在之前我们已经做过一期原神的官网,这次可以把首页也来仿一仿,所需的知识也是基本是前端三剑客,这次不过是引入了一个第三方的轻量级框架jQuery来快速的处理DOM操作,好了,废话不多说,先看一下最终效果长什么样子:
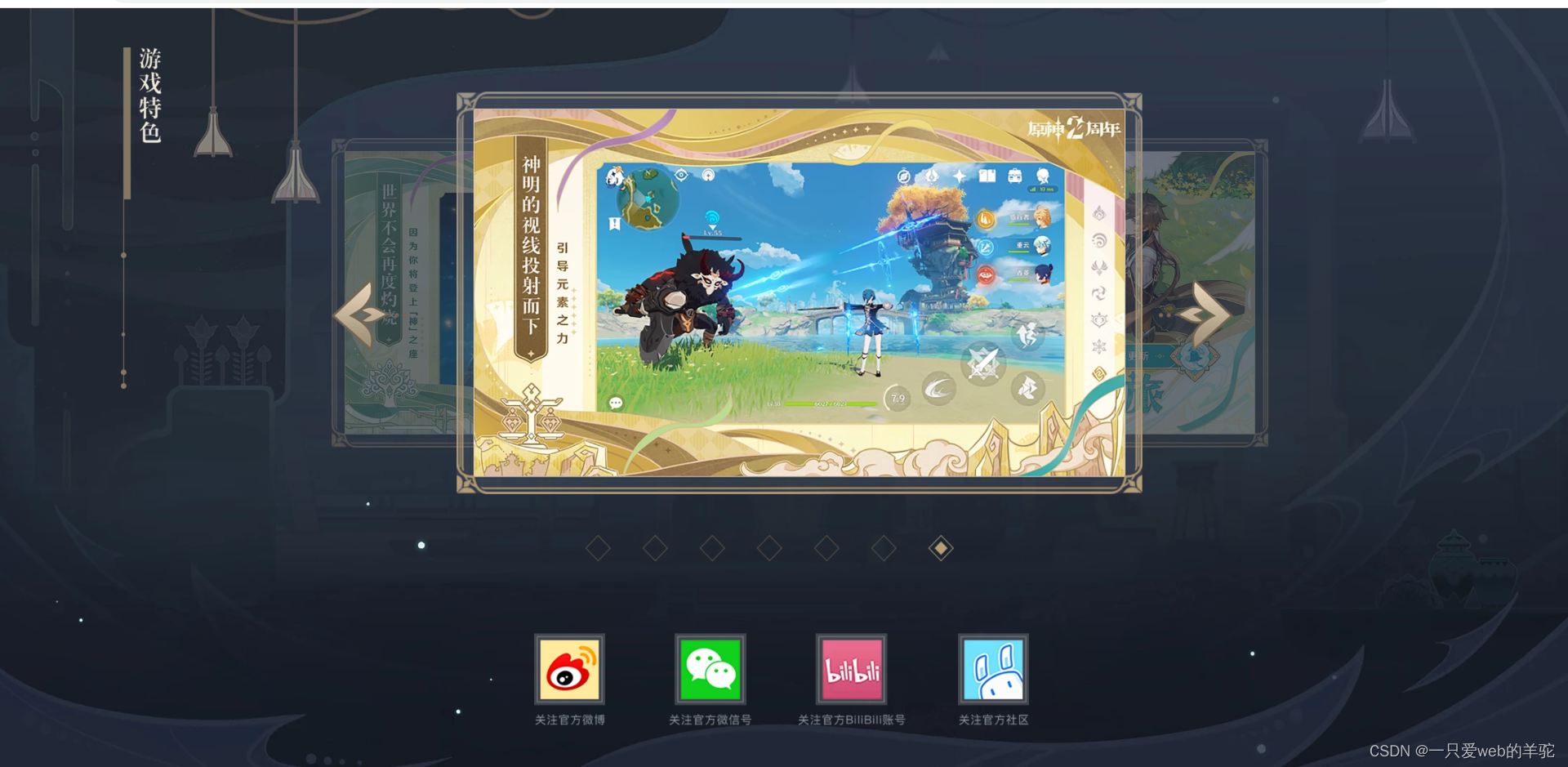
前端制作原神首页,你也可以做哦
好了,我们接下来先看看在做之前需要准备些什么东西,首先先是创建出整体的文件目录,就不多说了

基本结构搭建完成就是得去写我们的骨架以及样式了,其实这个小项目也没什么样式,因为都是一屏一屏的去滚动,都是一些图片元素,所以样式其实很少。
然后说一下这个小项目的关键在哪?如果想要做原神首页的话,首先得去他原本的官网得分析清楚他的最终效果,我觉得的话,最核心的就是一页一页的轮播实现,如果这个我们都无法实现的话,那我们根本就做不了这个首页的项目,第一次做这种效果的时候很多人可能会比较疑惑,因为这种全屏轮播在我们学的js中好像不怎么好实现,这时候我们就可以去引用别人写好的第三方插件来完成
我这里推荐的是jquery.fullPage.js,这样一款插件,他是支持jQuery的,再加上我们的项目是基于的jquery,所以我这边用的是这个插件,安装的话去网上下载就可以了。
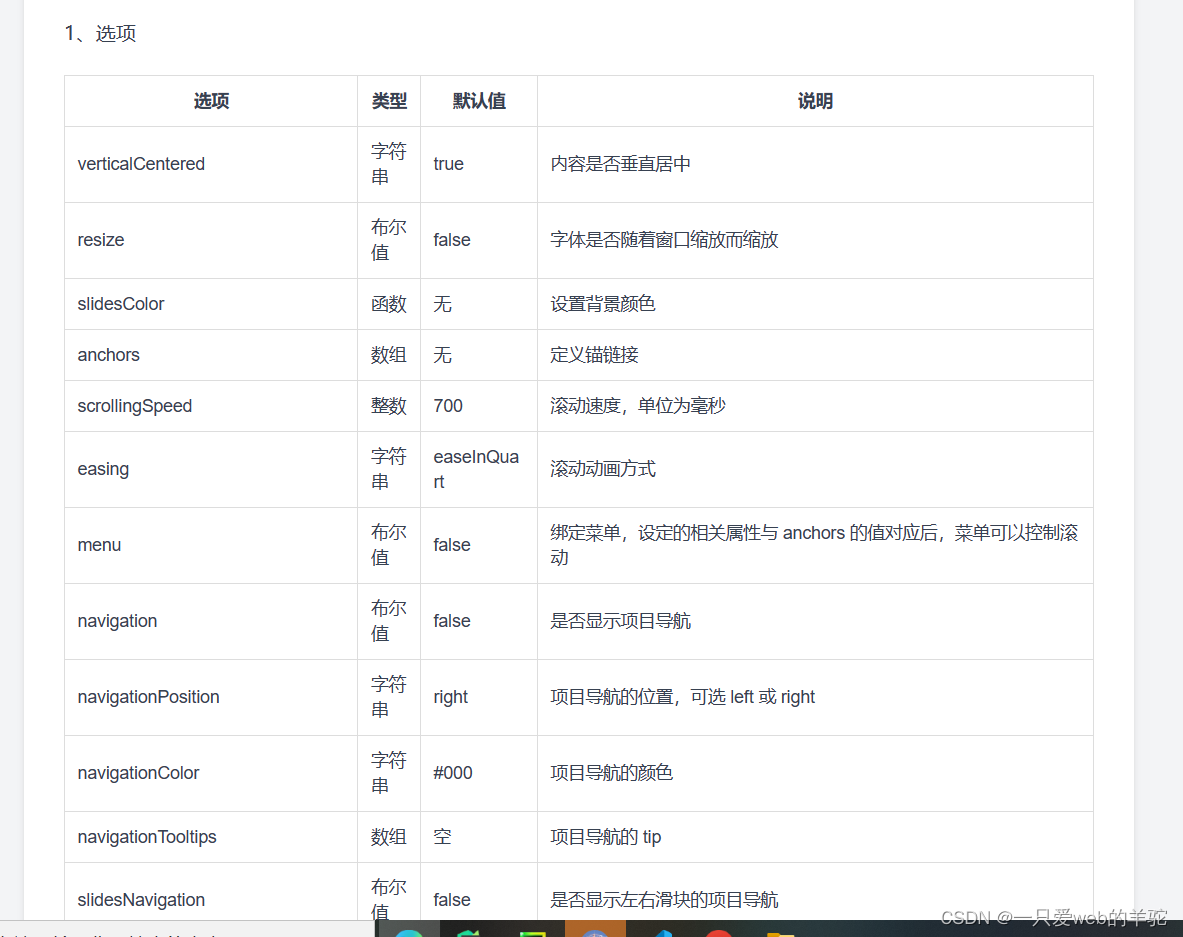
然后说一下这个插件的基本使用,可以去他的官网去看jquery.fullPage

具体的操作大家感兴趣可以去官网看,都是很详细的
然后的话,第一个轮播问题我们就解决了,第二个核心点就是最后轮3D播图的做法

这个模块的做法也是我认为比较难的,所以也去引用是第三方的插件库来使用,能够快速来开发

这个网址我不记得了,如果大家需要的话可以来找我。
那么 ,最后来总结一下,首先是我们做完这个页面之后能学到什么,这个其实很好说,我们既然能花一定的功法把他模仿出来和原版一样的效果就说明我们的前端基础能力是很强的,为后面框架学起来也会更容易。然后说一下我为什么要引用原神来当例子呢?除了我很热爱这款游戏以外,其次就是我看他的网页制作上有很多值得我们去学习的地方,如果仿出来之后你就会对前端有更深刻的认识,尤其是对于轮播图这一块我们会很熟悉的运用。
好啦,如果大家需要源码可以来私信,也可以在我的基础上做更深层次的更改哦!!!!























 762
762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










