目录
一.下载HBuliderX与安装
下载地址:https://dcloud.io/hbuilderx.html

下载完成进行解压安装

创建项目
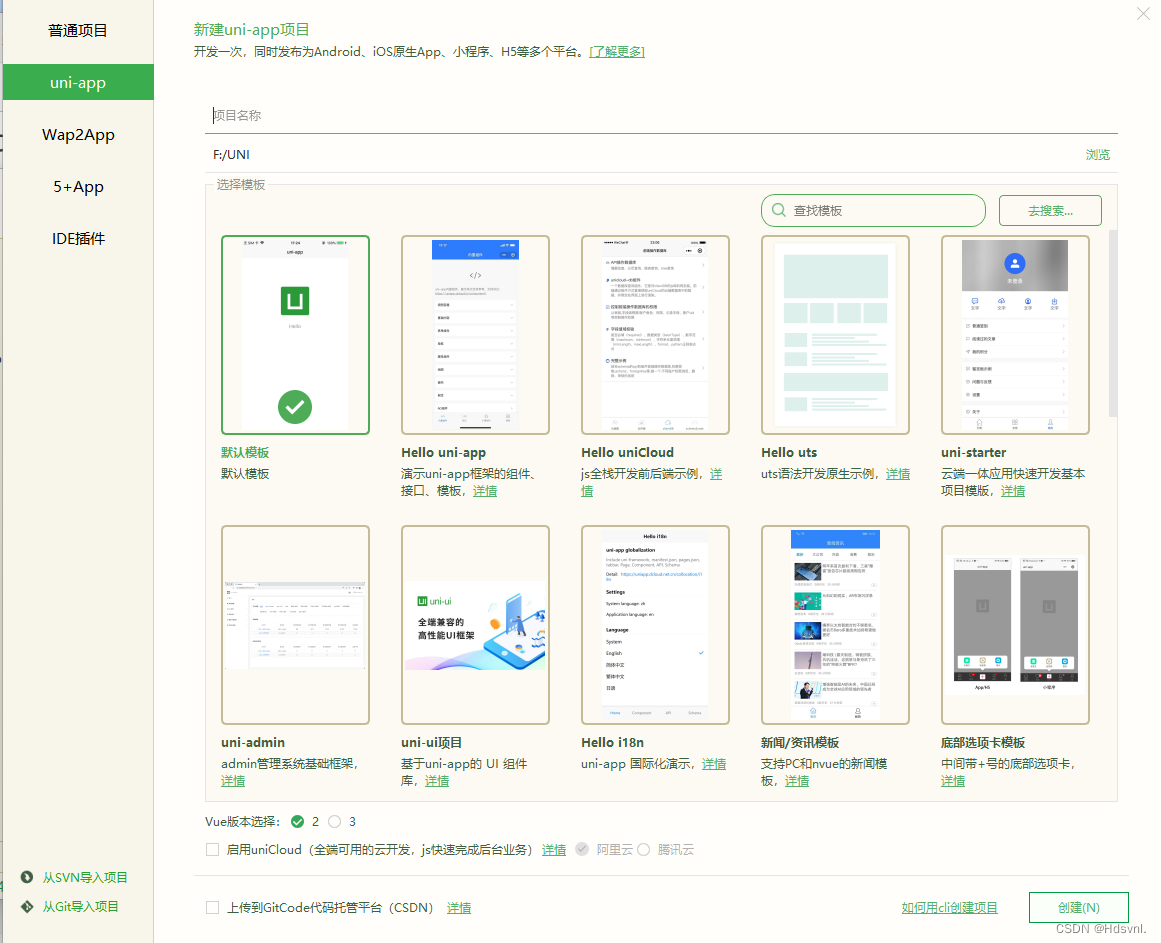
- 点击HbuilderX菜单栏文件>项目>新建
- 选择uni-app,填写项目名称,项目创建的目录

安装所需要的插件

项目目录和文件作用

1.pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等
2.manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。
3.App.vue是我们的跟组件,所有页面都是在App.vue下进行切换的,是页面入口文件,可以调用应用的生命周期函数。
4.main.js是我们的项目入口文件,主要作用是初始化vue实例并使用需要的插件。
5.uni.scss文件的用途是为了方便整体控制应用的风格。比如按钮颜色、边框风格,uni.scss文件里预置了一批scss变量预置。
6.unpackage就是打包目录,在这里有各个平台的打包文件
7.pages所有的页面存放目录
8.static静态资源目录,例如图片等
9.components组件存放目录
二.搭建项目
项目所需要的接口文档:https://www.showdoc.com.cn/128719739414963/2516997897914014
目录结构

| components | 存放自定义组件 |
| page | 存放主包页面(tab页面) |
| subpkg1 | 子包1,存放子包页面(商品列表页面、商品列表页面、搜索页面) |
| subpkg2 | 子包2,存放子包页面(其他页面) |
| utils | 自己的帮助库 |
页面名称

| 页面名称 |
名称 |
|---|---|
| 首页 |
index |
| 分类页面 |
category |
| 商品列表页面 |
goods-list |
| 商品列表页面 |
goods-detail |
| 购物车页面 |
cart |
| 订单页面 |
order |
| 个人中心页面 |
user |
| 登录页面 |
login |
| 支付页面 |
pay |
首页效果图

业务逻辑
- 使用tabbar实现底部导航功能
- 使用自定义组件的方式实现 头部搜索框
- 加载 轮播图 数据
- 加载 导航 数据
- 加载 楼层 数据
代码如下:
<template>
<view class="content">
<hy-header></hy-header>
<view class="index-swiper">
<swiper indicator-dots="true" autoplay="true" interval="4000">
<swiper-item v-for="(item,index) in swiperList" :key="index">
<image :src="item.image_src" mode="widthFix"></image>
</swiper-item>
</swiper>
</view>
<view class="index-cate">
<view class="image-box" v-for="(item,index) in navList">
<image :src="item.image_src" mode="widthFix"></image>
</view>
</view>
<view class="index-floor">
<view class="floor-group" v-for="(item,index) in floorList" :key="index">
<view class="floor-title">
<image :src="item.floor_title.image_src" mode="widthFix"></image>
</view>
<view class="floor-list">
<view class="image-box" v-for="(item2,index2) in item.product_list" :key="index2">
<image :src="item2.image_src" mode="scaleToFill"></image>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
swiperList: [],
navList: [],
floorList: []
}
},
onLoad() {
this.getSwiperList()
this.getNavList()
this.getFloorList()
},
methods: {
// getSwiperList() {
// // uni.request({
// // url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/swiperdata',
// // success: (res) => {
// // console.log(res);
// // this.swiperList = res.data.message;
// // }
// // })
// this.$Https({
// url: '/home/swiperdata'
// })
// .then((res) => {
// this.swiperList = res.message;
// console.log(this.swiperList);
// })
// },
// getNavList() {
// // uni.request({
// // url: 'https://api-hmugo-web.itheima.net/api/public/v1/home/catitems',
// // success: (res) => {
// // console.log(res);
// // this.navList = res.data.message;
// // }
// // })
// this.$Https({
// url: '/home/catitems'
// })
// .then((res) => {
// this.navList = res.message;
// console.log(this.navList);
// })
// },
// // getFloorList() {
// // this.$Https({
// // url: '/home/floordata'
// // })
// // .then((res) => {
// // // this.floorList = res.message;
// // console.log(this.floorList);
// // })
// // }
// }
// }
async getSwiperList() {
const res = await this.$Https({
url: '/home/swiperdata'
});
console.log(res);
this.swiperList = res.message;
},
async getNavList() {
const res = await this.$Https({
url: '/home/catitems'
});
console.log(res);
this.navList = res.message;
},
async getFloorList() {
const res = await this.$Https({
url: '/home/floordata'
});
console.log(res);
this.floorList = res.message;
}
}
}
</script>
<style lang="scss">
page {
padding-top: 90rpx;
}
.index-swiper {
swiper {
width: 750rpx;
height: 340rpx;
image {
width: 100%;
}
}
}
.index-cate {
width: 750rpx;
display: flex;
.image-box {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1385
1385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








