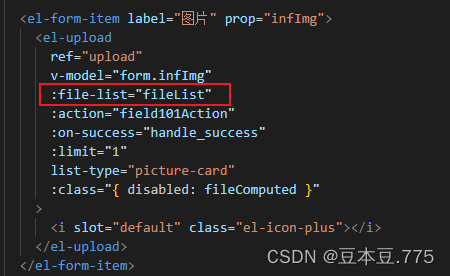
上网找了很多方法,但都达不到我的效果,所以最后用来很简单的一种方法,直接把拿到的数据push到el-upload的:file-list="fileList"数据列表数组,如果说你的需求是只要展示一张图片,那么每次提交或者取消编辑的时候去给fileList置空即可
详细步骤如下
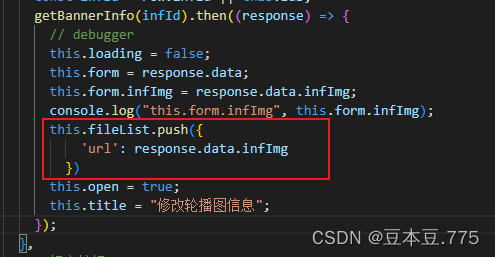
1、在修改功能的时候调接口拿到后端返回的其中url字段,并push到fileList(这里是我自定义的名字)


2、如果说要展示多张回显图片的时候,就不用清空了,但要做判断!防止一张图片多次显示,如下图点击了三次修改功能,取消时没有清空,看个人需求

3、清空:
this.fileList = [] 等于空数组即可




















 2828
2828











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








