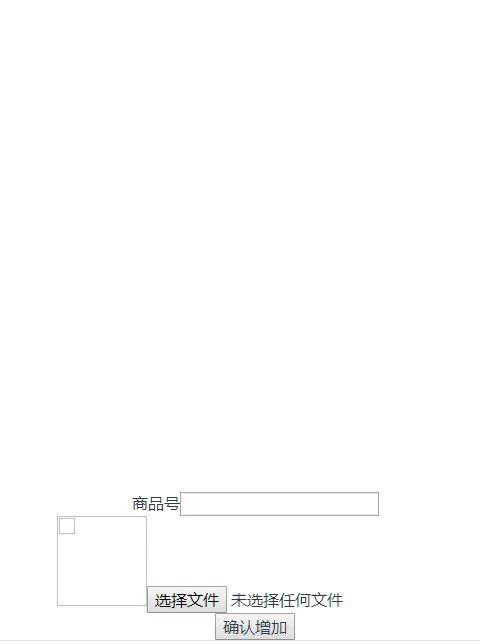
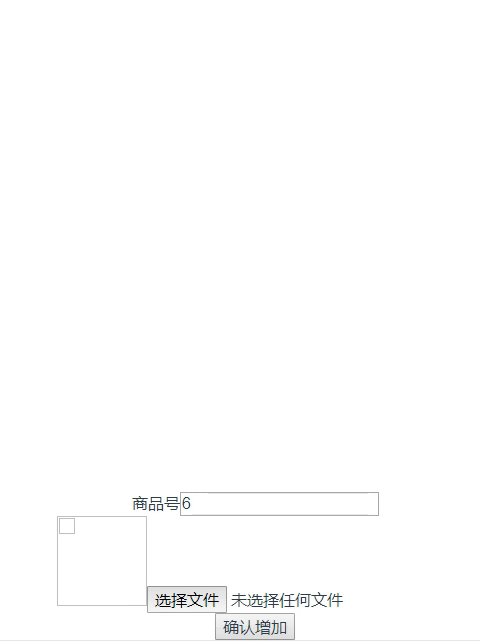
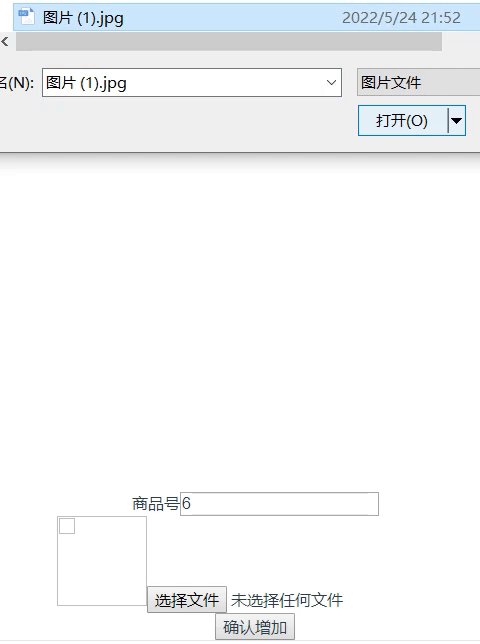
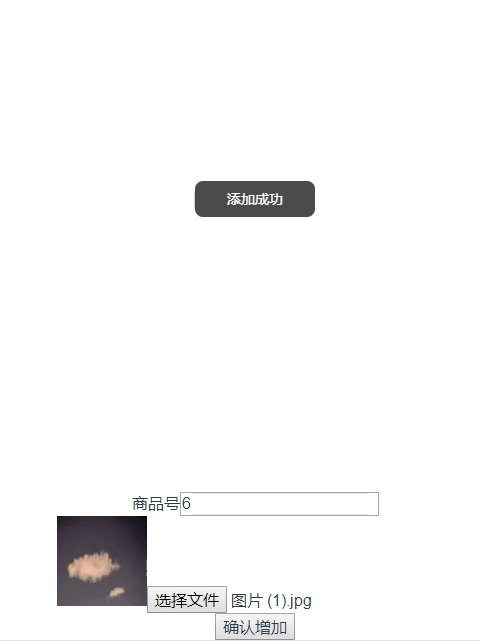
效果展示

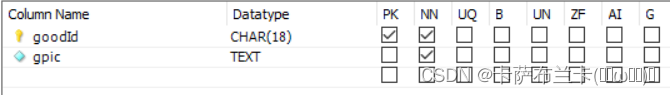
MYSQL数据库建表
如果不清楚vue怎么连接数据库,可以参考该链接:
Vue项目通过node连接MySQL数据库并实现增删改查操作_呦呀的博客-CSDN博客_vue连接mysql数据库
在数据库建表goods,选择的存储图片的数据类型是TEXT。

增加图片页面代码
需要注意的点是增加的商品的图片大小不能太大,增加图片的大小太大,会上传错误。所以要对太大的图片进行压缩才能上传成功。
<div>
商品号<input type="text" v-model="addId">
<div>
<img :src="imgSrc" width="90px" height="90px" style="float:top"/>
<input type="file" @change="uploadImage($event)" accept="image/*" />
</div>
<button @click="addgood">确认增加</button>
</div>
<script>
export default {
data(){
return{
imgSrc:'',
addId:'',
addpicture:'',
};
}
methods:{
// 上传图片
uploadImage(e) {
//上传图片并预览
let file = e.target.files[0]; //获取第一个文件
let img = new FileReader();
img.readAsDataURL(file);
img.onload = ({ target }) => {
this.imgSrc = target.result;
this.addpicture=target.result
};
},
addgood(){
this.axios.get('http://127.0.0.1/list/addgood',{
params: {
goodId: this.addId,
picture: this.addpicture
}
}).then(res=>{
this.$toast("添加成功")
}).catch(err=>{
this.$toast("添加失败")
console.log("获取数据失败" + err);
})
},
},
}
</script>
数据表的操作代码
exports.addgood = (req, res) => { //向goods表添加数据
var sql = 'insert into good (goodId,gpic) values (?,?)'
db.query(sql, [req.query.goodId, req.query.picture], (err, data) => {
if(err) {
return res.send('错误:' + err.message)
}
res.send(data)
})
}




















 925
925











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








