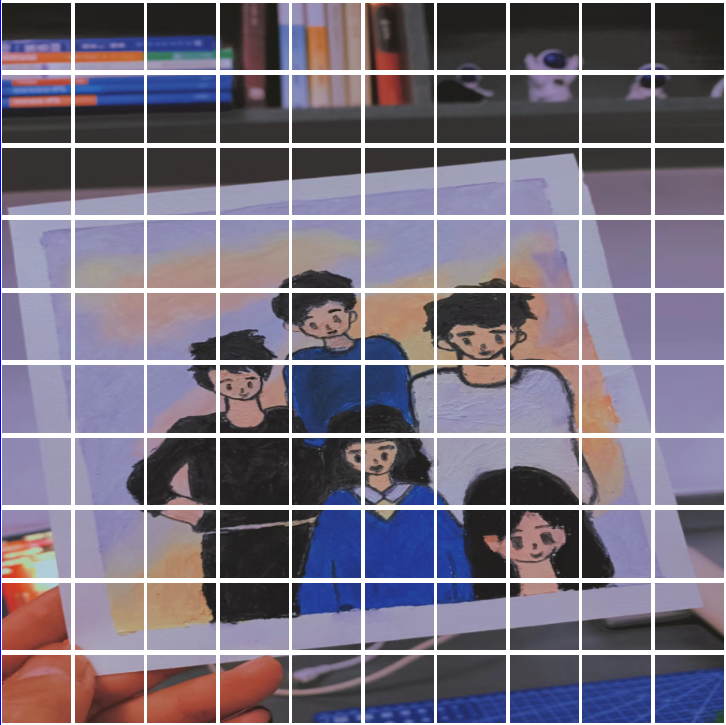
点击前

点击后

接下来我们开始实现!
先决条件
找出你想用的图片,将它切成任意等分,我这里切成了10*10等分(切图建议使用ps工具)
需要vue.js文件
代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三天三夜</title>
<script src="js/vue.js"></script><!-- 必须要引入vue.js文件否则以下操作都是徒劳 -->
<style>
.content {
width: 580px;
/* 这里建议设置为切片前图片大小加30px左右 */
border: 1px solid blue;
/* 设置边框 */
margin: 0 auto;
/* 设置整个盒子居中显示 */
display: flex;
/* 弹性布局 */
flex-wrap: wrap;
/* 换行 */
justify-content: space-around;
/* 对齐方式 */
}
img {
/* 设置图片宽高,防止变形 */
width: 55px;
height: 54px;
}
.item {
/* 设置每个图片所在盒子的宽高和背景色 */
width: 55px;
height: 54px;
margin: 2px 0;
background-color: #ccc;
}
</style>
</head>
<body>
<div id="app">
<div class="content">
<!-- 为了简化代码,这里使用了循环v-for和属性单向数据绑定v-bind -->
<l-img v-for="i in imgs" v-bind:im="i"></l-img>
<!-- 上面这行代码的执行流程为:依次循环取出imgs数组中的每个元素,将其放到下面v-bind:src中 -->
</div>
</div>
<template id="l-div">
<div class="item" @click="change">
<!-- 为盒子设置点击事件 -->
<img v-bind:src="im" v-show="show"><!-- 点击盒子则将show的值取反,实现隐藏图片效果 -->
</div>
</template>
<script>
// 为了增强代码复用性这里使用Vue组件
Vue.component("l-img", { // "l-img为组件的名字"
template: "#l-div", // 定义组件长什么样子
props: ["im"], // 自定义属性
data: function() {
return {
show: true,
img: "img/d96bacc81eeb9710225d64c6bca7f32_01.gif"
}
},
methods: {
change: function() { // 此方法作用为点击图片所在盒子的时候将属性show的值取反,实现图片隐藏
this.show = !this.show
}
}
});
var vm = new Vue({
el: "#app",
/* 用于指明Vue实例的挂载目标,也就是作用范围,这里的作用范围为最外层大盒子 */
data: {
/* 这里定义一个存储路径的数组 */
imgs: ["img/d96bacc81eeb9710225d64c6bca7f32_01.gif", "img/d96bacc81eeb9710225d64c6bca7f32_02.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_03.gif", "img/d96bacc81eeb9710225d64c6bca7f32_04.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_05.gif", "img/d96bacc81eeb9710225d64c6bca7f32_06.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_07.gif", "img/d96bacc81eeb9710225d64c6bca7f32_08.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_09.gif", "img/d96bacc81eeb9710225d64c6bca7f32_10.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_11.gif", "img/d96bacc81eeb9710225d64c6bca7f32_12.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_13.gif", "img/d96bacc81eeb9710225d64c6bca7f32_14.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_15.gif", "img/d96bacc81eeb9710225d64c6bca7f32_16.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_17.gif", "img/d96bacc81eeb9710225d64c6bca7f32_18.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_19.gif", "img/d96bacc81eeb9710225d64c6bca7f32_20.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_21.gif", "img/d96bacc81eeb9710225d64c6bca7f32_22.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_23.gif", "img/d96bacc81eeb9710225d64c6bca7f32_24.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_25.gif", "img/d96bacc81eeb9710225d64c6bca7f32_26.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_27.gif", "img/d96bacc81eeb9710225d64c6bca7f32_28.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_29.gif", "img/d96bacc81eeb9710225d64c6bca7f32_30.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_31.gif", "img/d96bacc81eeb9710225d64c6bca7f32_32.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_33.gif", "img/d96bacc81eeb9710225d64c6bca7f32_34.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_35.gif", "img/d96bacc81eeb9710225d64c6bca7f32_36.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_37.gif", "img/d96bacc81eeb9710225d64c6bca7f32_38.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_39.gif", "img/d96bacc81eeb9710225d64c6bca7f32_40.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_41.gif", "img/d96bacc81eeb9710225d64c6bca7f32_42.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_43.gif", "img/d96bacc81eeb9710225d64c6bca7f32_44.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_45.gif", "img/d96bacc81eeb9710225d64c6bca7f32_46.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_47.gif", "img/d96bacc81eeb9710225d64c6bca7f32_48.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_49.gif", "img/d96bacc81eeb9710225d64c6bca7f32_50.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_51.gif", "img/d96bacc81eeb9710225d64c6bca7f32_52.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_53.gif", "img/d96bacc81eeb9710225d64c6bca7f32_54.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_55.gif", "img/d96bacc81eeb9710225d64c6bca7f32_56.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_57.gif", "img/d96bacc81eeb9710225d64c6bca7f32_58.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_59.gif", "img/d96bacc81eeb9710225d64c6bca7f32_60.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_61.gif", "img/d96bacc81eeb9710225d64c6bca7f32_62.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_63.gif", "img/d96bacc81eeb9710225d64c6bca7f32_64.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_65.gif", "img/d96bacc81eeb9710225d64c6bca7f32_66.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_67.gif", "img/d96bacc81eeb9710225d64c6bca7f32_68.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_69.gif", "img/d96bacc81eeb9710225d64c6bca7f32_70.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_71.gif", "img/d96bacc81eeb9710225d64c6bca7f32_72.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_73.gif", "img/d96bacc81eeb9710225d64c6bca7f32_74.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_75.gif", "img/d96bacc81eeb9710225d64c6bca7f32_76.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_77.gif", "img/d96bacc81eeb9710225d64c6bca7f32_78.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_79.gif", "img/d96bacc81eeb9710225d64c6bca7f32_80.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_81.gif", "img/d96bacc81eeb9710225d64c6bca7f32_82.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_83.gif", "img/d96bacc81eeb9710225d64c6bca7f32_84.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_85.gif", "img/d96bacc81eeb9710225d64c6bca7f32_86.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_87.gif", "img/d96bacc81eeb9710225d64c6bca7f32_88.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_89.gif", "img/d96bacc81eeb9710225d64c6bca7f32_90.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_91.gif", "img/d96bacc81eeb9710225d64c6bca7f32_92.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_93.gif", "img/d96bacc81eeb9710225d64c6bca7f32_94.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_95.gif", "img/d96bacc81eeb9710225d64c6bca7f32_96.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_97.gif", "img/d96bacc81eeb9710225d64c6bca7f32_98.gif",
"img/d96bacc81eeb9710225d64c6bca7f32_99.gif", "img/d96bacc81eeb9710225d64c6bca7f32_100.gif"
]
}
});
</script>
</body>
</html>
到这里整篇文章就结束了,如果有错误的地方还请见谅,并且可以在评论区讨论。





















 7273
7273











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








