换行标签
场景:让文字强制换行显示
代码:< br >
语义:换行
特点:
单标签
让文字强制换行
水平线标签
场景:分割不同主题内容的水平线
代码:< hr >
语义:主题的分割转换
特点:
单标签
在页面中显示一条水平线
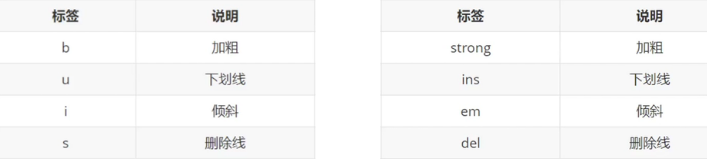
文本格式化标签
场景:需要让文字加粗、下划线、倾斜、删除线等效果
代码:

语义:突出重要性的强调语境(用右边)
图片标签
场景:在网页中显示图片
代码:< img src=" " alt=" " > (其实最前面都没有空格)
特点:
单标签
img标签需要对应的效果,需要借助标签的属性进行设置。
图片标签的介绍

图片标签的scr属性:
属性名:scr
属性值:目标图片的路径
注意点:
当前网页和目标图片在同一个文件夹中,路径直接写目标图片的名字即可(包括后缀名)。
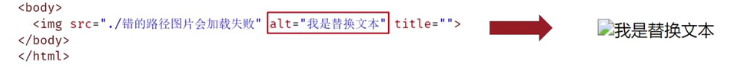
图片标签的alt属性
属性名:alt
属性值:替换文本
当图片加载失败时,才显示alt的文本
当图片加载成功时,不会显示alt的文本

图片标签的title属性
属性名:title
属性值:提示文本
当鼠标悬停时,才显示的文本
注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签。

图片标签的width和height属性
属性名:width和height
属性值:宽度和高度(数字)
注意点:
如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)。
如果同时设置了width和height两个,若设置不当图片可能变形。
路径的介绍(找文件用路径)
场景:页面需要加载图片,需要先找到相应的图片
路径可分为:
绝对路径(了解)
相对路径(常用)
绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
例如:
盘符开头
完整的网络地址
相对路径
当前文件:当前的html网页
目标文件:要找到的图片
相对路径:从当前文件开始出发找目标文件的过程
相对路径可分为:
同级目录:当前文件和目标文件在同一目录中

./代表“当前”的意思
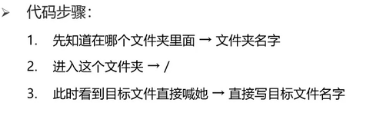
下级目录:目标文件在下级目录中

<img scr="文件夹名字/目标图片.gif“>
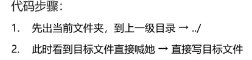
上级目录:目标文件在上级目录中

返回上一级:…/
返回上两级:…/…/
音频标签的介绍
场景:在页面中插入音频
代码:< audio src=" ./music.mp3" controls>< /audio>
常见属性:

注意点:
音频标签目前支持三种格式:MP3、Wav、Ogg
视频标签的介绍
场景:在页面中插入视频
代码:< video scr="./video.mp4" controls>< /video>
常见属性:

注意点:
视频标签目前支持三种格式:MP4,WebM,Ogg
链接标签的介绍
场景:点击之后,从一个页面跳转到另一个页面
称呼:a标签,超链接,锚链接
代码:< a href ="./目标页面.html">超链接< /a>
特点:
双标签,内部可以包裹内容
如果需要a标签点击之后去指定页面,需要设置a标签的href属性
当开发网页初期,我们还不知道跳转地址的时候,href的值书写#(空链接)
a :跳转页面
href:跳转地址
链接标签的target属性
属性名:target
属性值:目标页面的打开形式






















 2730
2730











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








