首先先回顾React消息订阅与发布的使用
- 安装
# 使用 npm 安装
npm add pubsub-js
或
npm i pubsub-js
- 引入
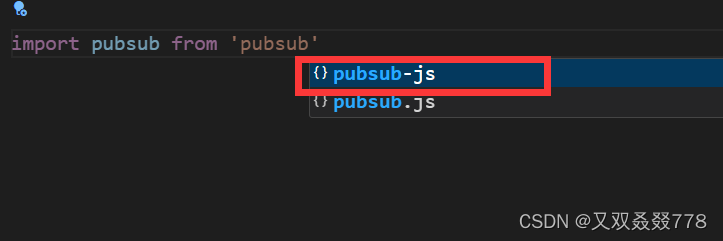
import PubSub from 'pubsub-js'
- 使用
消息发布
search=()=>{
console.log('我发布消息了', { a: 1 });
}
消息订阅
componentDidMount(){
//订阅消息
this.token=PubSub.subscribe('search',(msg,data)=>{
console.log("我收到消息了"+data);
})
}
componentWillUnmount(){
//取消订阅消息
PubSub.unsubscribe(this.token)
}
在写的过程中,一切都很顺利,但是控制台打印的data总是undefined,这是为什么?
注意:pubsub-js和pubsub.js通常指的是同一个东西,即一个基于JavaScript的发布/订阅库,用于实现发布/订阅模式,以简化模块之间的通信。然而,由于JavaScript社区中库的命名可能有些混乱,有时可能会遇到名称相似但实际上是不同库的情况。

问题的原因是:我错误的引入的pubsub.js,我以为pubsub-js和pubsub.js是等同的,但事实上不是完全等同的,所以得到的data是undefined





















 205
205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








