一、问题描述
题主最近新学ASP.NET开发,由于SQL环境是2012以及VS版本是2022,相对于SQL2008与VS2010来说比较新,许多方法也不一样,题主找了很多办法都没用,因为别人的是vs2022的17.1版本,有些许不同,困扰了题主一天,终于解决!
二、解决办法
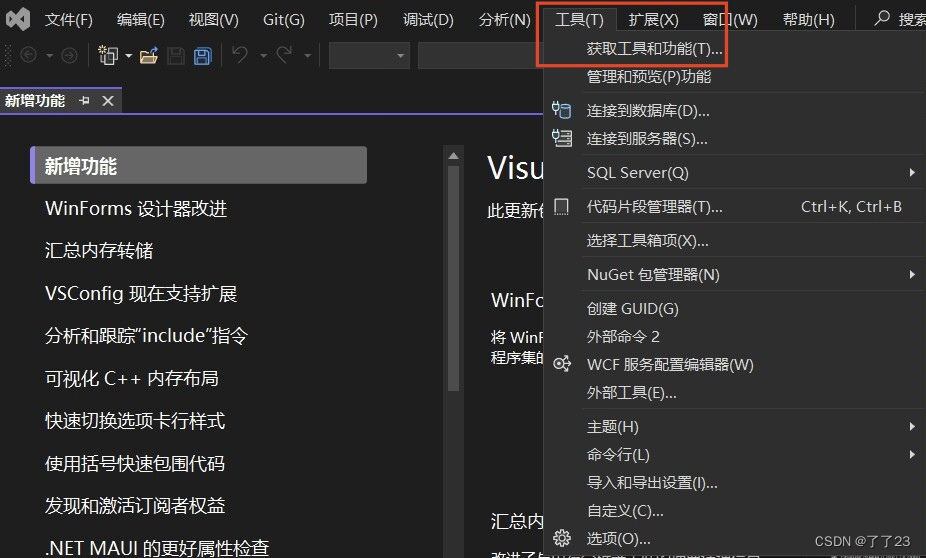
1.首先需要打开主界面,选择“工具”,然后选择第一个“获取工具和功能”选项

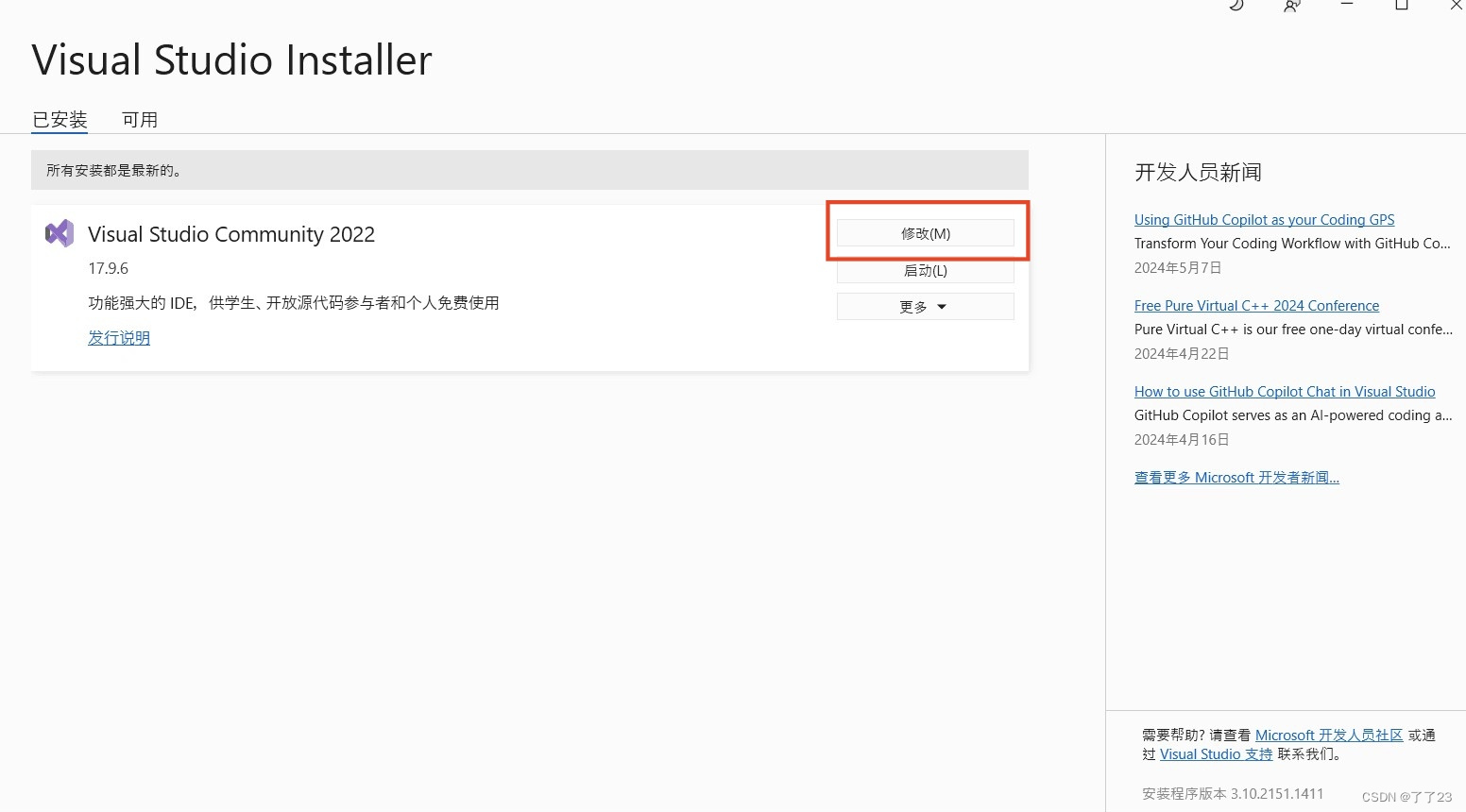
2.进入VS的安装页面,点击“修改”

3.关键步骤来了
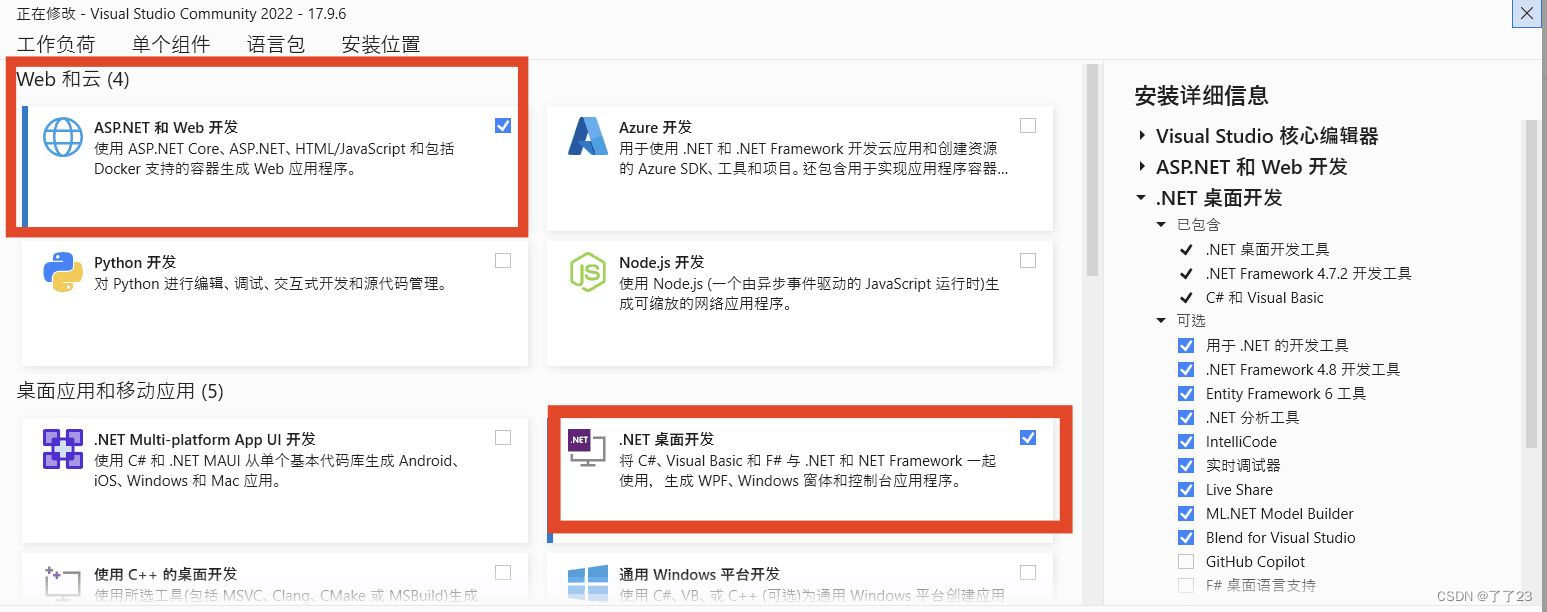
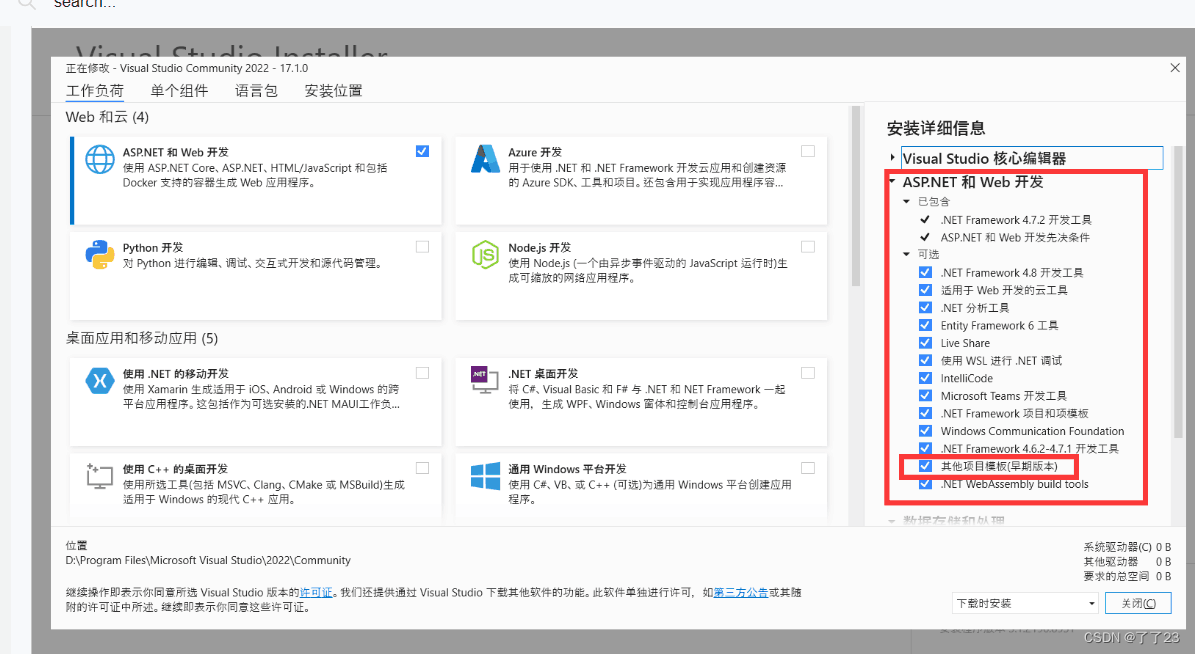
(1)图一界面选中“ASP.NET和Web开发”、“.NET桌面开发”;
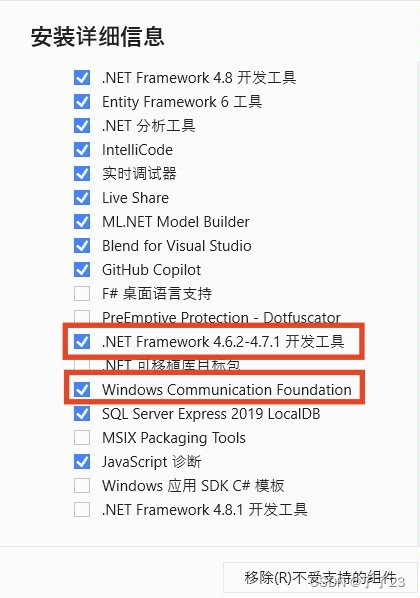
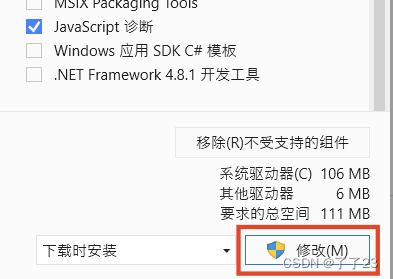
(2)在安装详细信息,也就是图二,默认打钩选项不动,标红的“.NET Framework 4.6.2-4.7.1开发工具”、“Windows Communication Foundation”则需要手动打钩


钩完需要的选项,最后点击右下角的修改,等待安装即可

4.测试
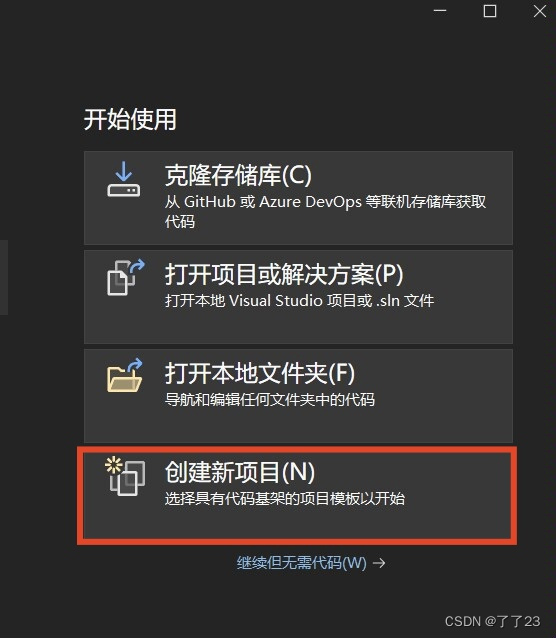
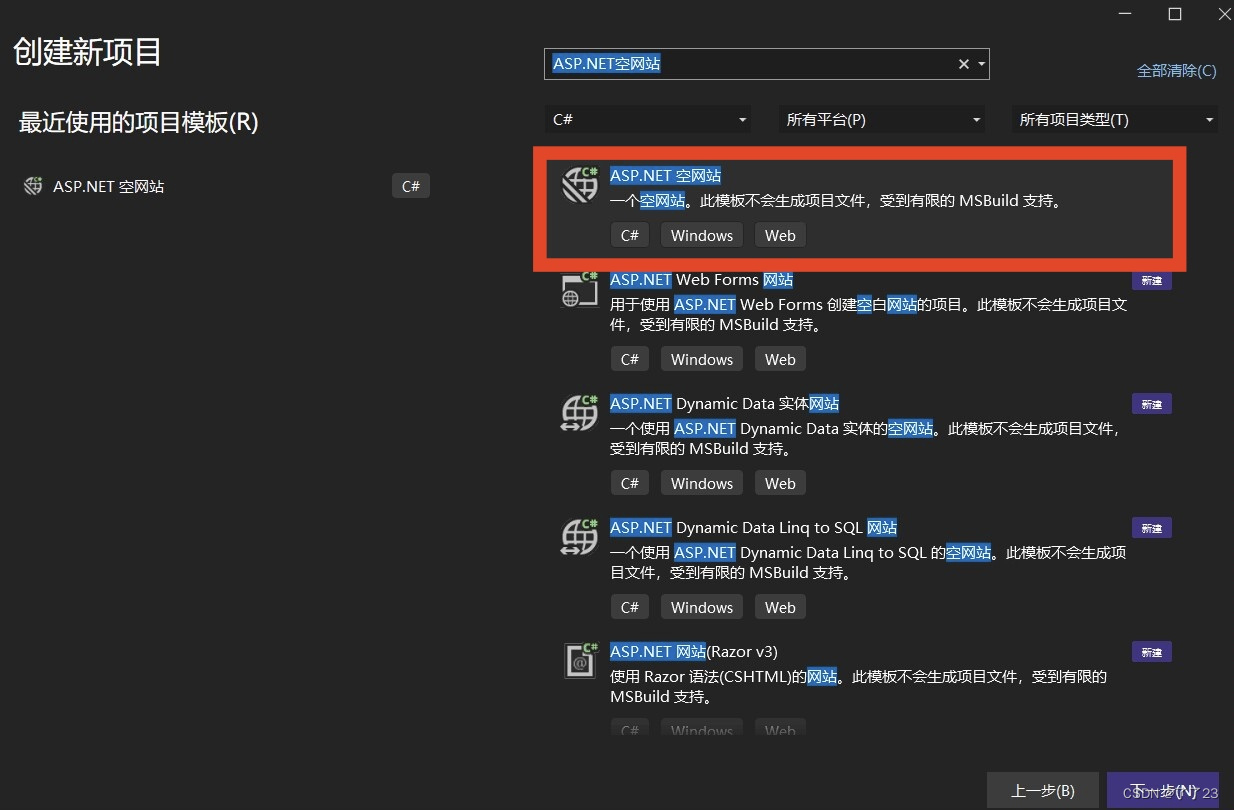
(1)首先创建新项目,其次选中ASP.NET空网站,也可以直接搜索,然后可以自定义项目名字与存放的位置,注意,这里的框架建议选择“.NET Framework 4”,最后进行创建



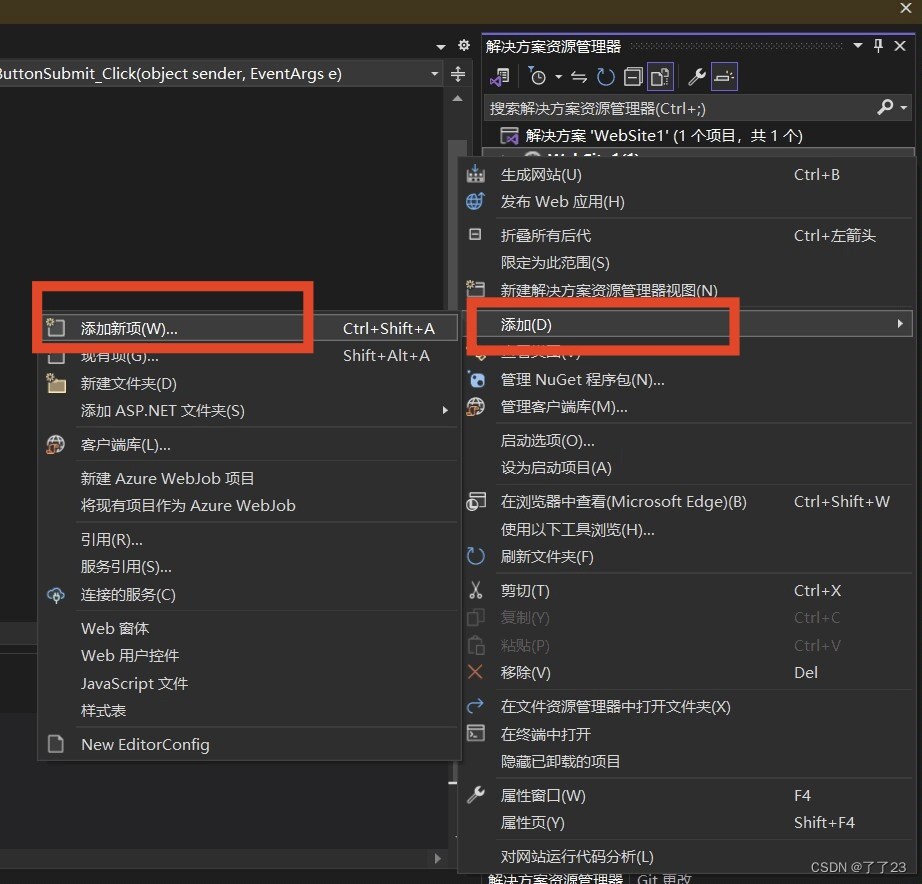
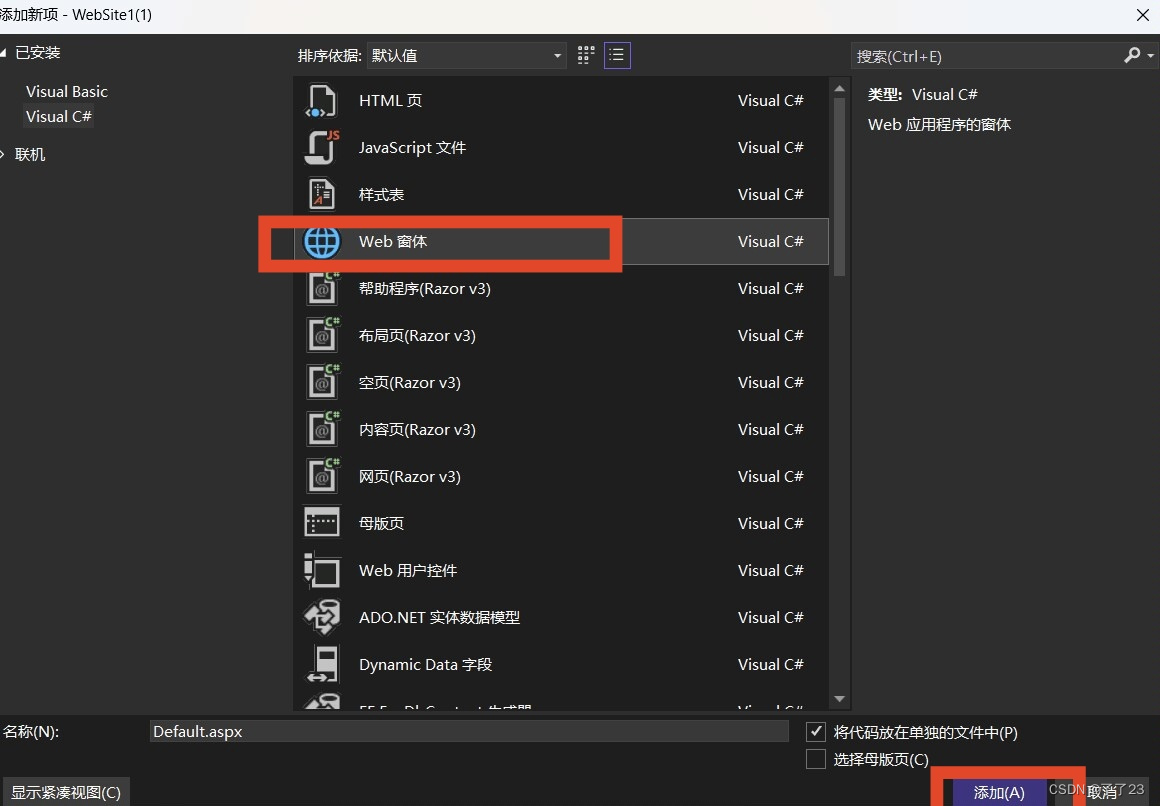
(2)右键点击“WebSite1(项目名称)”,然后点击“添加”-“添加新项”,选择“Web窗体”进行添加


(3)输入前后端的代码
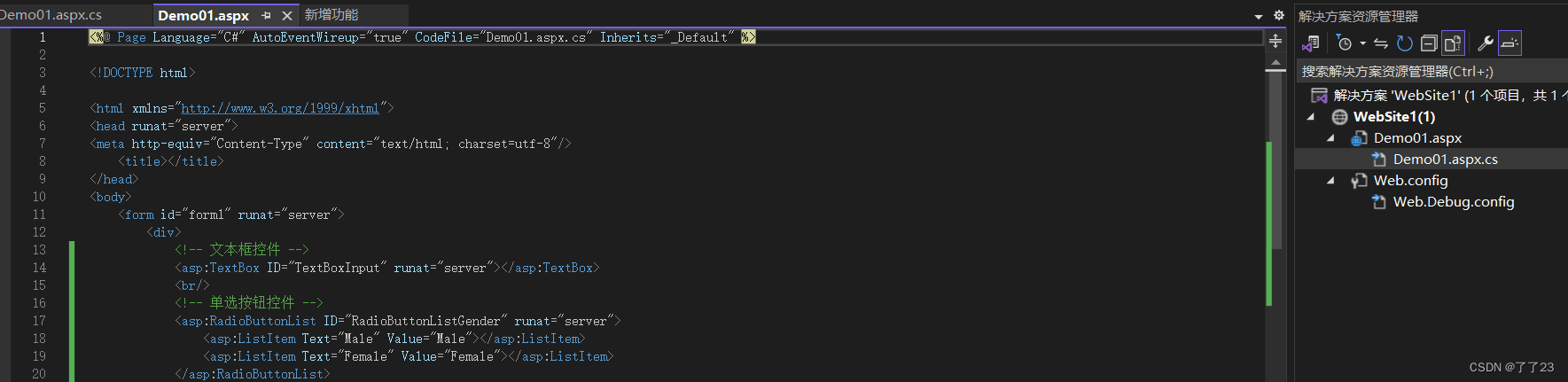
前端代码:在.aspx文件中添加

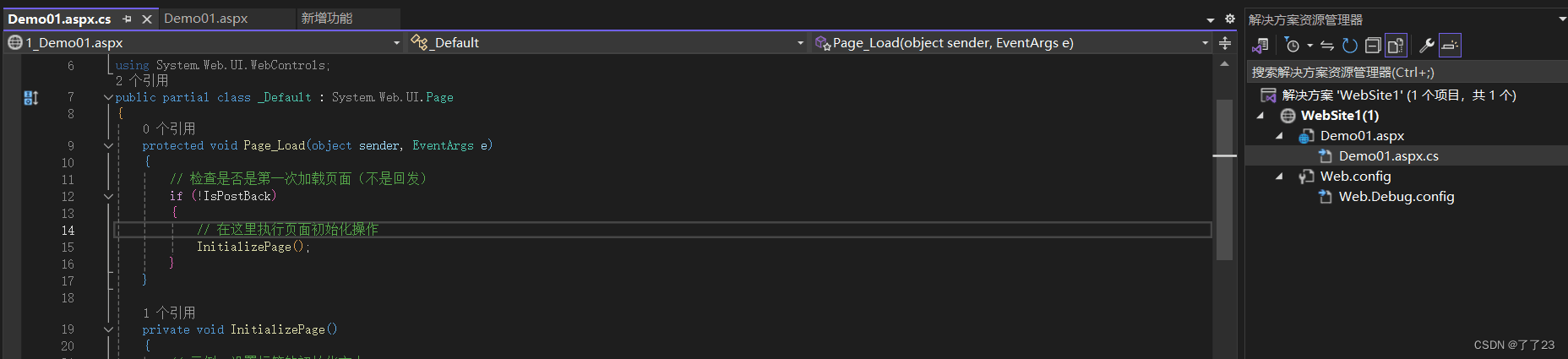
后端代码:在.aspx.cs文件中添加

最后点击绿色三角形运行即可。
注:附上别的题主的vs2022(17.1)解决办法,与vs2022(17.9.6)不一样的是,有“其他项目模板(早期版本)”这个选项,其余步骤差不多。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








