什么是插槽?
在vue中插槽就是子组件写上一个slot标签,然后父组件在使用子组件的时候,使用双标签,然后再双标签之中可以进行填充标签,比如HTML的标签,填充的标签,就在子组件的插槽中显示出来。
案例:

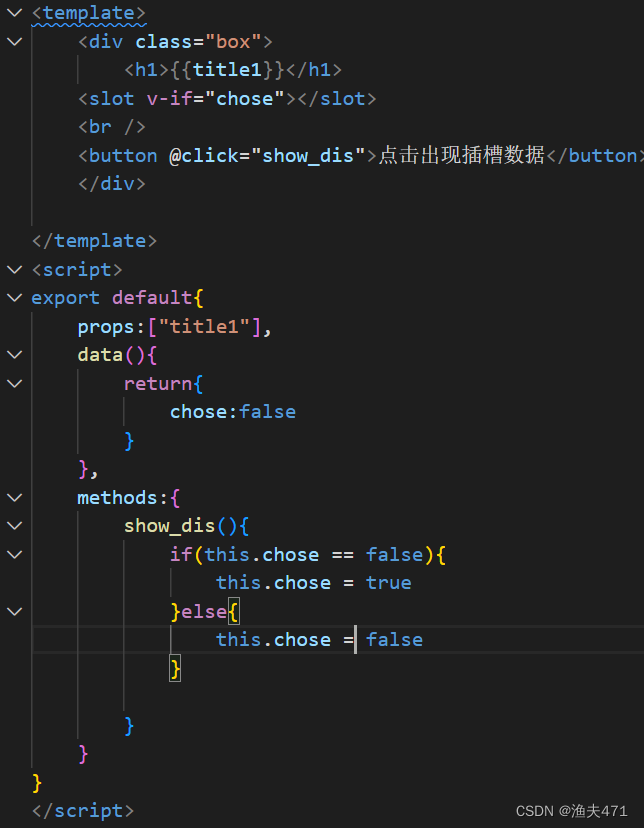
在这个例子中,就显示了slot插槽数据的使用
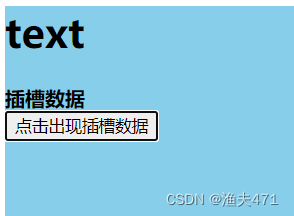
然后浏览器的显示:

这就是点击之后
什么是插槽?
在vue中插槽就是子组件写上一个slot标签,然后父组件在使用子组件的时候,使用双标签,然后再双标签之中可以进行填充标签,比如HTML的标签,填充的标签,就在子组件的插槽中显示出来。
案例:

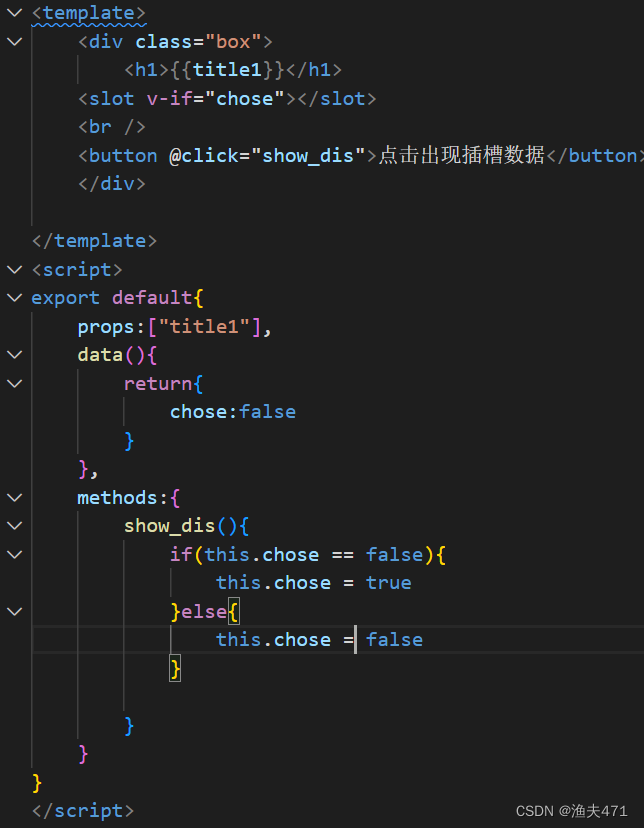
在这个例子中,就显示了slot插槽数据的使用
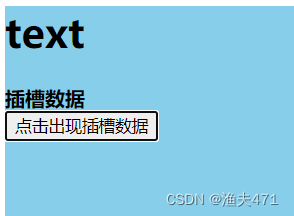
然后浏览器的显示:

这就是点击之后
 1048
1048











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


