MyClock.pro
#-------------------------------------------------
#
# Project created by QtCreator 2022-08-24T16:53:56
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = MyClock
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
widget.cpp \
mc.cpp
HEADERS += \
widget.h \
mc.h
RESOURCES += \
img.qrc
mc.h
#ifndef MC_H
#define MC_H
#include <QWidget>
#include <QPaintEvent> //绘图事件头文件
#include <QWidget>
#include <QPainter> //绘图方法
#include <QPen> //绘图工具,画笔
#include <QBrush> //绘图工具,画刷
#include<QPainter>
#include<QTime>
#include<QTimer>
#include<QPixmap>
class mc : public QWidget
{
Q_OBJECT
public:
explicit mc(QWidget *parent = nullptr);
private:
int rotate;
//定义定时器对象指针
QTimer *time;
signals:
public slots:
void paintEvent(QPaintEvent *event);
void setSecond(int s);
};
#endif // MC_H
mc.cpp
#include "mc.h"
mc::mc(QWidget *parent) : QWidget(parent)
{
setFixedSize(840,680);
//刷新绘图事件
//update();
//计时器的使用
time = new QTimer(this);
connect(time,SIGNAL(timeout()),this,SLOT(update()));
time->start(1);
}
int i = 0;
void mc::setSecond(int s)
{
time->stop();
i = s;
//update();
time->start();
}
void mc::paintEvent(QPaintEvent *event)
{
//指针的形状四边形绘制定义指针的四点
static const QPoint hourHand[4] = {QPoint(4,1),QPoint(-4,1),QPoint(-1,-35),QPoint(1,-35)};
static const QPoint minuteHand[4] = {QPoint(3,1),QPoint(-3,1),QPoint(-1,-60),QPoint(1,-60)};
static const QPoint secondHand[4] = {QPoint(2,1),QPoint(-2,1),QPoint(-1,-80),QPoint(1,-80)};
//颜色的定义
QColor color(0,0,0);
QColor color1(123,34,23);
QColor color2(255,255,153);
QPainter painter(this);
//调用资源绘制背景图
QPixmap map(":/new/prefix1/背景1.jpg");
QRect q(0,0,1000,675);
QRect q1(0,0,width(),height());
painter.drawPixmap(q1,map,q);
//更换坐标原点
//painter.translate(360,300);
painter.translate(100,100);
//通过 setRenderHint() 来设置反走样,否则绘制出来的线条会出现锯齿
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(-90,-90,180,180);//钟的最外层圆绘制
painter.setPen(Qt::NoPen);
painter.setBrush(color);
painter.drawEllipse(-4,-4,8,8);//钟的中心原点,用一个黑色圆把指针尾巴覆盖
QTime time = QTime::currentTime();//校准系统时间
//时针的绘制
painter.setPen(Qt::NoPen);
painter.setBrush(color);
painter.save();//用来保存painter的状态
painter.rotate(30.0 * (time.hour() + time.minute() / 60.0));
painter.drawConvexPolygon(hourHand,4);
painter.restore();//恢复到初始坐标原点的状态
//描绘大刻度上的数字
painter.setPen(color);
for(i=0;i<12;i++)
{
painter.rotate(30.0);
painter.drawLine(80,0,90,0);
painter.drawText(-20,-82,40,40,Qt::AlignHCenter|Qt::AlignTop,QString::number(i+1));
}
//分针的绘制
painter.setPen(Qt::NoPen);
painter.setBrush(color1);
painter.save();
painter.rotate(6.0 * (time.minute() + time.second() / 60.0));
painter.drawConvexPolygon(minuteHand,4);
painter.restore();
//小刻度
painter.setPen(color1);
for(i=0; i<60;i++)
{ if(i % 5)
painter.drawLine(85,0,90,0);
painter.rotate(6.0);
}
//秒针的绘制
painter.setPen(Qt::NoPen);
painter.setBrush(color2);
painter.save();
painter.rotate(6.0 * time.second());
painter.drawConvexPolygon(secondHand,4);
painter.restore();
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "mc.h"
#include <QSlider>
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = 0);
~Widget();
private:
mc *clock;
QSlider *sd;
QTimer *time;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setFixedSize(840,680);
//构造时钟
clock = new mc(this);
//clock->move(width()/2-clock->width(),height()/2 - clock->height());
sd = new QSlider(Qt::Horizontal,this);
sd->setFixedWidth(width());
sd->setRange(0,24*60*60);
sd->move(0,height()-sd->height());
}
Widget::~Widget()
{
}
main.cpp
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
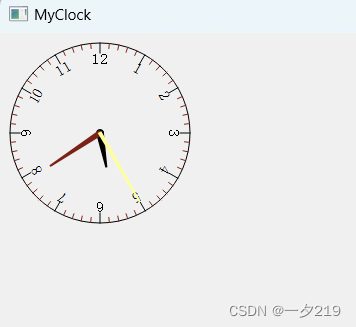
UI运行界面






















 1894
1894











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








