事件循环是 JavaScript 中一种异步执行机制,它的作用是协调和管理各种异步任务的执行顺序,保证 JavaScript 代码的执行顺序和预期一致。
执行栈与任务队列
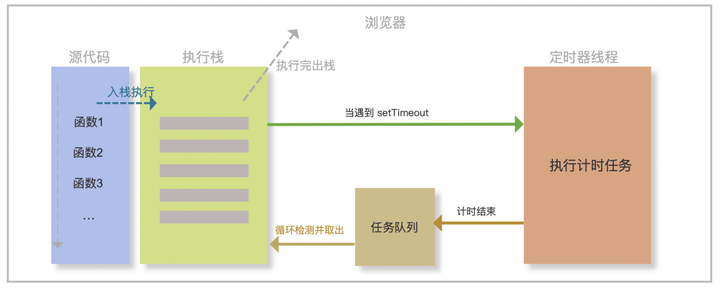
JS 在解析一段代码时,会将同步代码按顺序排在某个地方,即执行栈,然后依次执行里面的函数。当遇到异步任务时就交给其他线程处理,待当前执行栈所有同步代码执行完成后,会从一个队列中去取出已完成的异步任务的回调加入执行栈继续执行,遇到异步任务时又交给其他线程,.....,如此循环往复。而其他异步任务完成后,将回调放入任务队列中待执行栈来取出执行。
JS 按顺序执行执行栈中的方法,每次执行一个方法时,会为这个方法生成独有的执行环境(上下文 context),待这个方法执行完成后,销毁当前的执行环境,并从栈中弹出此方法(即消费完成),然后继续下一个方法。

可见,在事件驱动的模式下,至少包含了一个执行循环来检测任务队列是否有新的任务。通过不断循环去取出异步回调来执行,这个过程就是事件循环,而每一次循环就是一个事件周期或称为一次 tick。
宏任务和微任务执行顺序
-
首先执行当前代码(同步任务),直到遇到第一个宏任务或微任务。
-
如果遇到微任务,则将它添加到微任务队列中,继续执行同步任务。
-
如果遇到宏任务,则将它添加到宏任务队列中,继续执行同步任务。
-
当前任务执行完毕后,JavaScript 引擎会先执行所有微任务队列中的任务,直到微任务队列为空。
-
然后执行宏任务队列中的第一个任务,直到宏任务队列为空。
-
重复步骤 4 和步骤 5,直到所有任务都被执行完毕。 需要注意的是,微任务比宏任务优先级要高,因此在同一个任务中,如果既有微任务又有宏任务,那么微任务会先执行完毕。而在不同的任务中,宏任务的执行优先级要高于微任务,因此在一个宏任务执行完毕后,它才会执行下一个宏任务和微任务队列中的任务。 举个例子,假设当前代码中有一个 setTimeout 和一个 Promise,它们分别对应一个宏任务和一个微任务。那么执行顺序如下:
1). 执行当前代码,将 setTimeout 和 Promise 添加到宏任务和微任务队列中。
2). 当前任务执行完毕,JavaScript 引擎先执行微任务队列中的 Promise 回调函数。
3). 微任务队列为空后,再执行宏任务队列中的 setTimeout 回调函数。 需要注意的是,在一些特殊情况下,微任务和宏任务的执行顺序可能会发生变化,比如在使用 MutationObserver 监听 DOM 变化时,它会被视为一个微任务,但是它的执行顺序可能会比其他微任务更靠后。因此,需要根据具体情况来理解和处理微任务和宏任务的执行顺序。
js微任务和宏任务有哪些
微任务:Promise 回调函数、process.nextTick、Object.observe(已废弃)、MutationObserver。
宏任务:setTimeout、setInterval、setImmediate(Node.js 独有)、requestAnimationFrame、I/O 操作、UI 渲染。





















 384
384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








