一、云IDE介绍
云IDE产品介绍
云IDE使用教程
免费使用地址:点击【云IDE】,即可开始创建工作空间啦~
完整功能,兼容VS Code
无需下载安装,随时随地开发编码,拥有媲美本地 IDE 的流畅编码体验
兼容VS Code插件
支持在线安装 VSCode 插件来增强使用体验
低代码开发,省时省力
可视化编程
可使用拖拽式组件和模型编写开发,可视化创建各种应用与Web站点
可复用组件
支持从基础组件快速构建高阶组件,无需重新编写组件,提高研发效率
弹性计算
支持自动弹性扩缩容
二、云IDE的使用
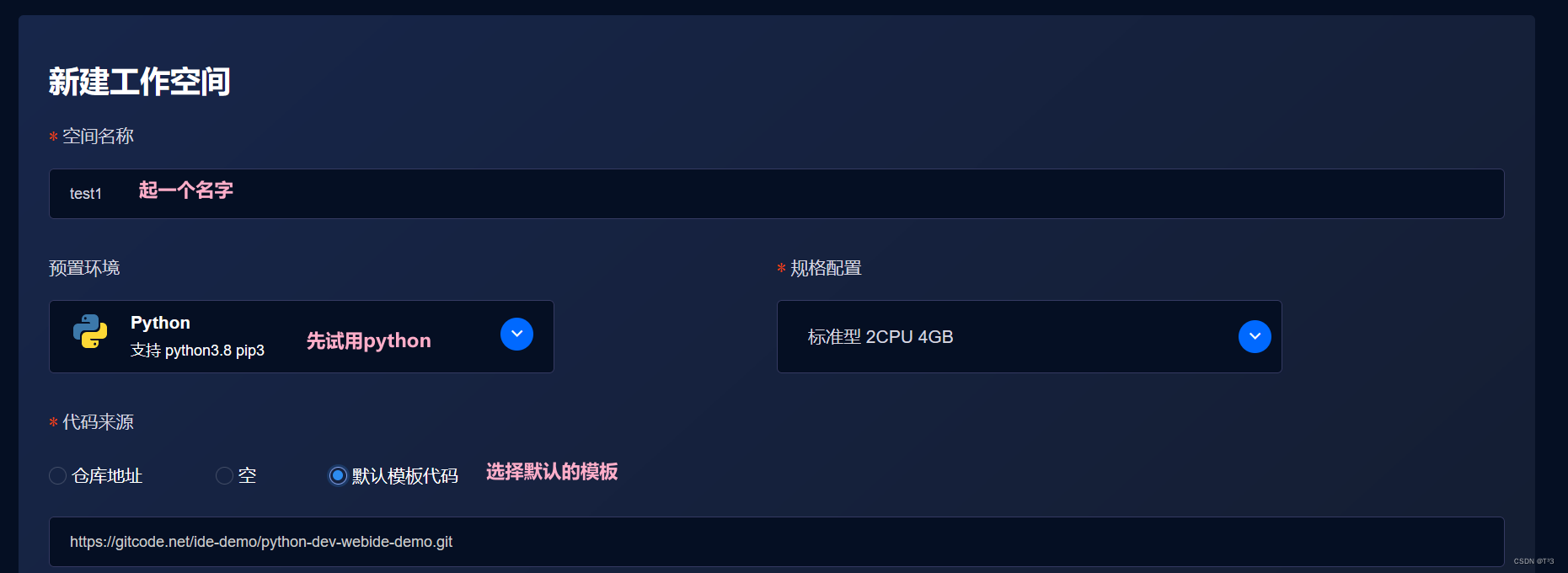
1.新建工作空间
在 Cloud IDE 官网控制台创建 / 在任意开源项目网址前加 ide 快速创建该开源项目的工作空间


 点击启动——进入工作空间
点击启动——进入工作空间
相当于一个云VS Code 并且拥有VS Code的主要功能
- VS Code主要功能相关视频
https://aka.ms/vscode-getting-started-video
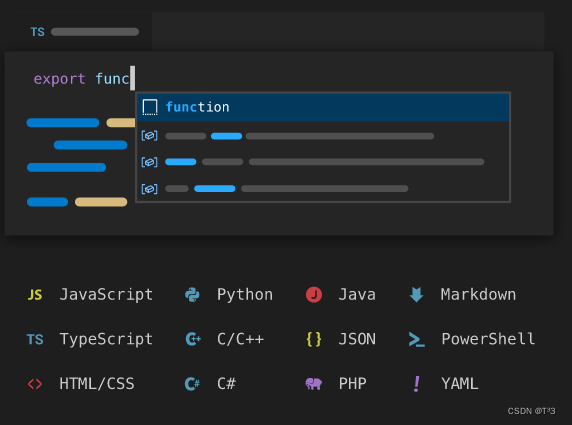
2.对所有语言的支持

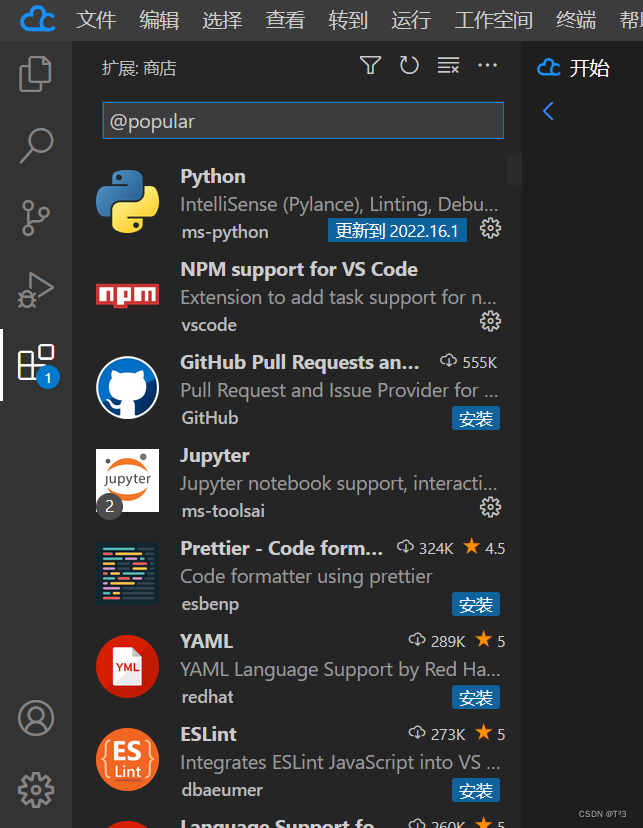
3.无限扩展性
扩展是 VS Code 的精华部分。扩展范围包括方便地提示生产力、扩展现成的功能以及添加全新的功能。
 云IDE中有多种扩展可供选择
云IDE中有多种扩展可供选择
4.提高工作效率
- 并行编辑
- 在操作中查看代码
- 使用Git跟踪代码 —— 不再查找Git命令,Git和GitHub工作流已经无缝集成
- 自动执行项目任务
- 自定义快捷方式
并行编辑

三、提交代码
在创建工作空间时,如果添加了仓库地址(或后续通过 Cloud IDE 左侧 Git 扩展初始化后),就可以提交代码。
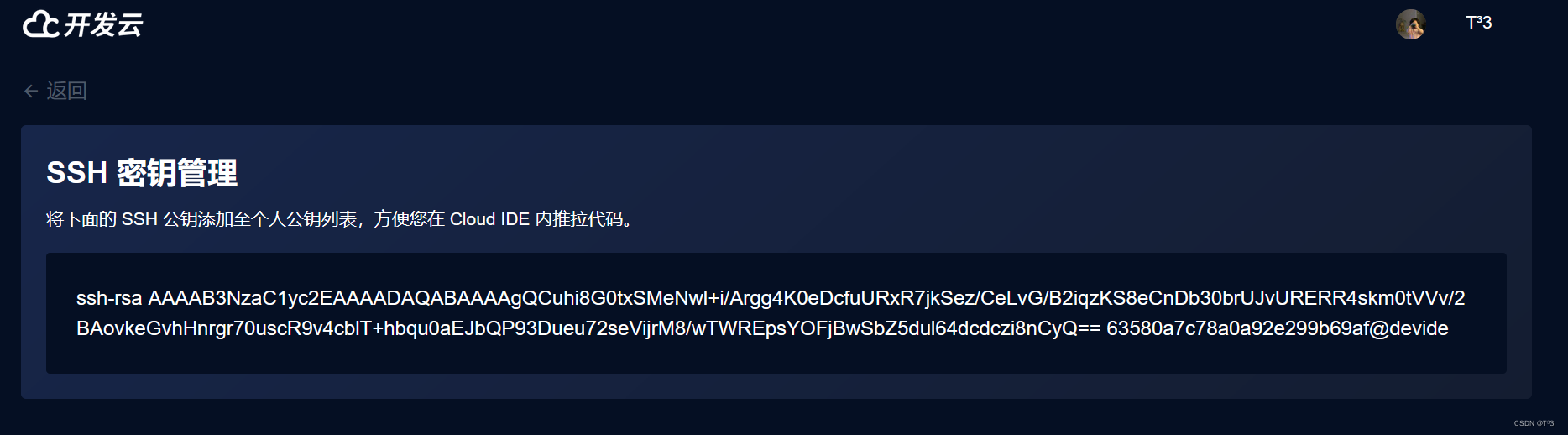
需要注意的是,如果在 Cloud IDE 中直接提交代码,仓库地址需要是 SSH 的,并且需要将 Cloud IDE 提供的 SSH 密钥添加至个人公钥列表。
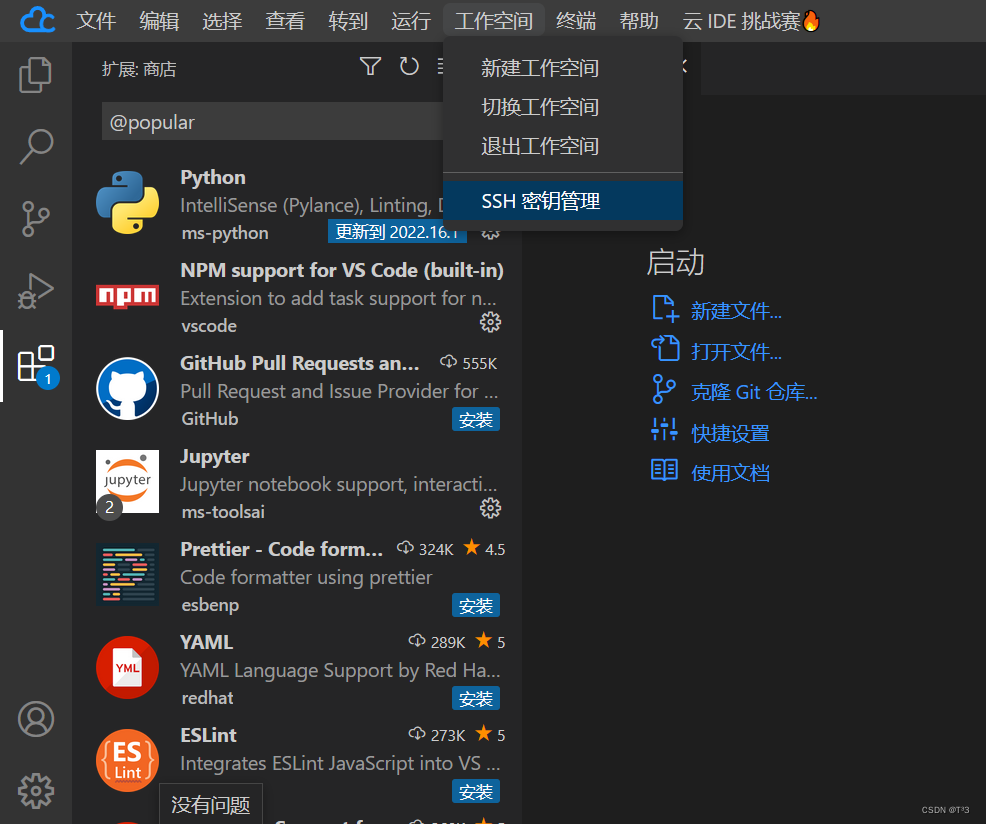
在 Cloud IDE 官网控制台和 Cloud IDE 菜单「工作空间」-「SSH 密钥管理」都可以查看和复制:
官网控制台
(https://mydev.csdn.net/product/ide/keyManage)


各主流仓库添加 SSH 密钥地址:
-
GitHub:https://github.com/settings/keys
-
GitCode:https://gitcode.net/-/profile/keys
-
Gitee:https://gitee.com/profile/sshkeys
如果填写的是 HTTPS 的 Git 地址,或通过开源项目快捷域名方式打开的 Cloud IDE,提交代码时,Cloud IDE 会让用户输入 CSDN 的账号和密码(一般来说是手机号+密码)。
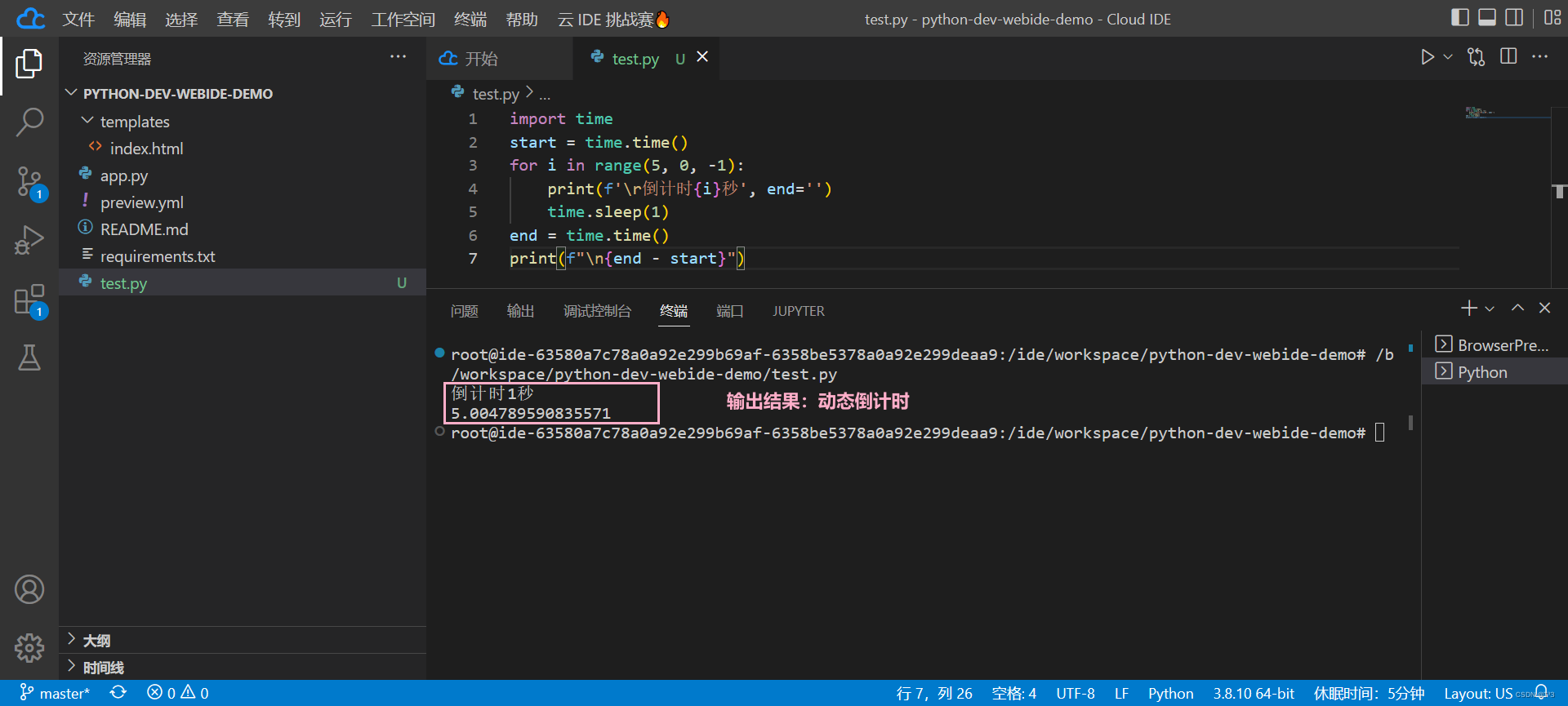
运行test
 代码:
代码:
import time
start = time.time()
for i in range(5, 0, -1):
print(f'\r倒计时{i}秒', end='')
time.sleep(1)
end = time.time()
print(f"\n{end - start}")
有兴趣的可以自己玩一下




















 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








