1.npm官网搜索vue-awesome-swiper
cnpm install swiper@5 vue-awesome-swiper --save
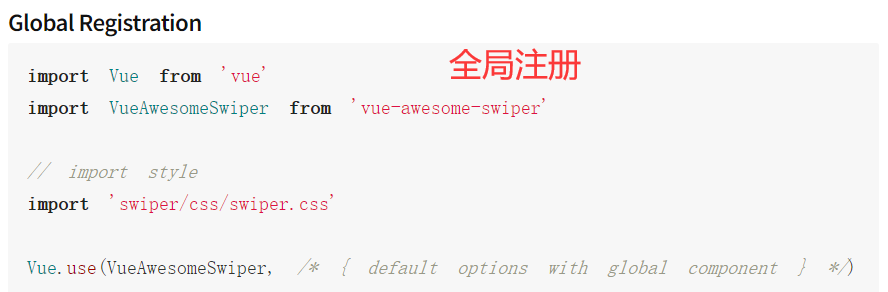
2.找到Global Registration全局注册

3.往下滑找到结构
- 结构

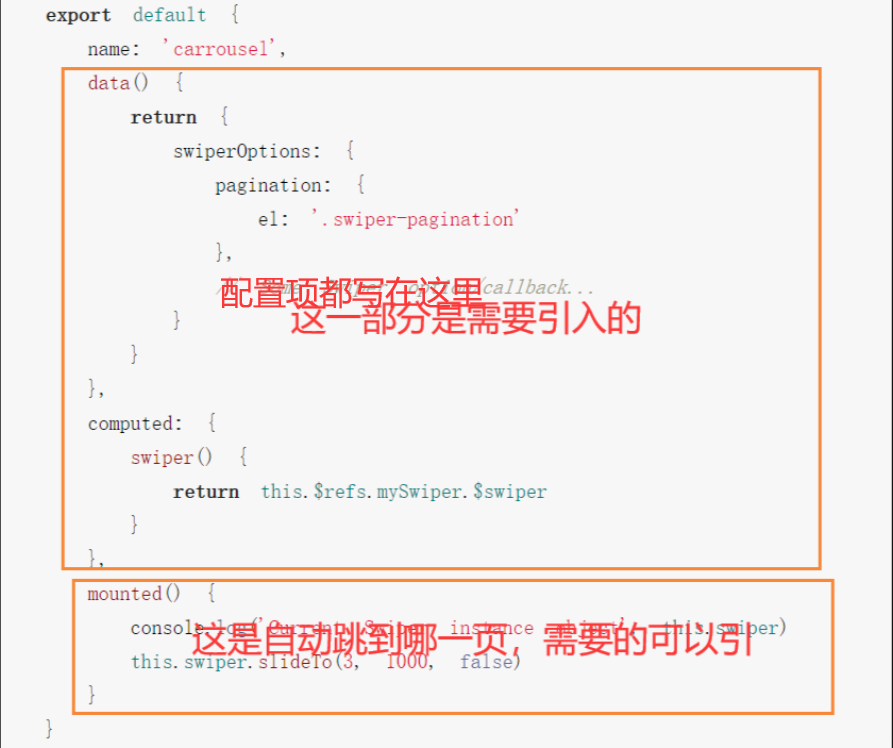
- vue配置代码

源码奉上
<template>
<div>
<swiper ref="mySwiper" :options="swiperOptions" loop>
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<!-- 这是下面的分页效果 -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
<div class="swiper-button-prev"></div>
<!--左箭头。如果放置在swiper外面,需要自定义样式。-->
<div class="swiper-button-next"></div>
<!--右箭头。如果放置在swiper外面,需要自定义样式。-->
</div>
</template>
<script>
export default {
data() {
return {
swiperOptions: {
autoplay: {
delay: 3000, //停顿时间
disableOnInteraction: false,
},
loop: true, //无缝轮播
effect: "coverflow", //切换效果
pagination: {
//显示页码
el: ".swiper-pagination",
//
clickable: true,
},
//左右按钮
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
},
};
},
computed: {
swiper() {
return this.$refs.mySwiper.$swiper;
},
},
mounted() {
console.log("Current Swiper instance object", this.swiper);
// this.swiper.slideTo(3, 1000, false);
},
};
</script>
<style>
/* 这是最外层的大盒子 */
.swiper-container {
height: 200px;
}
/* 这是上一个按钮 */
.swiper-button-prev {
top: 100px;
}
/* 这是下一个按钮 */
.swiper-button-next {
top: 100px;
}
</style>





















 5522
5522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








