前言
最近开始写页面了,但是配置路由发现写的很生疏,回头总结一下。
评价为不能只听课不写代码,迟早都得还的
SPA优缺点
懒得写了,遇到八股文再填这个坑算了,没填就是不考(误)。
vue-router(Vue2)
安装
-
最好别用vite,这个默认创建vue3项目,要配置很多东西,脚手架会方便很多。tnnd写完了才发现创建的项目根本不认得vue2代码,我真的。。。
(不过脚手架加载真的慢死了,现在才体会到vite的加载速度) -
需要手动指定vue-router版本为3,匹配vue2

搭建
重点是是写的时候思路得清晰,知道哪里该干嘛
- 安装
- 以插件形式配置,并且加入配置项router
那当然是在主文件入口main.js中挂载

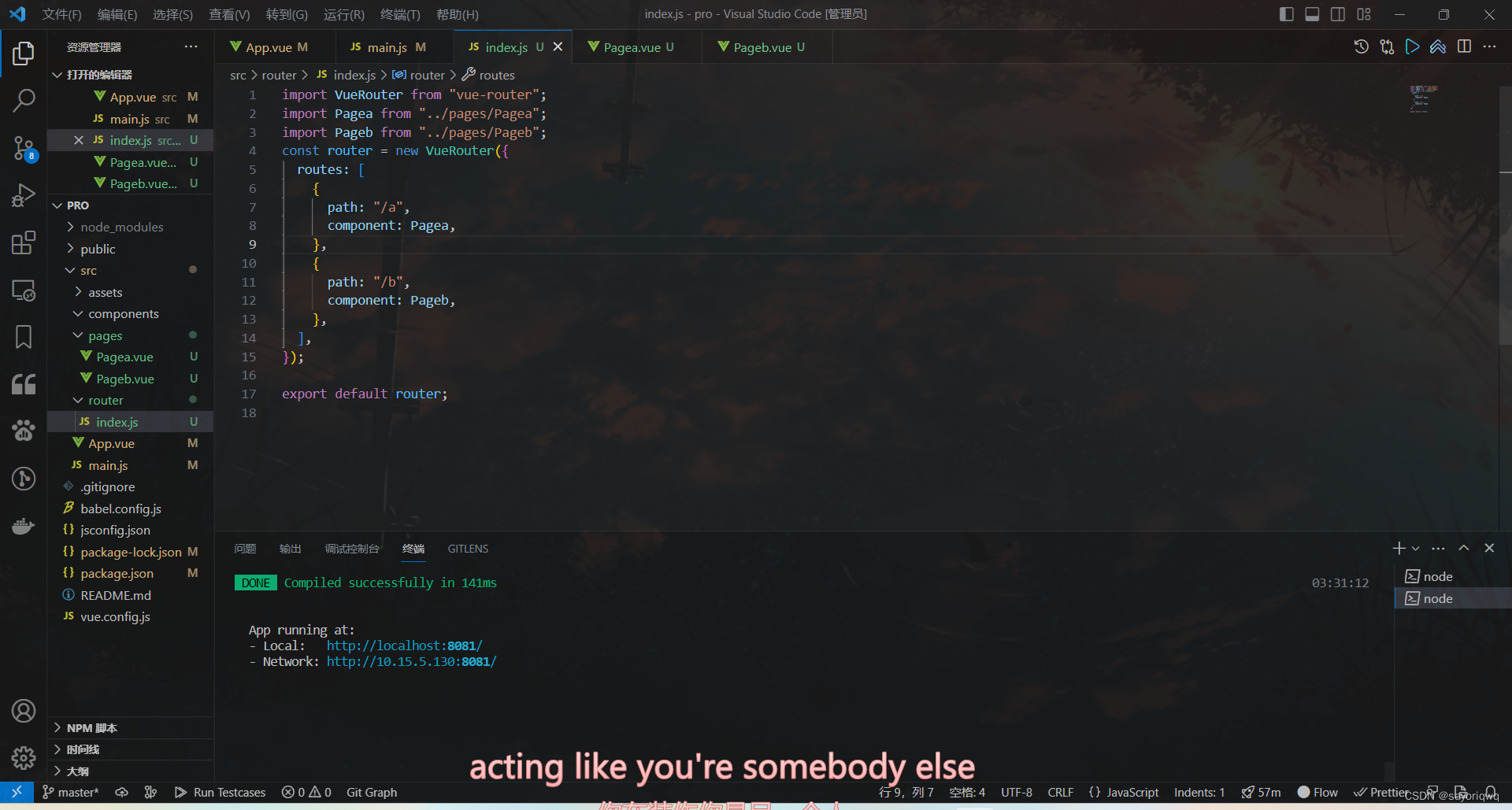
router配置项没东西?写一个 - 配置router
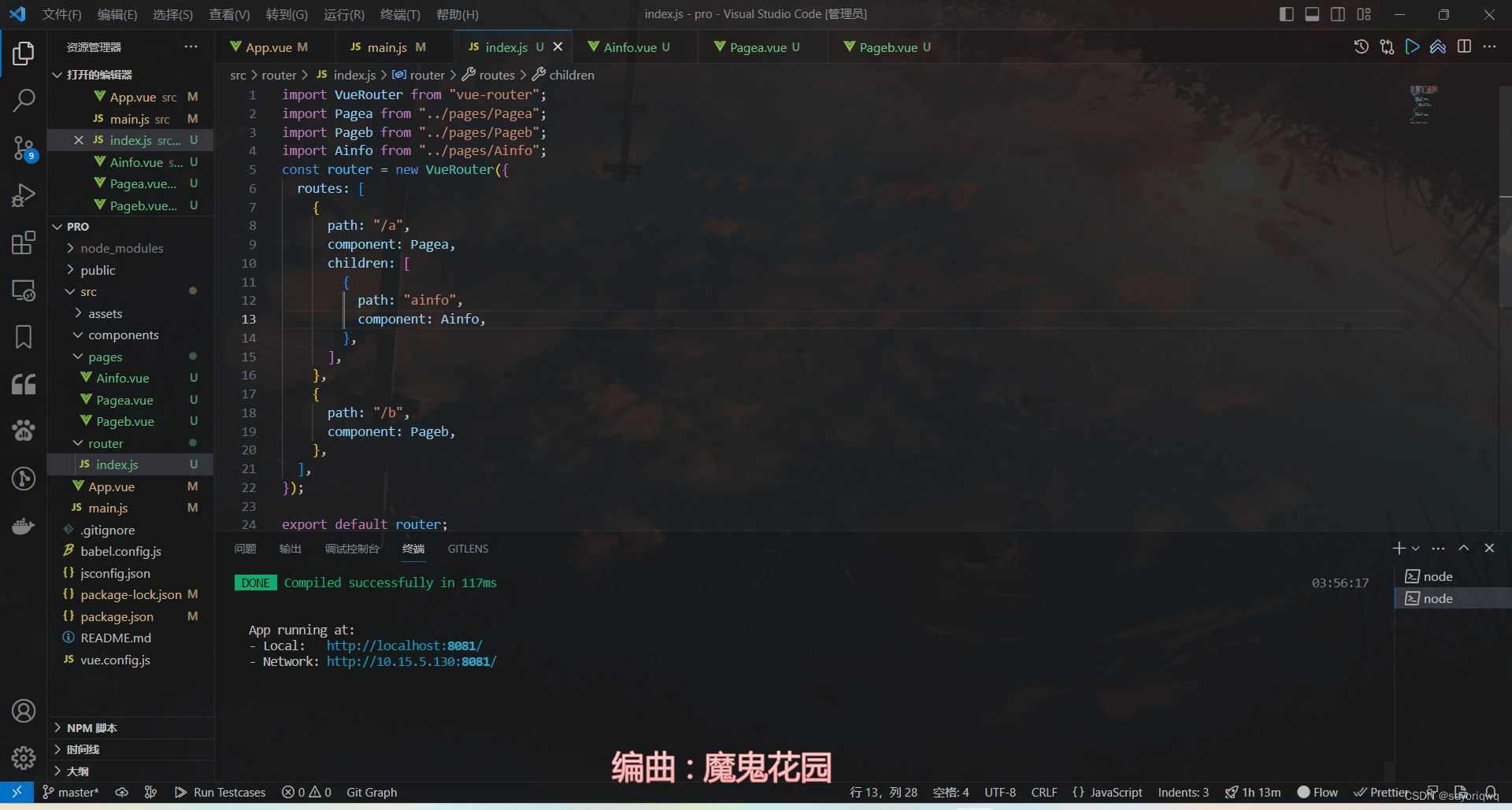
创router文件夹,在入口文件index.js中配置router,并暴露router给main里面import使用

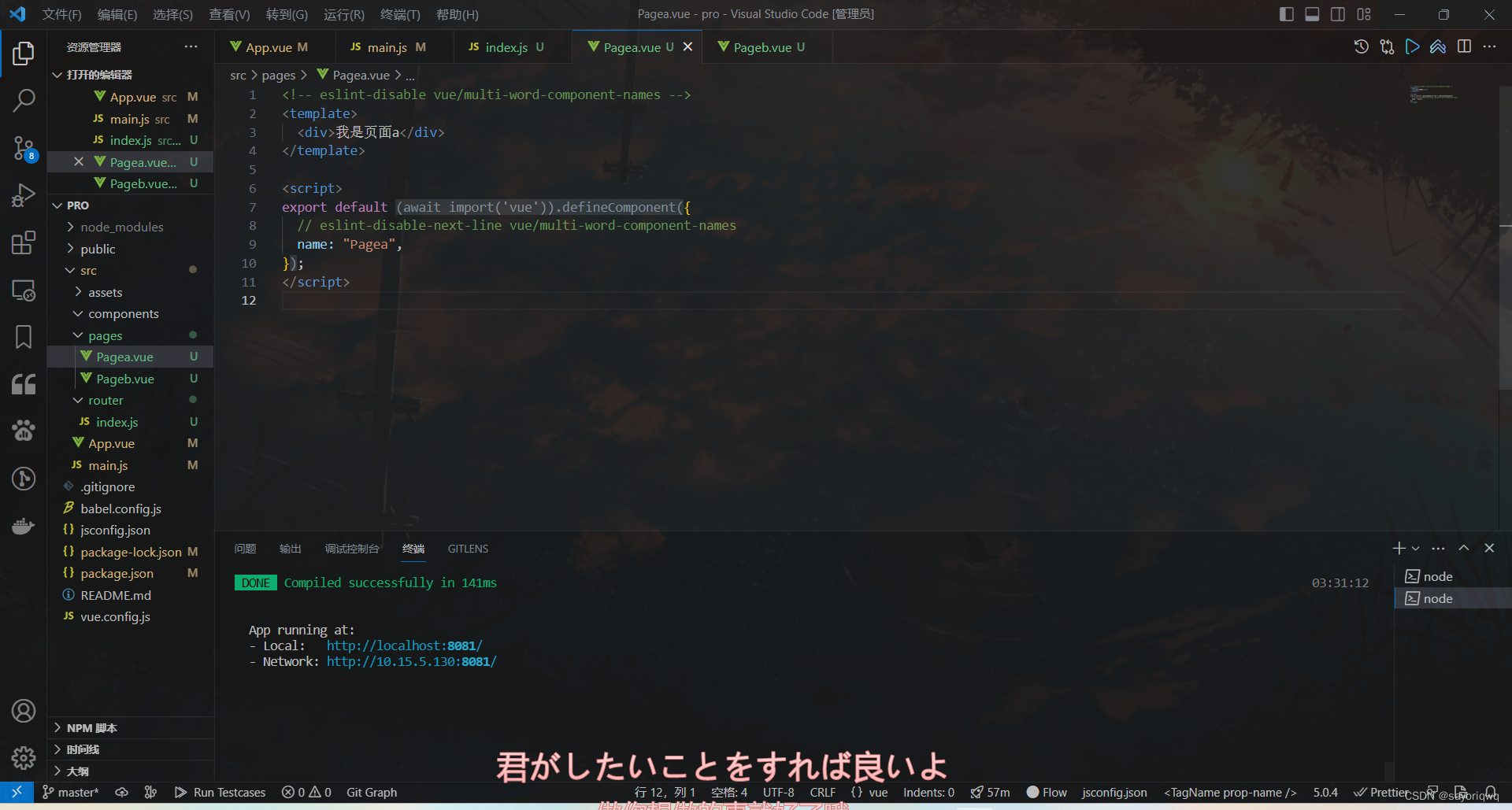
- 写对应的页面
配置router的时候,肯定要想想是哪几个页面相互跳转,于是创建pages文件夹,在里面写对应页面

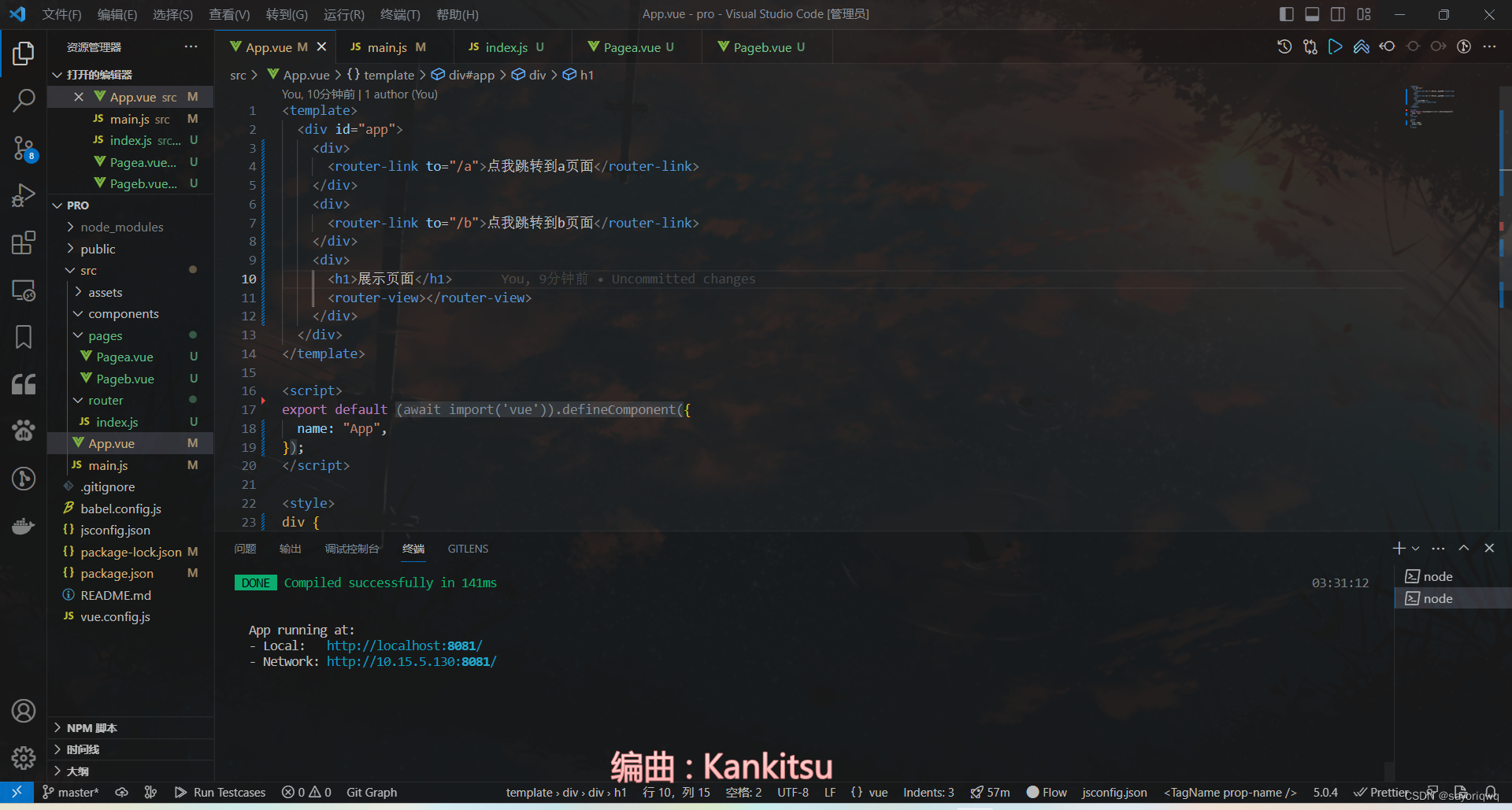
- 调用路由
配置好了,但是还没有使用路由,直接在默认挂载好的App组件上调用一下

结束。

嵌套
- 配置子路由
坑: 二级路由的路径没有 /
在index.js里配置喽

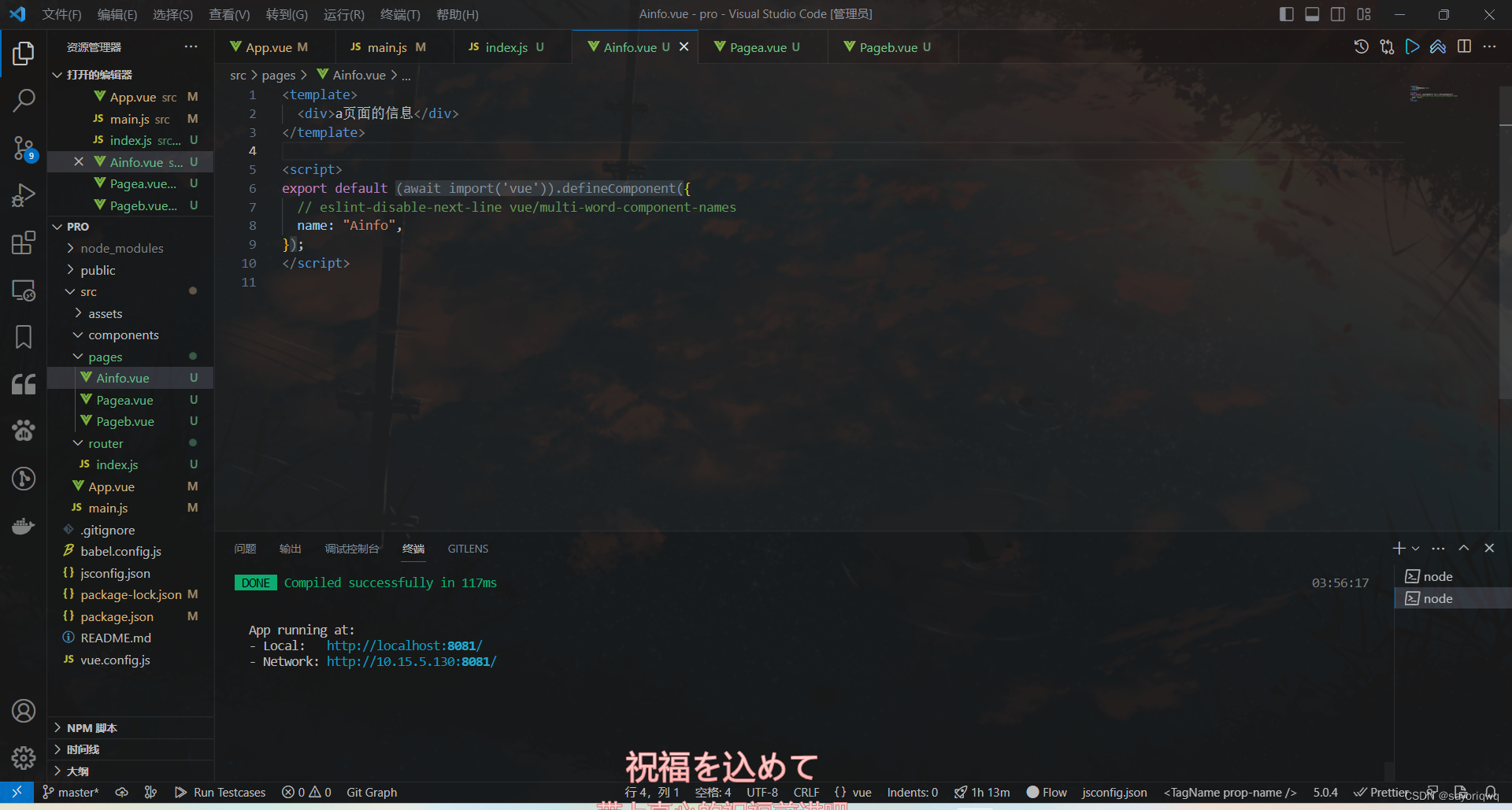
- 写对应的展示页面

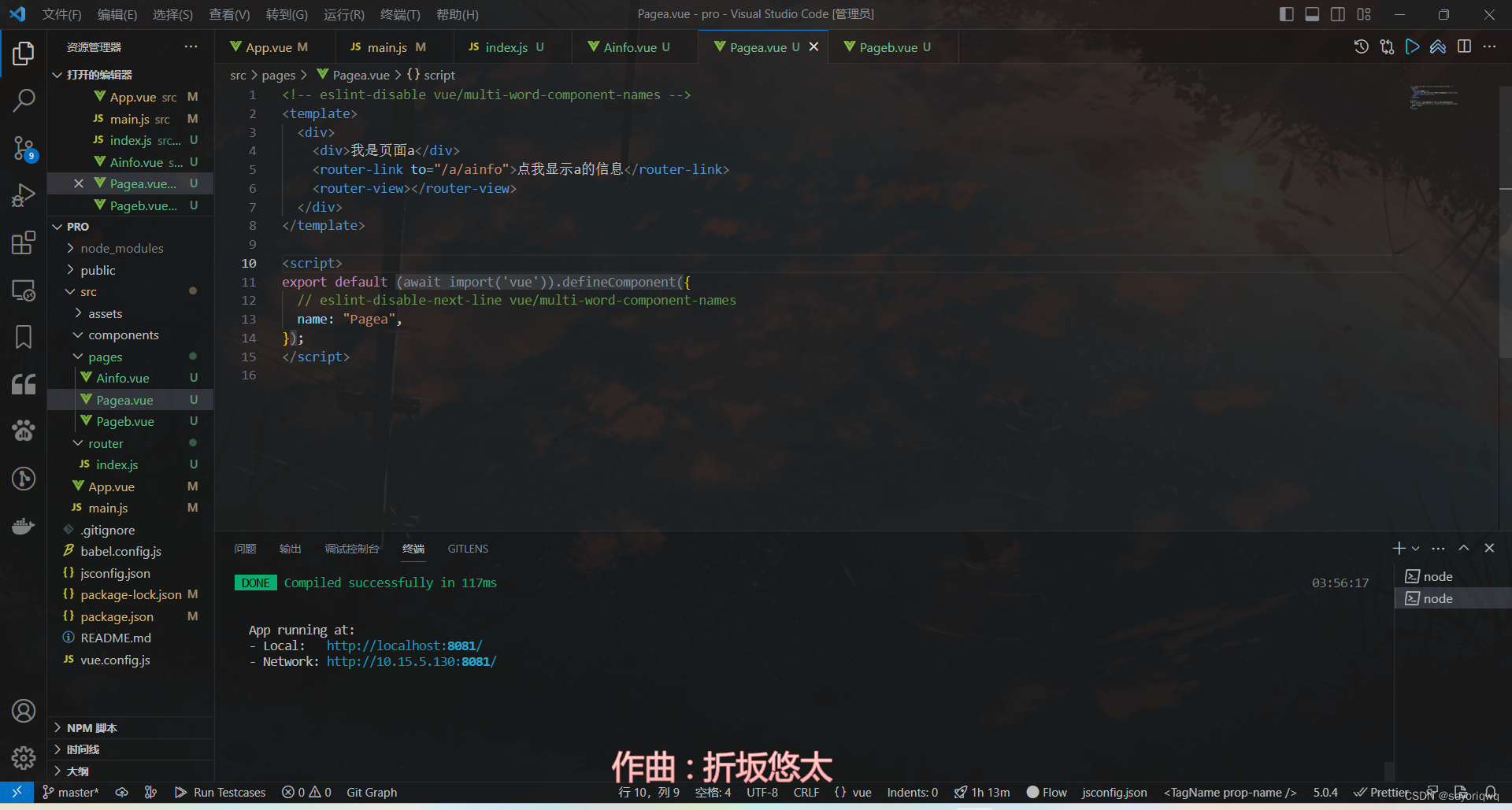
- 在父组件上调用
坑: router-link to 的路径是完整路径

其实到这里已经找到我页面不显示的问题了,不过后面还是把这个内容总结完吧。暂时就这样
其他
- 切换时销毁不显示的组件
- router都是同一个
组件化
为什么要写公共组件?写页面的时候就可见一斑了。
很多页面都是共用一些组件的,写页面的时候就只管import用到的组件,然后根据组件的设计传参就行了,难度比起写组件小的不是一点。相似的页面也可以直接copy然后改传参,而且组件之间也会存在复用和传参的地方,如果组件设计得当,会在未来的开发中省很多事。
在写页面的时候也会发现设计的公共组件的一些不合理的地方。哪里的数据应该动态?传参的方式:props?组件间通信?全局事件总线?考虑的从来都不仅仅是功能的实现——只需要实现功能那还封装一层干嘛?组件封装的好的话,用起来就会很爽,像是在直接调ele库,否则就会发现:怎么这里也要我自己写?选项/数据怎么传到这组件里?
由此得出我前面的组件写的真是依托答辩。























 964
964











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










