一、基本语法
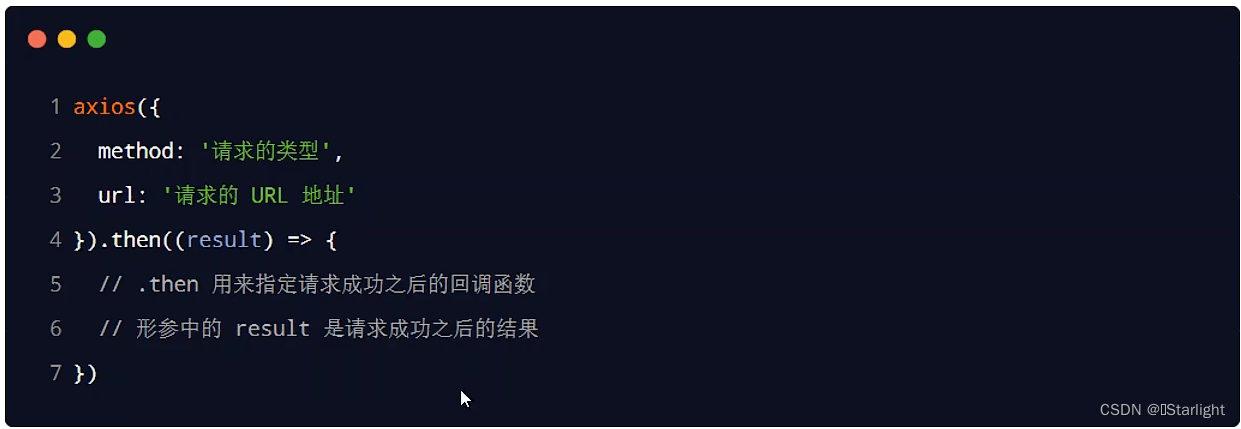
1、直接通过axios发起请求

注意:
- 返回的是一个promise对象
- 返回的数据不是原始数据,是经过包装过,要得到原始数据需要通过result.data得到
2、给axios发起请求时添加参数
- get请求在axios中添加parms属性
- post请求在axios中添加data属性
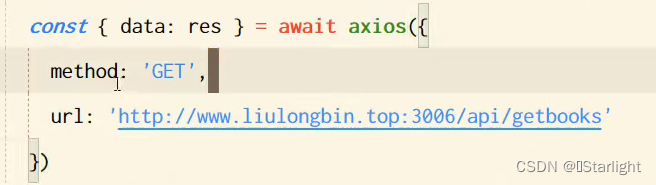
3、用await与async简化.then()
当某个方法返回值是promise实列,则前面可以添加await。await只能用在被async修饰的方法中!
4、使用解构赋值
把需要的data属性解构出来,便于后面使用。解构出来的data属性使用冒号进行重命名,一般命名为res

二、直接发起get或post请求
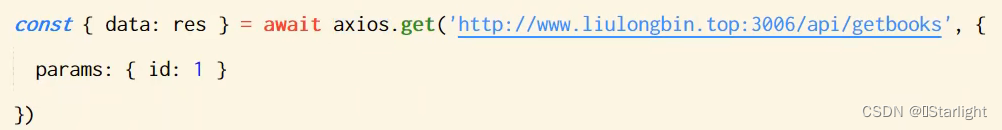
1、get请求
语法格式:
axios.get('url地址',{
params{get参数}
})
例:

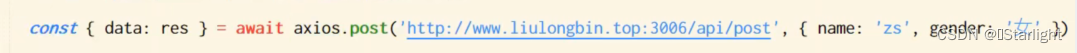
2、post请求
语法格式
axios.post('url',{post请求数据})
例






















 6174
6174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








