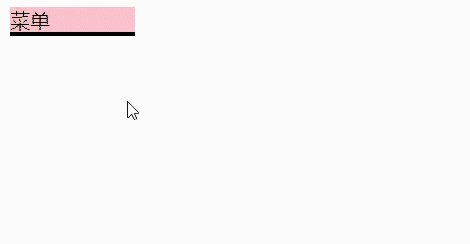
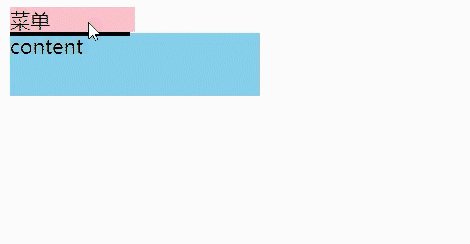
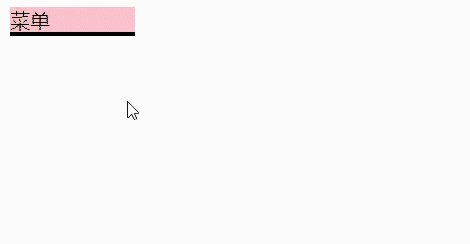
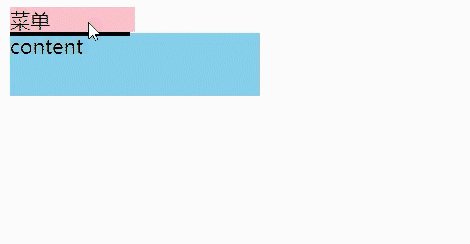
效果图:

源代码附上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.wrap {
width: 100px;
height: 20px;
background-color: pink;
position: relative;
}
.wrap::after {
content: "";
position: absolute;
top: 100%;
width: 0;
left: 0;
height: 3px;
background-color: black;
transition: 1s;
}
.wrap:hover::after {
width: 100%;
}
.content {
display: none;
width: 200%;
height: 50px;
background-color: skyblue;
}
.wrap:hover .content {
display: block;
}
</style>
<body>
<div class="wrap">菜单
<div class="content">content</div>
</div>
</body>
</html>








 该文章展示了一段HTML和CSS代码,用于创建一个具有下拉效果的菜单。当鼠标悬停在粉色背景的菜单项上时,会出现一个黑色的下划线过渡效果,并显示隐藏的内容区域,内容区背景色为天空蓝。
该文章展示了一段HTML和CSS代码,用于创建一个具有下拉效果的菜单。当鼠标悬停在粉色背景的菜单项上时,会出现一个黑色的下划线过渡效果,并显示隐藏的内容区域,内容区背景色为天空蓝。














 1655
1655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








