目录
Tomcat原理图:


新建一个工程名为:javaweb03
调用shop-dao包:

pom.xml新建一个shop-dao依赖:

<dependency> <groupId>com.iweb</groupId> <artifactId>shop-dao</artifactId> <version>1.0-SNAPSHOT</version> </dependency>
建一个.clsass文件和一个.jsp文件:

在.class文件中:
连接浏览器:


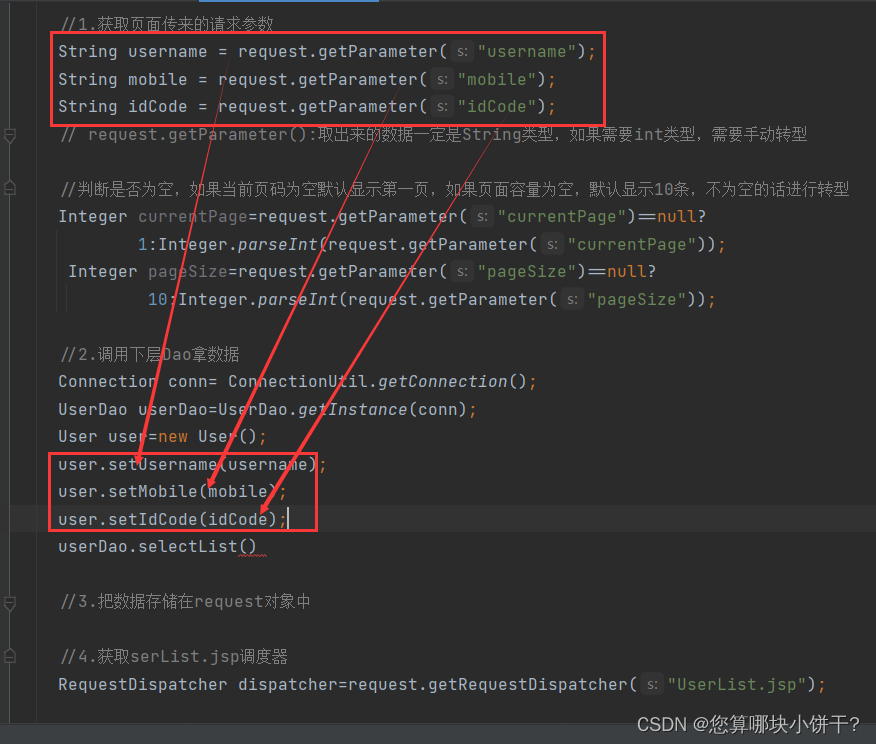
1.获取页面传来的请求参数:
//1.获取页面传来的请求参数
String username = request.getParameter("username");
String mobile = request.getParameter("mobile");
String idCode = request.getParameter("idCode");
// request.getParameter():取出来的数据一定是String类型,如果需要int类型,需要手动转型
//判断是否为空,如果当前页码为空默认显示第一页,如果页面容量为空,默认显示10条,不为空的话进行转型
Integer currentPage=request.getParameter("currentPage")==null?
1:Integer.parseInt(request.getParameter("currentPage"));
Integer pageSize=request.getParameter("pageSize")==null?
10:Integer.parseInt(request.getParameter("pageSize"));
2.调用下层Dao拿数据:
//2.调用下层Dao拿数据
Connection conn= ConnectionUtil.getConnection();
UserDao userDao=UserDao.getInstance(conn);
User user=new User();
user.setUsername(username);
user.setMobile(mobile);
user.setIdCode(idCode);
int start=(currentPage-1)*pageSize;
try {
int rowCount=userDao.count(user);
int pageCount=rowCount % pageSize==0 ?
rowCount/pageSize:rowCount/pageSize+1;
List<User>userList=userDao.arrList(user,start,pageSize);
3.把数据存储在request对象中:
request.setAttribute("userList",userList);
request.setAttribute("rowCount",rowCount);
request.setAttribute("pageCount",pageCount);
request.setAttribute("currentPage",currentPage);
request.setAttribute("pageSize",pageSize);
//把三个查询参数再传回给JSP(1.用于form表单查询参数回显 2.用于分页器的超链接href携带查询参数)
request.setAttribute("username",username);
request.setAttribute("mobile",mobile);
request.setAttribute("idCode",idCode);
} catch (SQLException e) {
e.printStackTrace();
} finally {
try {
// conn.close();关闭连接池
conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
4.获取serList.jsp调度器:
RequestDispatcher dispatcher=request.getRequestDispatcher("UserList.jsp");
5.转发到UserList.jsp:
dispatcher.forward(request,response);
在.jsp中:
建一个内联表单如下:

内联表单结构:
<html> <head> <title>用户列表</title> <link rel="stylesheet" href="bootstrap-3.4.1/dist/css/bootstrap.css"/> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <div class="panel panel-primary"> <div class="panel-heading">用户列表</div> <div class="panel-body"></div> <div class="panel-footer" style="display: flex; justify-content: space-between;align-items: center" ></div> </div> </div> </div> </div> </body> </html>
在表单内的body里面建一个表:
<form action="/userlist" class="form-inline">
<div class="form-group">
<label for="username">Username</label>
<input name="username" value="${username}" type="text" class="form-control" id="username" placeholder="支持模糊查询">
</div>
<div class="form-group">
<label for="mobile">Mobile</label>
<input name="mobile" value="${mobile}" type="text" class="form-control" id="mobile" placeholder="支持模糊查询">
</div>
<div class="form-group">
<label for="idCode">IdCode</label>
<input name="idCode" value="${idCode}" type="text" class="form-control" id="idCode" placeholder="支持模糊查询">
</div>
<button type="submit" class="btn btn-primary">查询</button>
</form>在表个后面建一个幕布:
<c:if test="${empty userList}">
<div class="jumbotron" style="text-align: center">暂无数据</div>
</c:if>
在幕布后面声明表单内容变量并进行取值:
<c:if test="${not empty userList}">
<table class="table table-striped table-bordered table-hover">
<thread>
<th>用户编号</th>
<th>用户名</th>
<th>性别</th>
<th>手机号码</th>
<th>身份证号码</th>
</thread>
<tbody>
<c:forEach items="${userList}" var="user">
<tr>
<td>${user.id}</td>
<td>${user.username}</td>
<td>${user.sex}</td>
<td>${user.mobile}</td>
<td>${user.idCode}</td>
</tr>
</c:forEach>
</tbody>
</table>
</c:if>
在表单的尾部里面设置表单页数和行数的有关函数:
<c:if test="${not empty userList}"> <h5> 一共查询到<span class="label label-primary">${rowCount}</span>条数据, 当前是第<span class="label label-primary">${pageCount}</span>/ <span class="label label-primary">${pageCount}</span>页!</h5> <nav aria-label="Page navigation"> <ul class="pagination"> <li> <a href="/userlist?currentPage=${currentPage-1<1?1:currentPage-1}&username=${username} &mobile=${mobile}&idCode=${idCode}" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <c:forEach var="i" step="1" begin="${currentPage-3<1 ? 1:currentPage-3}" end="${currentPage-1}"> <li><a href="/userlist?currentPage=${i}&username=${username} &mobile=${mobile}&idCode=${idCode}">${i}</a></li> </c:forEach> <li class="active"><a href="/userlist?currentPage=${currentPage}&username=${username} &mobile=${mobile}&idCode=${idCode}">${currentPage}</a></li> <c:forEach var="i" step="1" begin="${currentPage+1}" end="${currentPage+3>pageCount ? pageCount:currentPage+3}"> <li><a href="/userlist?currentPage=${i}&username=${username} &mobile=${mobile}&idCode=${idCode}">${i}</a></li> </c:forEach> <li> <a href="/userlist?currentPage=${currentPage+1>pageCount?pageCount:currentPage+1} &username=${username}&mobile=${mobile}&idCode=${idCode}" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </c:if>
submit和button的区别:

Debug运行操作:

传参:






















 170
170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








