1 计算属性
computed是vue的计算属性,是根据依赖关系进行缓存的计算,只有在它的相关依赖发生改变时才会进行更新
如:
<body>
<div id="box">
<input type="text" name="" id="" v-model="firstname">
<input type="text" name="" id="" v-model="lastname">
<button @click="use_m">得到你的完整名字</button>
<div :style="hidbox">{{name}}</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
firstname:"",
lastname:"",
hidbox:{
display:"none",
},
},
methods:{
use_m(){
this.hidbox.display = "block"
}
},
computed:{
name(){
return this.firstname+this.lastname
}
}
})
</script>
</body>上面代码就使用了computed去进行计算,拼接然后得到完整的用户输入名字
在上面代码运行时,会发现,当点击获得完整名字按钮后,再改写两个输入框中的内容,下面的box的内容不需要进行其他操作也会跟着改变,因为computed的每一个计算属性都会被缓存起来,只要依赖发生变化,就会重新进行计算,并且渲染。
2 过滤器
对数据进行处理,分为全局过滤器和私有过滤器,这里只讲私有
注意 过滤器只存在于vue2中,vue3中没有过滤器的说法
例子:
<body>
<div id="box">
<div>{{text|addsome}}</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
text:"hello"
},
filters:{
addsome(el){
return el + "-chongqin"
}
}
})
</script>
</body>上面的filters的使用就是{{需要处理的数据|函数名}}通过函数名找到函数,然后对数据进行处理。
上面的结果最后打印出来就是

当然,这里的filters中的函数,也是当数据变化时,就会再次进行数据过滤对数据进行处理,如
<body>
<div id="box">
<div @click="change" :style="mystyle">{{text|addsome}}</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
text:"hello",
mystyle:{
// backgroundColor:"red",
}
},
filters:{
addsome(el){
return el + "-chongqin"
}
},
methods:{
change(){
this.text = "hi"
}
}
})
</script>
</body>对上一个代码进行一定的改写后,现在点击一下,hello就会变成hi,并且页面会重新进行渲染
3.侦听器
watch 对一个数据进行监听,当数据发生改变的时候,执行监听数据后面跟的函数,
而且,每一次改变,watch中监听的函数都会重新执行一次
如:
<body>
<div id="box">
<div @click="change" :style="mystyle">{{text|addsome}}</div>
</div>
<script>
var vm = new Vue({
el:"#box",
data:{
text:"hello",
mystyle:{
// backgroundColor:"red",
}
},
filters:{
addsome(el){
return el + "-chongqin"
}
},
methods:{
change(){
this.text = this.text+"-hello"
}
},
watch:{
text:function(newdata,olddata){
newdata = this.text
console.log(newdata)
}
}
})
</script>
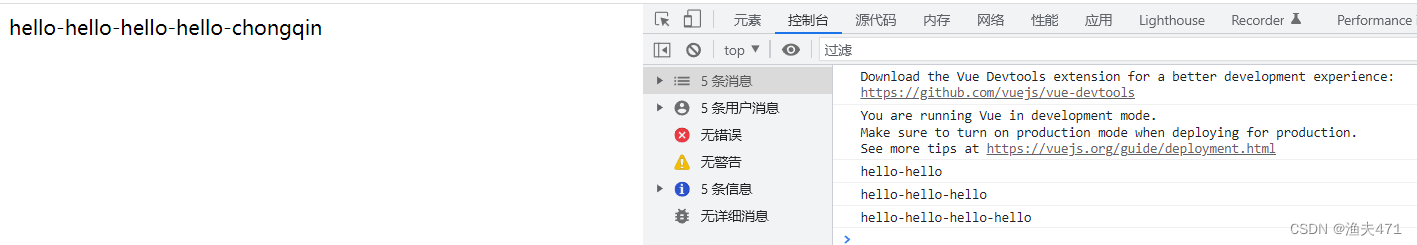
</body>上述代码中,每一次点击div时都会添加一个-hello,并且,控制台每一次点击的时候,也会打印一次

这就是我连续点击三次后的结果






















 340
340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








