一、字体图标
下载字体图标(了解)
-
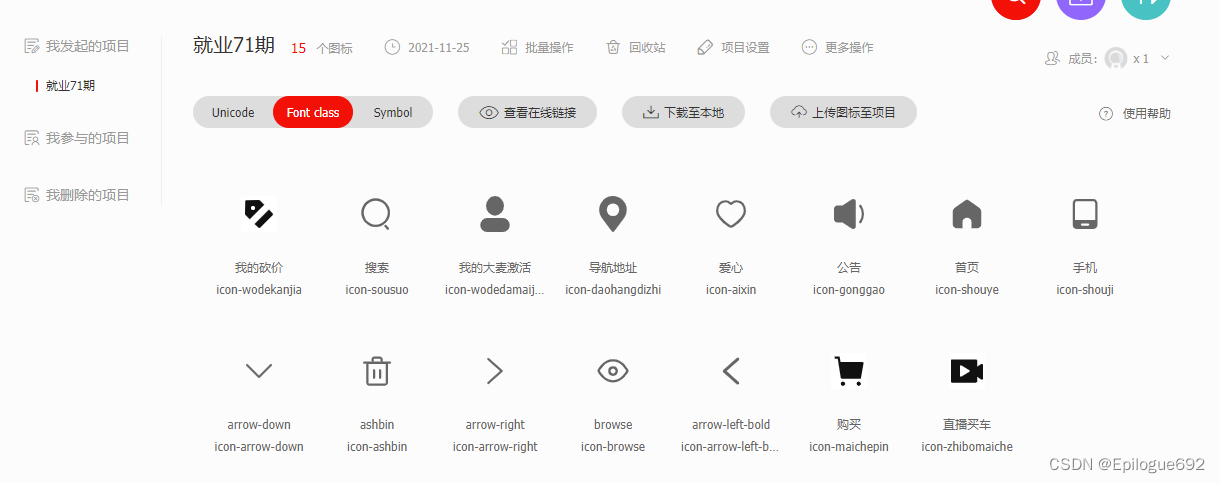
字体图标的 选择,上传 UI美工她们来做的,我们了解即可。

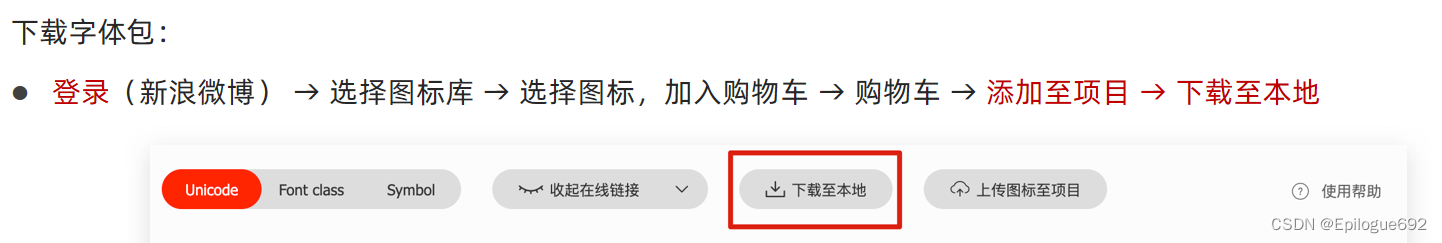
具体的步骤:

使用字体图标(重点)
引入相关文件(前提)
-
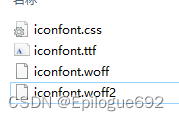
复制相关的文件,到
fonts文件夹里面。 -

-
引入 css
<link rel="stylesheet" href="./fonts/iconfont.css">
使用类名引入字体图标(重点记住)
如果是一个标签来使用字体文件,可以采取2个类名的形式。(开发最常用)
<span class="iconfont icon-daohangdizhi"></span>
-
第一个类名
iconfont目的是告诉这个盒子里面的文字是字体图标。 不是普通的文字。 -
第二个类名
icon-daohangdizhi, 告诉盒子到底使用哪个小图标。
使用unicode编码(了解)
也可以直接在标签内部放入一个编码
html标签
<strong>  </strong>
css 要指定当前标签的文字是字体图标,必须要声明。
strong {
font-family: 'iconfont';
}
使用伪元素字体图标(记住)
<div class="car1">购物车</








 下载和使用字体图标位移translate 旋转rotate 缩放scale线性渐变效果
下载和使用字体图标位移translate 旋转rotate 缩放scale线性渐变效果
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1666
1666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








