代码如下:
<template>
<view class="contents">
<view class="top-bar">
<view class="top-bar-left" @tap="toSignUp">
<image src=" /*这里所用的为返回图标*/" class="back-img"></image>
</view>
</view>
<view class="logo">
<image src="/*这里所用的为你的软件logo*/"></image>
</view>
<view class="main">
<view class="title">注册</view>
<view class="inputs">
<view class="inputs-div">
<input type="text" placeholder="请输入用户名" class="user" placeholder-style="color:#aaa;font-weight:400;"/>
<view class="employ" v-if="employ">用户名已占用</view>
<image src="/*这里所用的为勾的图标*/" class="ok" v-if="isuser"></image>
</view>
<view class="inputs-div">
<input type="text" placeholder="请输入邮箱" class="email" placeholder-style="color:#aaa;font-weight:400;" @blur="isEmail"/>
<view class="employ" v-if="employ">邮箱已占用</view>
<view class="invalid" v-if="invalid">邮箱无效</view>
<image src="/*这里所用的为勾的图标*/" class="ok"v-if="isemail"></image>
</view>
<view class="inputs-div">
<input :type="type" placeholder="请输入密码" class="psw" placeholder-style="color:#aaa;font-weight:400;"/>
<view class="employ" v-if="employ">密码已占用</view>
<image :src="lookurl" class="look" @tap="looks"></image>
</view>
</view>
<view class="submit">注册</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
type:'password',
isuser:true, //用户名是否占有
isemail:false, //邮箱是否占有
look:false, //是否显示密码
invalid:false, //邮箱是否符合
employ:false, //是否占有
lookurl:'/*这里为闭眼的图标*/',
email:'', //邮箱
}
},
methods: {
//返回登录页面
toSignUp: function(){
uni.navigateBack({
delta:1
});
},
looks: function(){
if(this.look){
this.type="password";
this.look=!this.look;
this.lookurl='/*这里为闭眼的图标*/';
}else{
this.type="text";
this.look=!this.look;
this.lookurl='/*这里为睁眼的图标*/';
}
},
//判断是否为邮箱格式
isEmail: function(e){
let emailRegex = /^[a-zA-Z0-9._-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,6}$/;
this.email=e.detail.value;
if(this.email.length>0){
if(emailRegex.test(this.email)){
this.invalid = false;
//console.log("正确");
}else{
this.invalid = true;
//console.log("不正确");
}
}
}
}
}
</script>
<style lang="scss">
.contents {
padding-top:var(--status-bar-height);
}
.top-bar{
position: fixed;
z-index: 1001;
top:0;
left:0;
width:100%;
height: 88rpx;
padding-top:var(--status-bar-height);
background: $uni-bg-color;
//border-bottom:1px solid $uni-border-color;
.top-bar-left{
float:left;
padding-left:32rpx;
width:88rpx;
height:88rpx;
.text{
font-size:$uni-font-size-lg;
font-weight:500;
color:$uni-text-color;
line-height:88rpx;
}
.back-img{
margin-top:21rpx;
width:26rpx;
height:36rpx;
}
}
}
.logo {
text-align:center;
image{
padding-top:256rpx;
width:194rpx;
height:92rpx;
margin:0 auto;
}
}
.main{
padding: 54rpx $uni-spacing-row-lg 120rpx;
//width:100%;
.title{
font-size:56rpx;
font-weight:500;
color:$uni-text-color;
line-height:80rpx;
}
.inputs{
padding-top:8rpx;
input{
padding-top:40rpx;
height:88rpx;
font-size:$uni-font-size-lg;
font-weight:500;
color:$uni-text-color;
line-height:88rpx;
border-bottom:1px solid $uni-border-color;
}
}
.inputs-div{
position:relative;
}
.employ,.invalid{
position:absolute;
right:0;
top:0;
font-size:$uni-font-size-base;
font-weight: 500;
color:$uni-color-warning;
line-height:88rpx;
}
.ok{
position:absolute;
right:0;
top: 76rpx;
width:42rpx;
height:52rpx;
}
.look{
position:absolute;
right:0;
top: 70rpx;
width:59rpx;
height:62rpx;
}
}
.submit{
margin: 0 auto;
width:520rpx;
height:96rpx;
background:$uni-color-primary;
box-shadow:0px 50rpx 32rpx -36rpx rgba(255,228,49,0.4);
border-radius:48rpx;
font-size:$uni-font-size-lg;
font-weight:500;
color:$uni-text-color;
line-height:96rpx;
text-align:center;
}
</style>
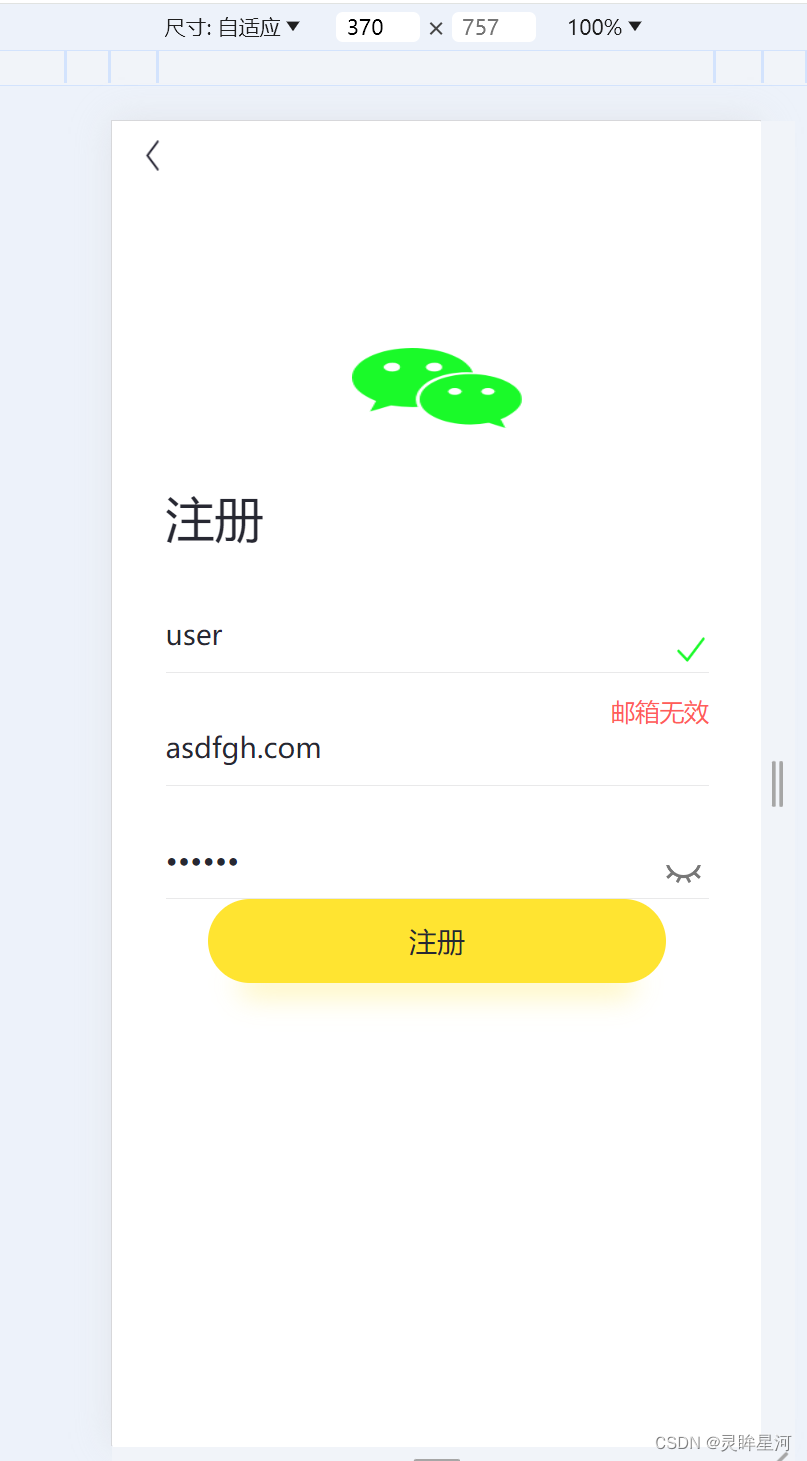
最终效果如下:






















 728
728

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








