文章目录
前言:
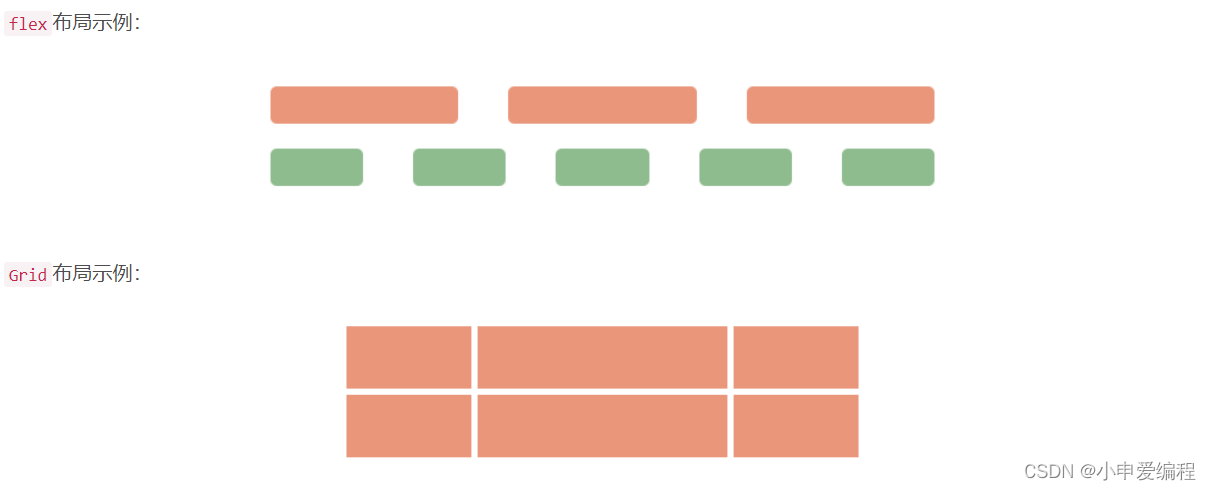
大家先看一张关系图;

在flex布局里,最核心的是容器和轴。
容器 包括:外层的父容器和内层的子容器
轴 包括:主轴和交叉轴,
可以说 flex 布局的全部特性都构建在这两个概念上
flex 布局涉及到 12 个 CSS 属性(不含 display: flex),其中父容器、子容器各 6 个。
不过常用的属性只有 4 个,父容器、子容器各 2 个。
注意,设为 Flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
一、父容器(Flex容器)
父容器上有6个属性:
- flex-direction(决定子容器的排列方向)
- flex-wrap(决定子容器是否换行)
- flex-flow(flex-direction 和 flex-wrap的简写形式)
- justify-content(决定子容器在主轴上的对齐方式)
- align-items(单行,决定子容器在交叉轴上的对齐方式)
- align-content(多行,决定子容器在交叉轴上的对齐方式)
1.1 flex-direction属性
决定主轴的方向(即子容器的排列方向)
1.row(默认值):主轴为水平方向,起点在左端。
2.row-reverse:主轴为水平方向,起点在右端。
3.column:主轴为垂直方向,起点在上沿。
4.column-reverse:主轴为垂直方向,起点在下沿。
1.2 flex-wrap属性
决定子容器在一条轴线排不下时,如何换行
1.nowrap(默认):不换行。
2.wrap:换行,第一行在上方。
3.wrap-reverse:换行,第一行在下方。
1.3 flex-flow属性
flex-direction 和 flex-wrap的简写形式
row nowrap(默认):从左往右,不换行
1.4 justify-content属性(常用)
决定子容器在主轴上的对齐方式
1.flex-start(默认值):左对齐
2.flex-end:右对齐
3.center: 居中
4.space-between:两端对齐,项目之间的间隔都相等。
5.space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
1.5 align-items属性(常用)
单行,决定子容器在交叉轴上的对齐方式
1.flex-start:交叉轴的起点对齐。
2.flex-end:交叉轴的终点对齐。
3.center:交叉轴的中点对齐。
4.baseline: 项目的第一行文字的基线对齐。
1.6、align-content属性
多行,决定子容器在交叉轴上的对齐方式
1.flex-start:与交叉轴的起点对齐。
2.flex-end:与交叉轴的终点对齐。
3.center:与交叉轴的中点对齐。
4.space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
5.space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
6.stretch(默认值):轴线占满整个交叉轴。
二、子容器(Flex 项目)
子容器上有6个属性:
1.order(决定子容器的排列顺序)
2.flex-grow(决定子容器的放大比例)
3.flex-shrink(决定子容器的缩小比例)
4.flex-basis(决定不伸缩的情况下子容器的原始尺寸)
5.flex(flex-grow, flex-shrink 和 flex-basis的简写)
6.align-self(单独设置子容器如何沿交叉轴排列)
2.1、order属性
定义项目的排列顺序。数值越小,排列越靠前。默认为0
2.2、flex-grow属性
定义项目的放大比例(剩下的空间按比例分配)。默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
2.3、flex-shrink属性
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小
1.如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小(默认)。
2.如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,属性为0的不缩小,其他项目为1的等比例缩小
3.负值对该属性无效。
2.4、flex-basis属性
定义了在分配多余空间之前,项目占据的主轴空间(main size)
1.content => width => flex-basis 如果没有设置flex-basis属性,那么flex-basis的大小就是项目的width属性的大小
2.如果没有设置width属性,那么flex-basis的大小就是项目内容(content)的大小
3.浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4.它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
2.5、flex属性(常用)
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为 0 1 auto 。后两个属性可选
1.该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
2.建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
2.6、align-self属性(常用)
允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性
1.默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
2.该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
三、Grid布局介绍
3.1、什么是Grid布局
Grid布局即网格布局,是一种新的css模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种css二维布局。、
3.2、比较Flex和Grid区别

3.3、相关grid概念
1.容器和项目
我们通过在元素上声明display:grid或者display:inline-grid来创建一个网格容器,这个元素的所有直系子元素将成为网格项目。
2.网格轨道
grid-template-columns和grid-template-rows属性来定义网格中的行和列
3.网格单元
一个网格单元是在一个网格元素中最小的单位,上图中 One、Two、Three、Four…都是一个个的网格单元
4.网格线
划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid会自动创建编号的网格线来定位每一个元素,m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序,从右到左,从下到上,则是按照 -1,-2,-3…顺序进行编号排序























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










