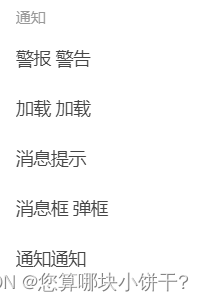
Notice通知:

Message组件:
1.在Vue组件中使用

在每个Vue组件中this代表的是当前组件对应的对象
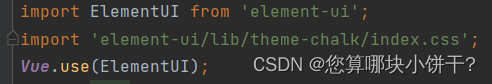
那么我们在main.js中对ElementUI做了全局的导入和注册,每个Vue对象身上都会注册一个$message()方法
因此我们在Vue组件中使用Message组件,只需要使用this.$message()即可
另外,你还需要关注$message()函数的参数
2.在js文件中使用
| 原生js自带 | Vue+ElementUI (在Vue组件中使用) | Vue_ElementUI (在js文件中使用) |
| alert() | this.alert() | Alert() |
| confirm() | this.confirm() | |
| prompt() | this.prompt() | |
| this.message() | ||
| this.notify |





















 2269
2269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








