首先要注意的是使用什么技术栈,如果使用ssm框架的就不用看了(我自己就是将ssm框架的工具包直接拿来用,后来发现错了,别走我的老路)。
文件上传的位置在后端服务器中,前端服务器不在本地,我是采用IIS管理器的子虚拟目录来实现前端可以通过url来获取文件,具体步骤如下:
后端文件上传
//获取yml中的文件上传地址
@Value("${windows.path}")
private String filePath;
@Value("${windows.httpimg}")
private String ip;
@Resource
private UpYunConfig upYunConfig;
本地保存图片
@PostMapping("/upload/target")
public ResultVo upload(@RequestParam("file") MultipartFile file, HttpServletRequest request) throws IOException {
//将文件存储到本地磁盘中,在ymal文件中配置上传地址
File isfile=new File(filePath);
// 判断文件夹是否存在,不存在创建
if (isfile.exists()) {
System.out.println("file already exists: " + isfile);
} else {
boolean created = isfile.mkdirs();
if (created) {
System.out.println("Folder created: " + isfile);
} else {
System.out.println("Failed to create folder: " + isfile);
}
}
//获取文件扩展名
String originalFilename = file.getOriginalFilename();
int index = originalFilename.lastIndexOf('.');
String extname = originalFilename.substring(index);
String newFileName = UUID.randomUUID().toString() + extname;
log.info("新的文件名:{}",newFileName);
//存储地址
file.transferTo(new File(filePath + newFileName));
将虚拟地址+文件名称的数据返回前端,前端提交表单后一起将数据保存
return ResultVo.success(ip+"/"+newFileName);
}iis
具体步骤如下;
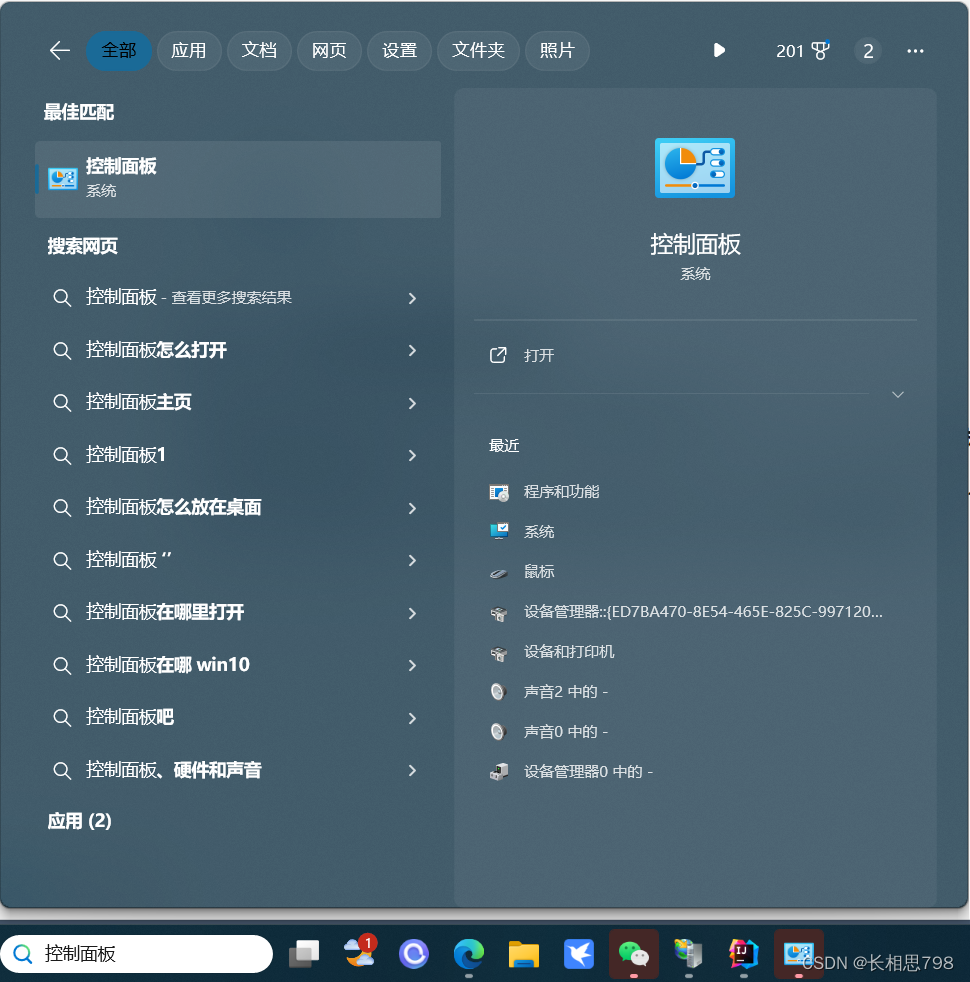
先在开始搜索框中搜索“控制面板”

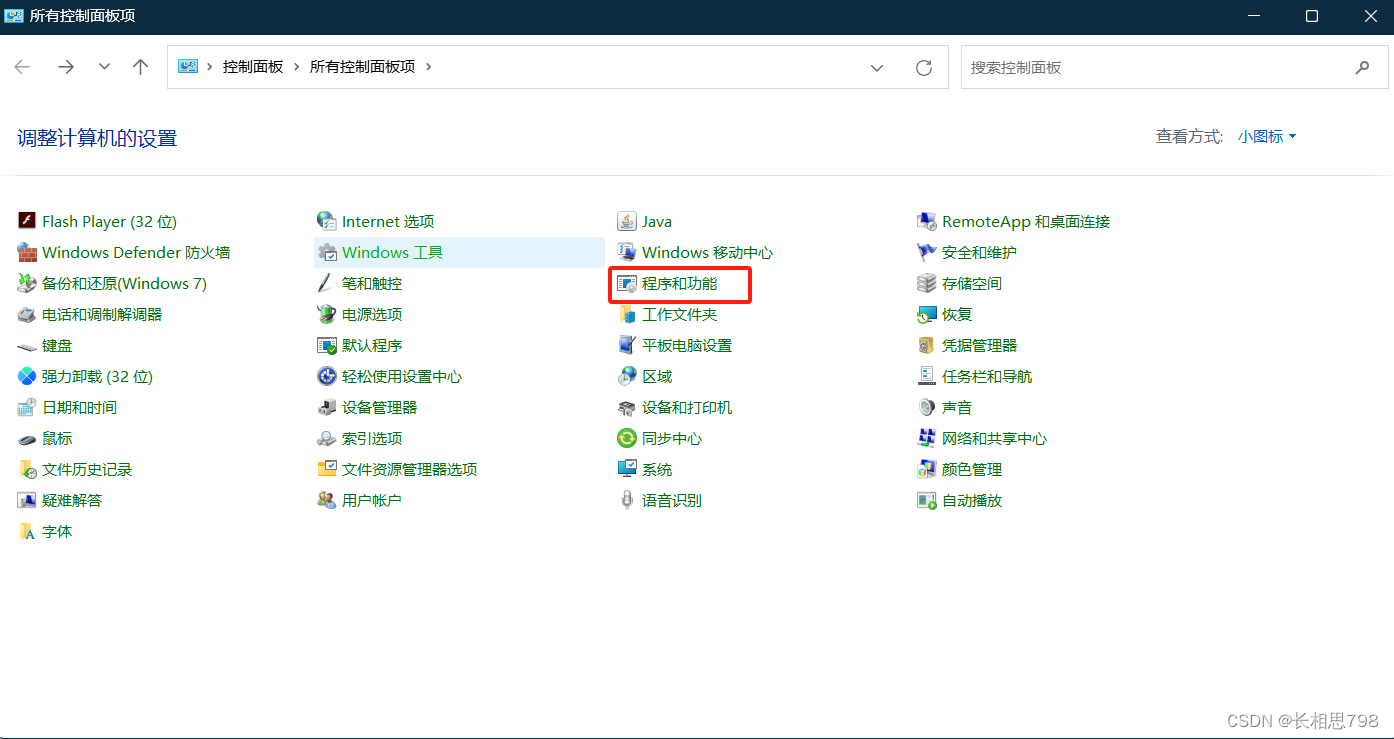
选择程序和功能

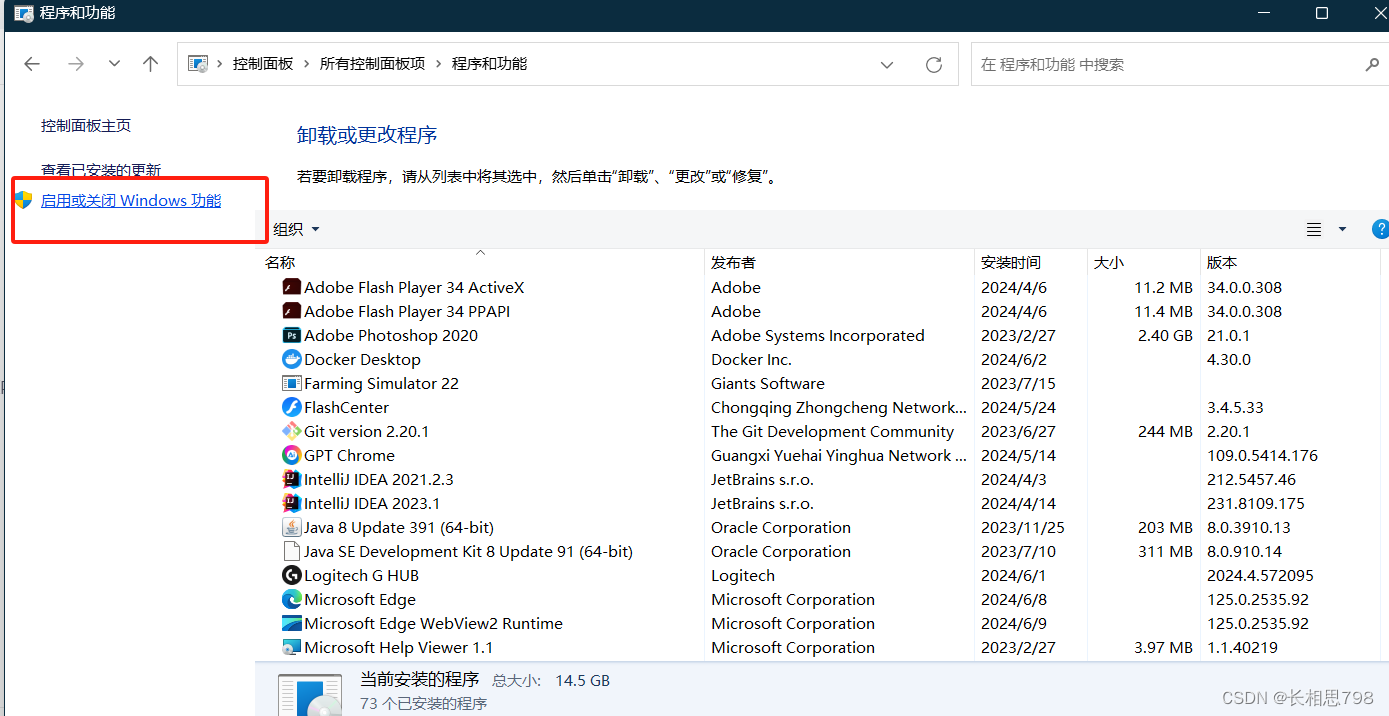
点击启用或关闭windows功能;

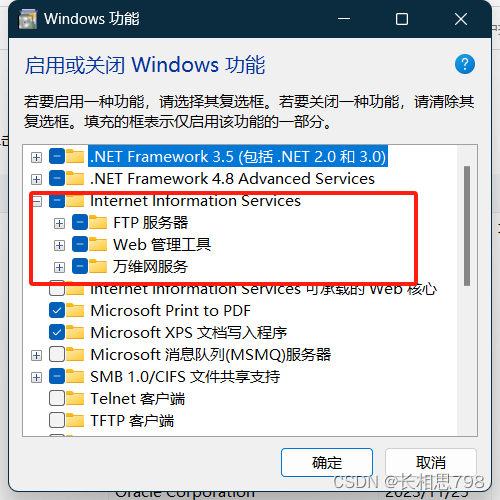
找到Internet Information Services 并且将FTP服务器、web管理工具、万维网服务都选上,点击确定就可以了。

之后就可以在开始搜索框中搜索iis就有相应的程序了

找到下图的添加虚拟目录

设置参数,选择确定,虚拟目录就建好了

查看iis的文件
想要查看子虚拟目录的URL地址就在iis管理器中,在左边选中虚拟目录(img),在右边点击“浏览*.80(http)

你就会看到这样的页面,现在就可以直接使用URL再加文件名的形式获取到响应的文件了。
 HTTP 错误 401.3 - Unauthorized
HTTP 错误 401.3 - Unauthorized
注意:IIS管理器的子虚拟目录是可以直接靠地址栏访问的,这个可以直接测试保存的数据是否有效,如果报了HTTP 错误 401.3 - Unauthorized,说明你的文件访问控制表(ACL)没有设置好具体的可以看这个,
前端





















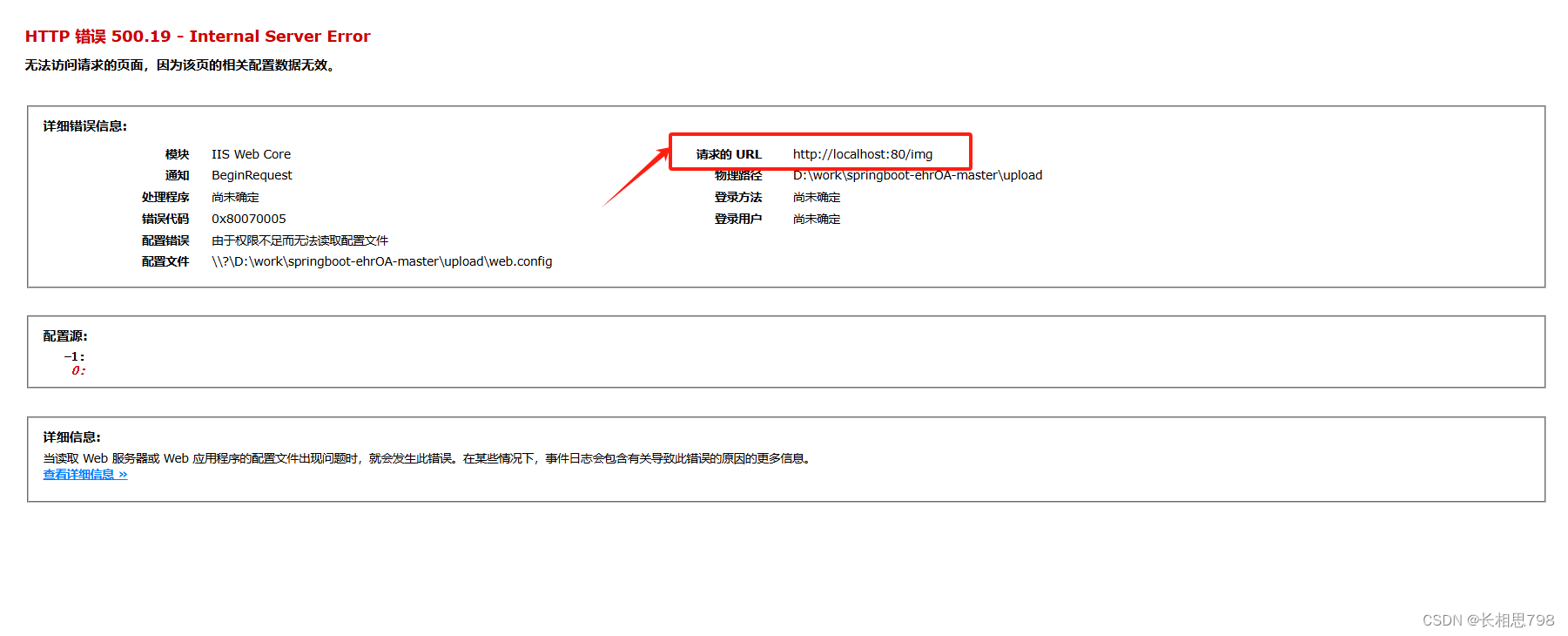
 500
500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








