快捷键
快速复制一行:
shift+ait+↓;
修改多个相同单词:
先双击单词,然后ctrl+d;
全局替换某个单词:
ctrl+h;
HTML常用标签
标题标签<h1>:
<h1></h1>到<h6></h6> 注意:独占一行
段落标签<p>:
<p></p>
换行标签<br>:
<br />;
文本格式化标签(加粗/倾斜/删除线/下划线):
盒子标签<div>/<span>:
<div></div>大盒子,一行只能放一个
<span></span>小盒子,一行可以放多个
图像标签(插入图像及图像宽高):
<img src="图像URL" /> 最好和页面放在同一个文件夹下;
width和height一般只修改一个,就会自动等比例缩放;
例:<img src="图像URL" title="我是杨向阳" />
相对路径:
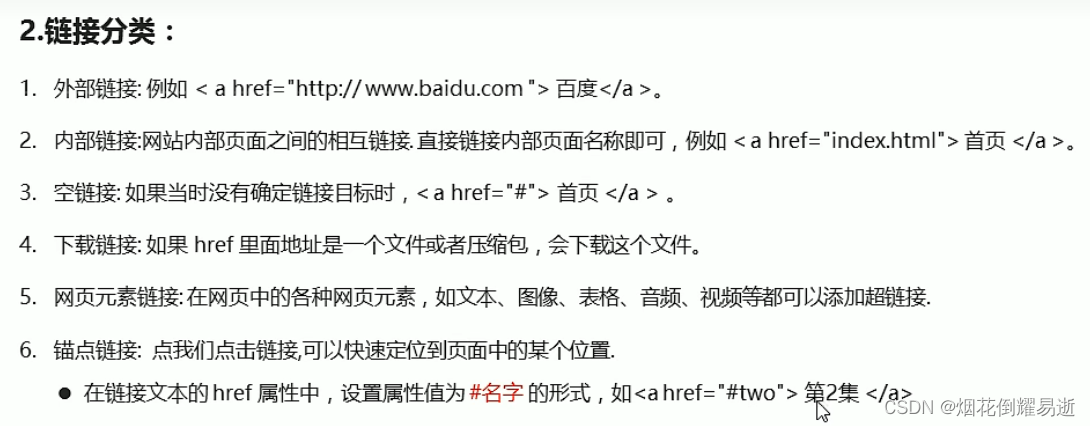
超链接标签<a>:
例:
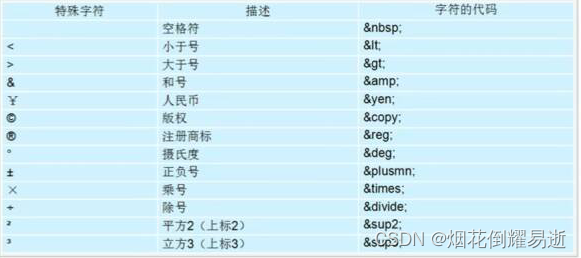
<a href="跳转目标" target="目标窗口的弹出方式"> 文本或图像</a> 特殊字符(空格,大小写等):
表格标签<table>/<tr>/<td>:
表格属性值:

表头单元格用<th></th>,会加粗居中显示
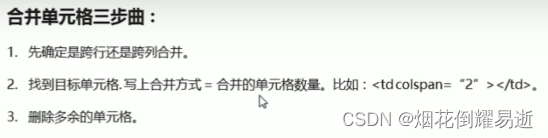
合并单元格:

列表标签<ul>/<ol>/<li>:
去掉小圆点:list-style: none;
无序列表:

有序列表:

表单标签<form>/<input>/<select>/<textarea>:
表单域:

表单元素:
1.input输入表单元素
2.select下拉表单元素
3.textarea文本域元素
1.input输入表单元素:
<input type="属性值" />

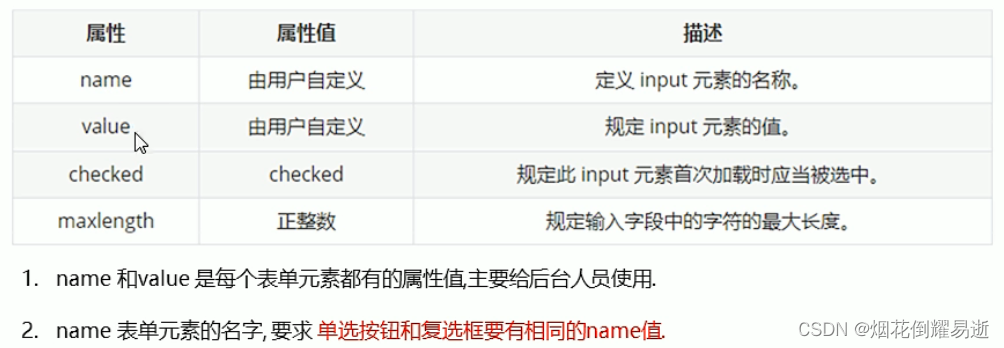
除了type外,还有name(比如单选框就需要)和value(碰字就可以选),checked,maxlength

<label>标签:

select:

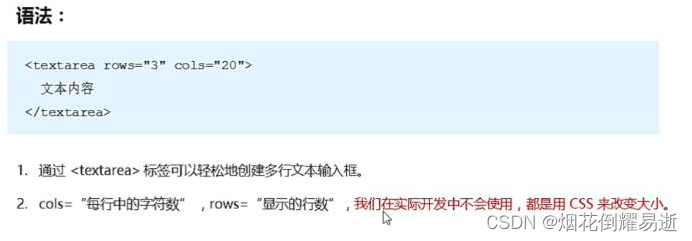
textarea:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








