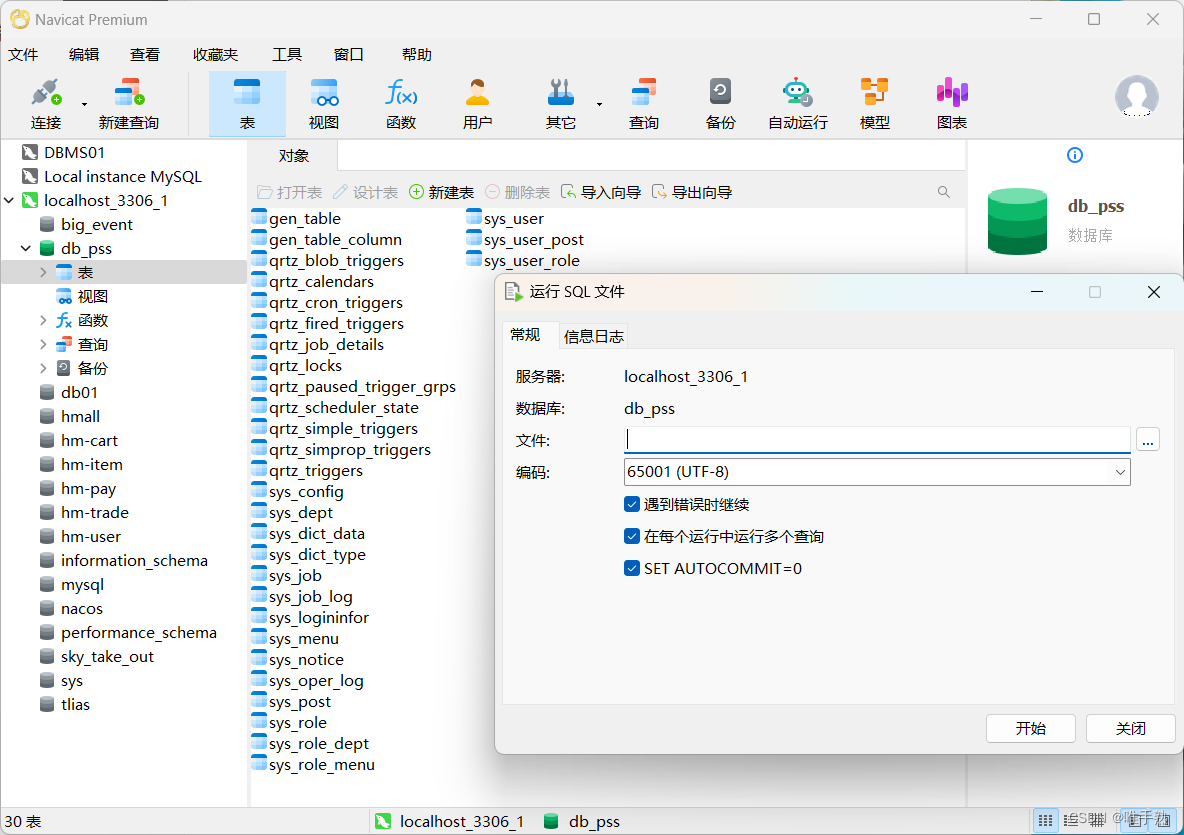
数据库还原:
将SQL下面的两个脚本初始化数据库


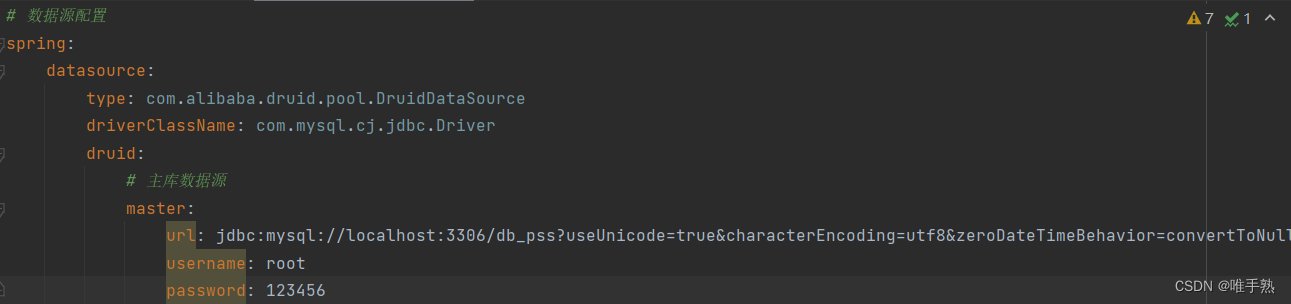
MySQL资源配置(按自己的实际情况)
配置自己的数据库名,和密码
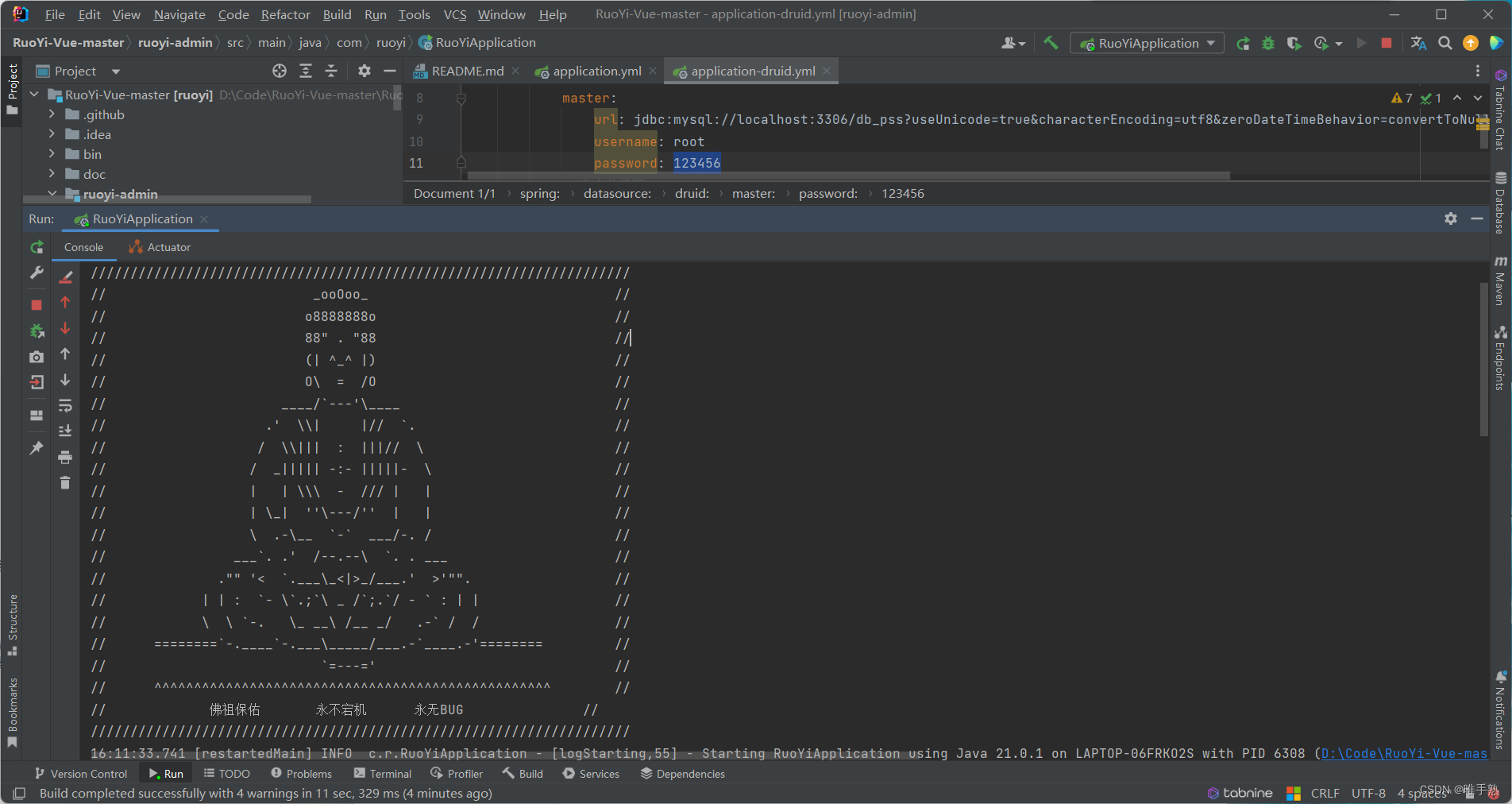
启动后端(佛祖保佑 永不宕机 永无BUG)
成功启动!!

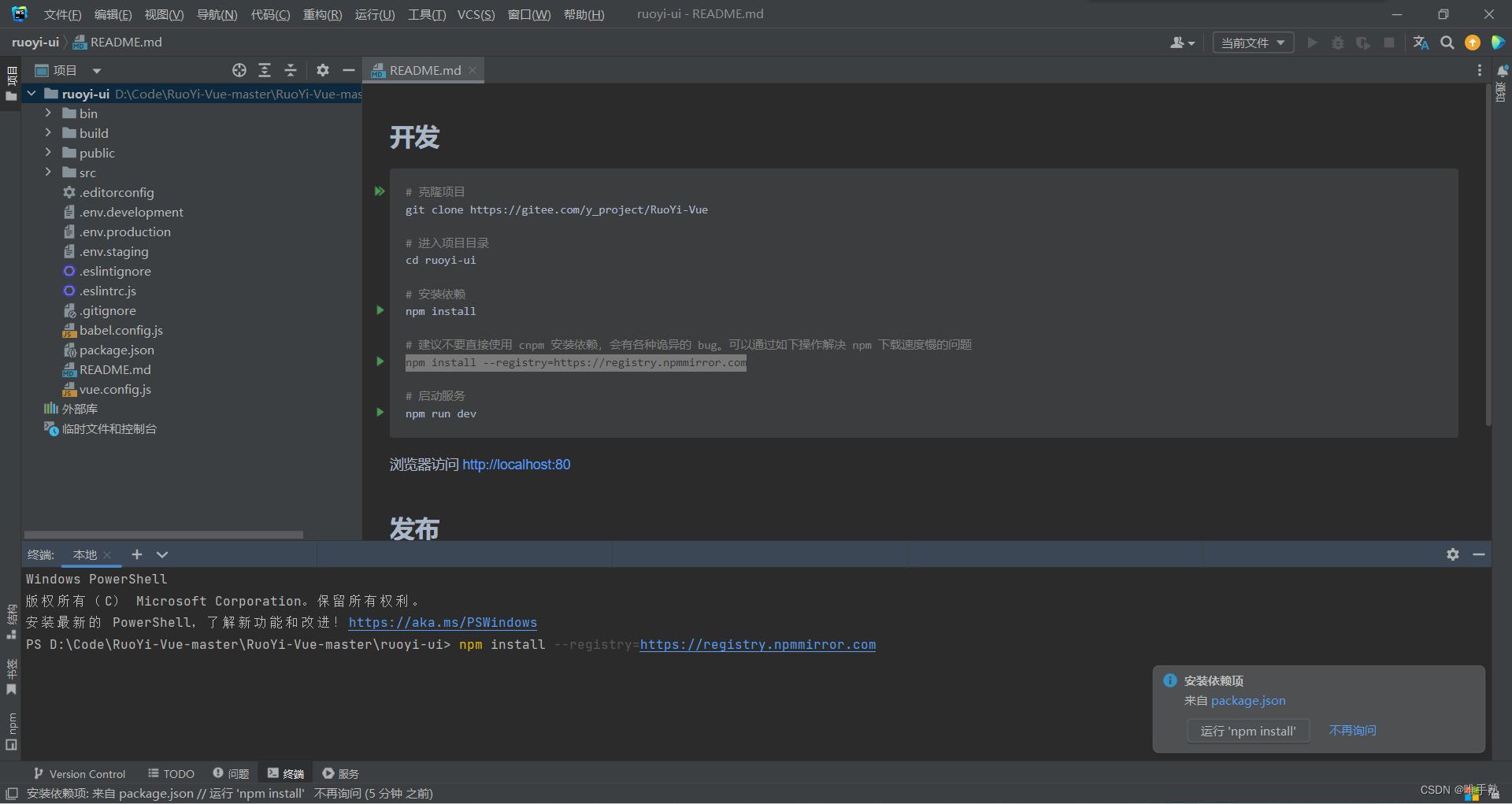
启动前端
安装依赖、启动项目。
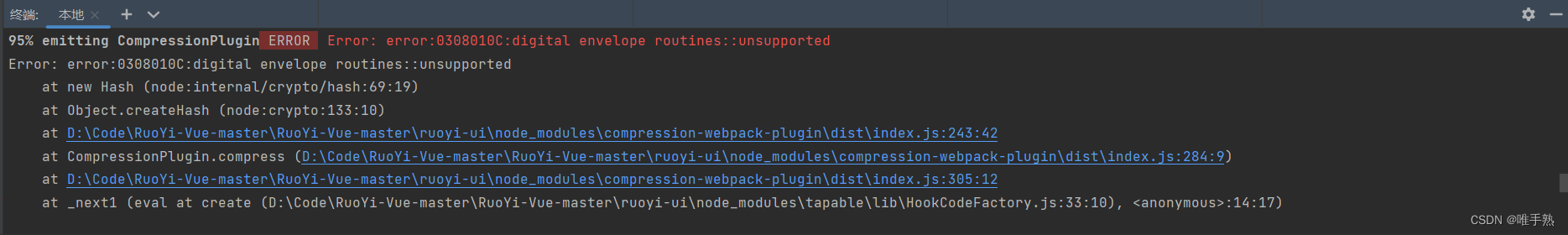
启动问题
问题原因:查了下原因,主要是 nodeJs V17 版本发布了 OpenSSL3.0 对算法和秘钥大小增加了更为严格的限制,nodeJs v17 之前版本没影响,但 V17 和之后版本会出现这个错误,确认本机电脑的node版本是多少,用如下命令查看
node -v

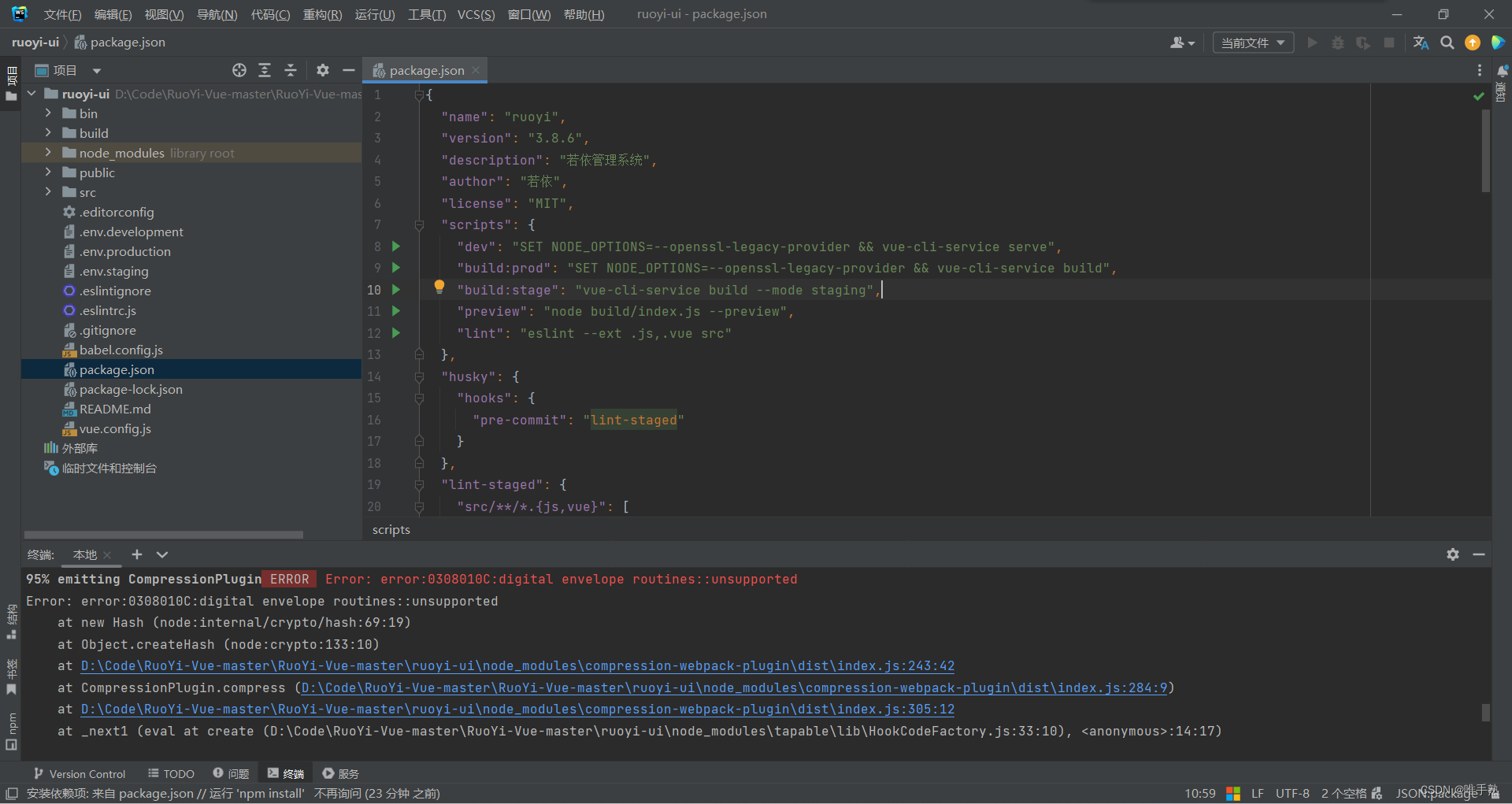
解决(修改以下文件的scripts代码块)

"scripts": {
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",
"build:stage": "vue-cli-service build --mode staging",
"preview": "node build/index.js --preview",
"lint": "eslint --ext .js,.vue src"
}
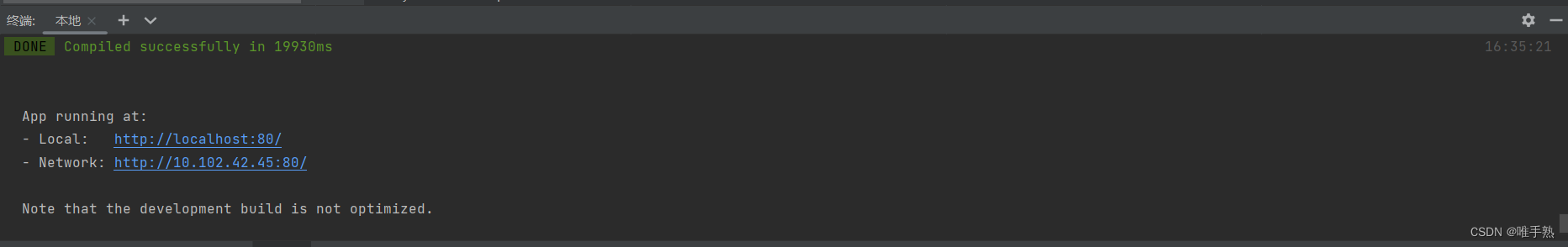
再次运行,成功运行。

环境、前后端全部启动,登录页面

模块开发
现在开始可以结合自己业务的需求进行代码的开发啦!!!
后端开发
根据页面原型,设计数据库和数据表、开api
(可以基于RuoYi框架的模块修改)
-
数据库、数据表设计(数据库相关能力咯........)
-
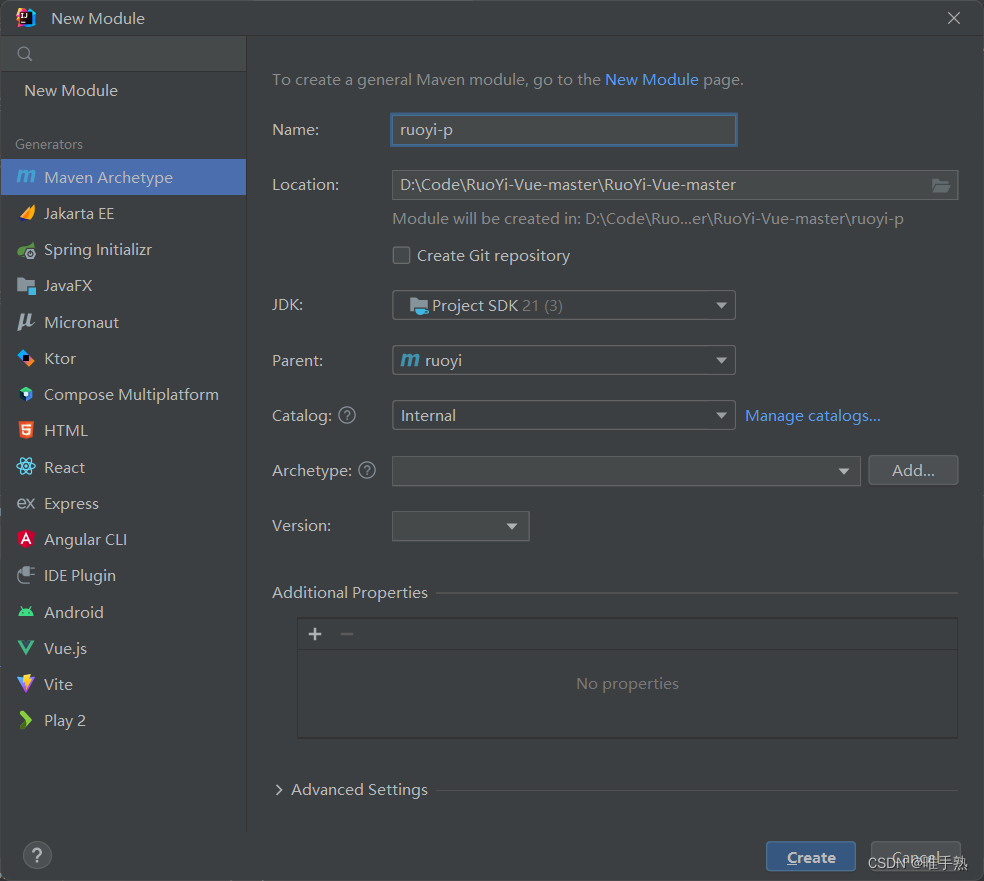
创建子模块及各层(后端开发相关的咯........)
-

代码开发
-
实体类(虽然可以ai生成、但多看看优秀的代码是怎么写的自己试着写,有提升)
后端代码的开发步骤,先什么再什么......(略!!!)不懂得多总结学习。
(开发可以多模仿RouYi的模块是怎么写的、更加规范!!)
前端开发
代码开发
这个就是前端得知识点了(略!!!)
自动代码生成模式开发
代码生成功能基于什么生成的代码?
RUOYI框架系统工具的代码生成是基于数据库表结构生成的代码。RUOYI框架提供了代码生成工具,可以将数据库表结构转换为相应的代码文件。在生成代码时,代码生成工具会读取数据库表结构信息,并将其转换为相应的代码。这种方法可以提高开发效率,减少重复工作。
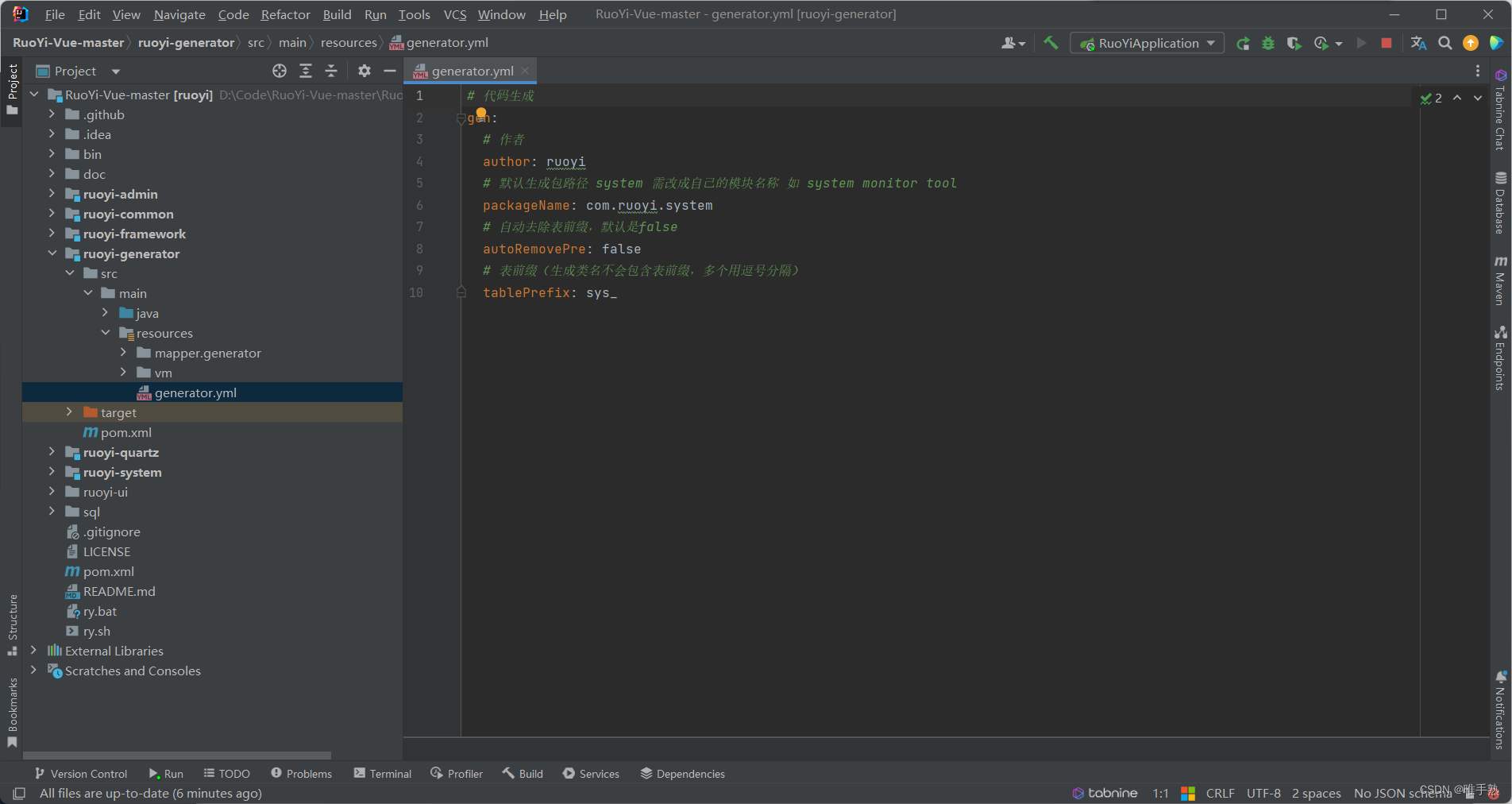
后端资源配置修改
-
作者修改为自己
-
包路径修改为自己创建的模块包
-

重启后端项目!!!
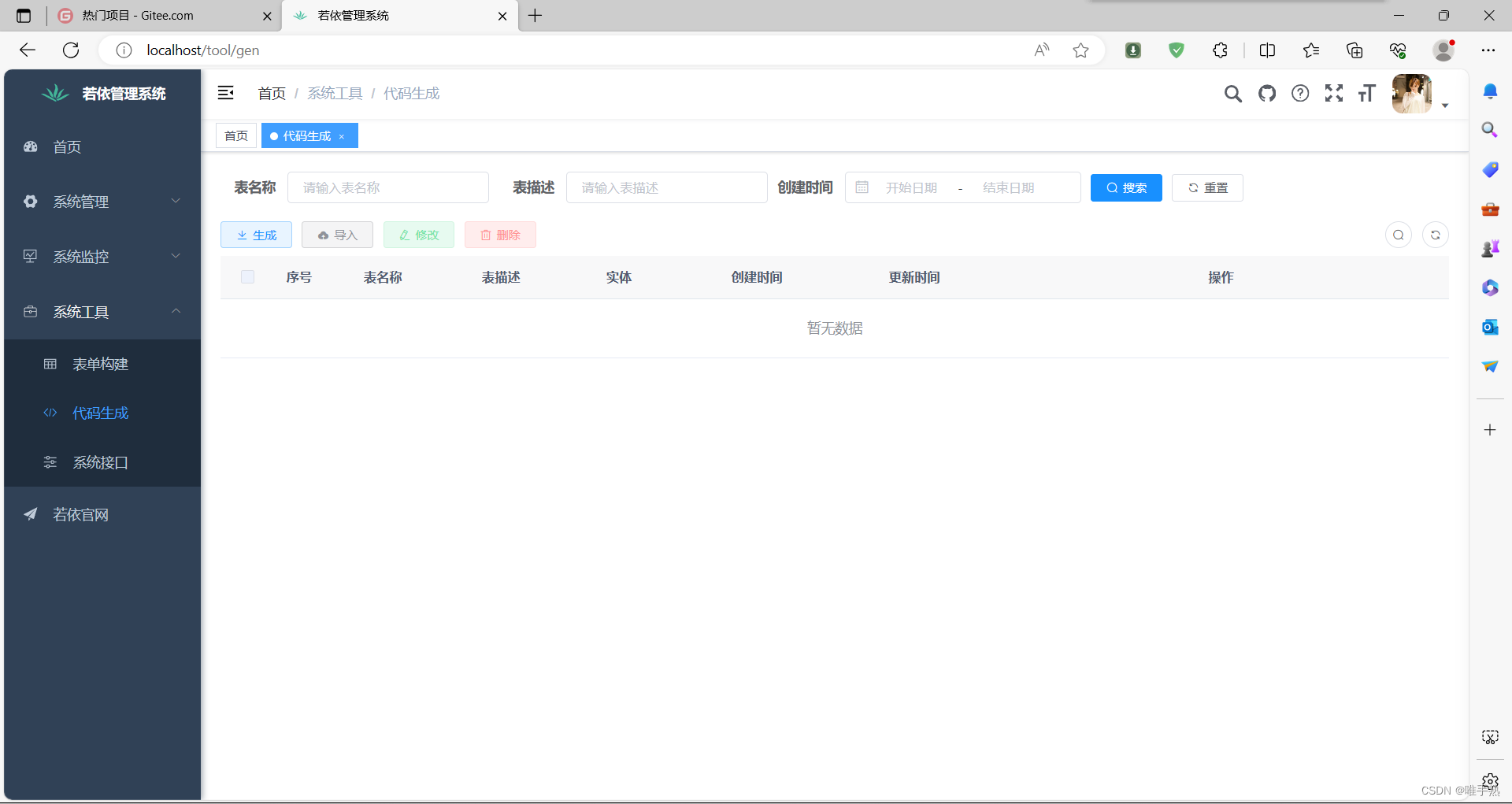
在页面进行代码生成

导入--生成代码--下载--覆盖(检查)--controller剪切移动--测试
前端
阿里巴巴矢量图库找图标
-
创建不同的菜单栏
-

-
将前期生成的代码(前端部分cv)-----代码调整
-
增删改查(后端代码mapper 实现)
-
用户权限赋予(脚本实现:代码生成时已经生成sql文件)
字典类型(属性数据比较固定)
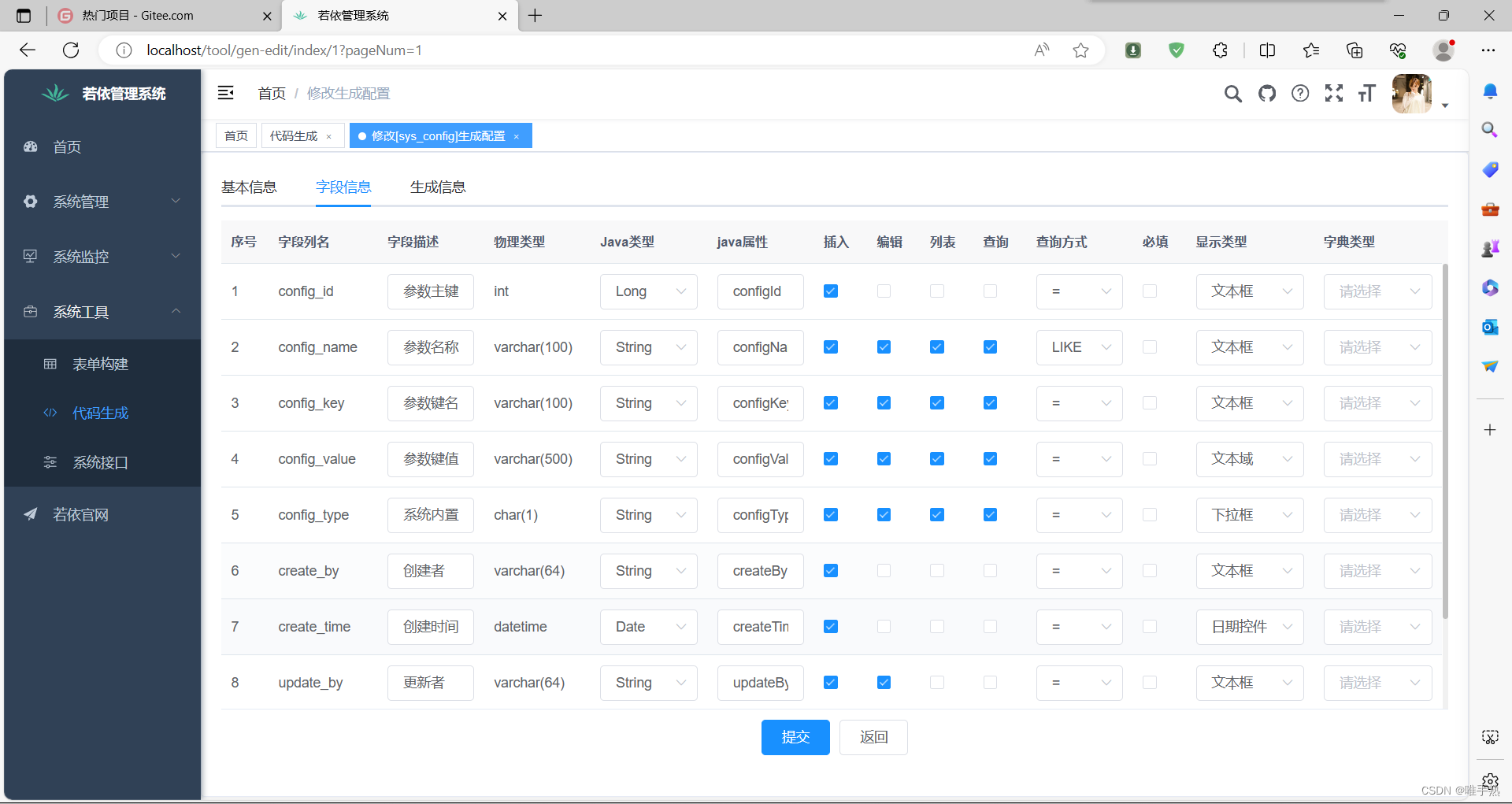
代码生成器详细属性设置!!!(先)
代码生成——编辑
使生成的代码更加完善

查询调整-多表链接
多表链接,面向对象开发的属性操作
-
在实体类 增加关联 对象(对象后封装)
-
mapper多表链接sql实现(前后端代码微调)
-
基于已存在组添加的下拉框实现
项目整理
把不用的数据删除
页面信息修改(数据,标题等)






















 3897
3897











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










