1、安装node.js工具
地址:下载 | Node.js 中文网 (nodejs.cn)
在终端输入以下命令行:node -v
检查node.js是否安装成功
注:可能遇到问题,PowerShell用于控制加载配置文件和运行脚本的条件,为了防止恶意脚本的执行,可能遇到无法运行脚本的问题;
解决办法:可以通过修改PowerShell执行策略来解决;
步骤:win键搜索Power Shell并以管理员身份运行,在输入框输入以下代码Enter,键入Y修改执行策略即可;
解决方式:
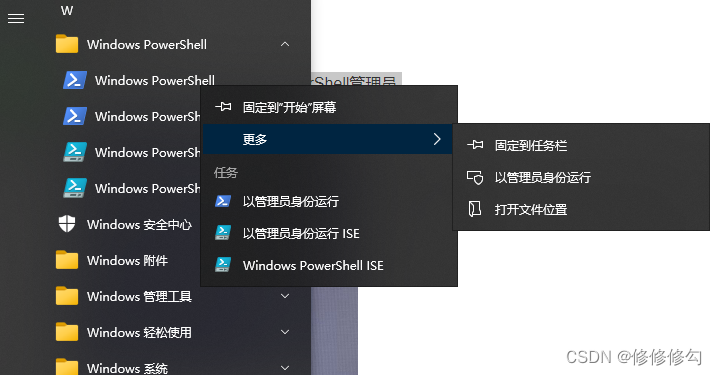
(1)、在系统中搜索框 输入 Windos PowerShell
(2)、点击“管理员身份运行”
(3)、输入“ set-ExecutionPolicy RemoteSigned”回车
(4)、根据提示,输入A,回车
(5)、 检查是否修改成功
Get-ExecutionPolicy -List重新退出软件再次进入

2、安装npm
检查npm是否安装成功:npm -v
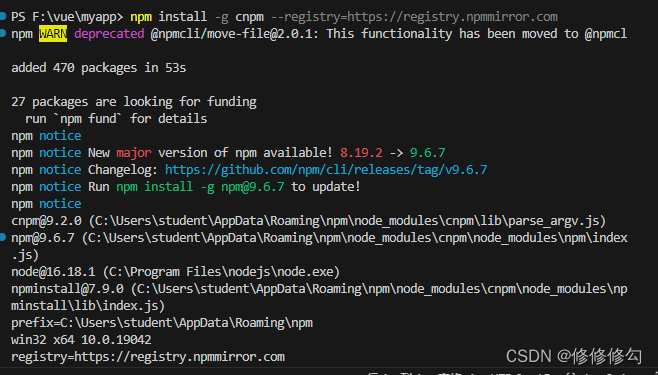
3.安装cnpm
npm install -g cnpm --registry=https://registry.npmmirror.com

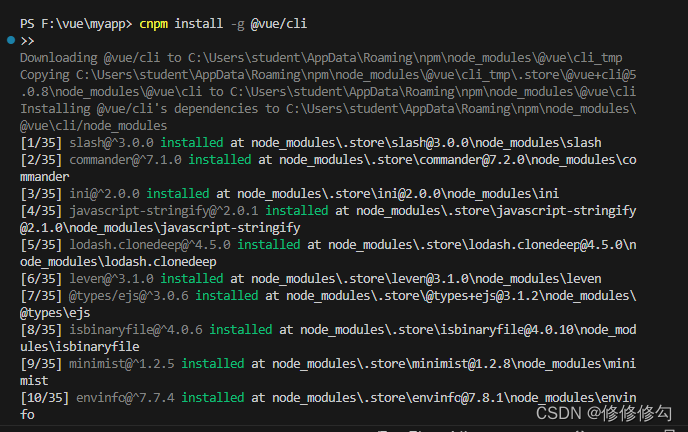
4、安装vue/cli脚手架
如果安装了vue 2.x版本,需要卸载;卸载命令:
npm uninstall vue-cli -g查看Vue版本号的命令 :
vue -v安装@vue/cli 3.x版本,命令:
npm install @vue/cli@3 -g
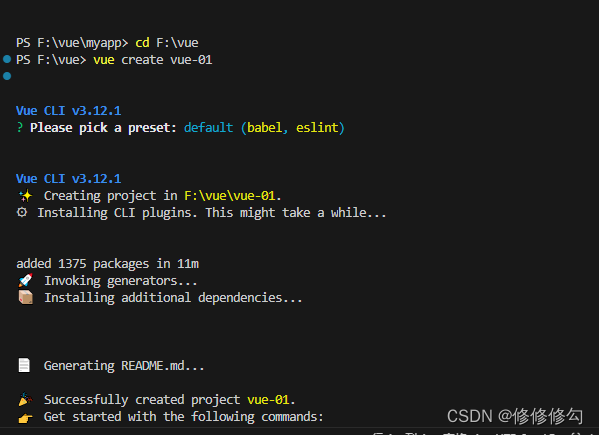
5、创建vue项目(下面的没有也可以创建出vue项目)
vue create vue-01
连续敲下回车,创建项目,也可以按键盘上下键配置项目。
注:vue-01 是项目名称。
Please pick a preset:
default (babel, eslint)
> Manually select features (选择此项)
Check the features needed for your project:
(*) Babel (选择此项)
( ) TypeScript
( ) Progressive Web App (PWA) Support
(*) Router (选择此项)
>(*) Vuex (选择此项)
( ) CSS Pre-processors
(*) Linter / Formatter (选择此项)
( ) Unit Testing
( ) E2E Testing
、Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) n
Pick a linter / formatter config:
ESLint with error prevention only
ESLint + Airbnb config
> ESLint + Standard config (选择此项)
ESLint + Prettier
Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>(*) Lint on save (选择此项)
( ) Lint and fix on commit
Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files (选择此项)
In package.json
Save this as a preset for future projects? (y/N) n
https://element.eleme.cn/#/zh-CN

6、运行vue项目
进入项目
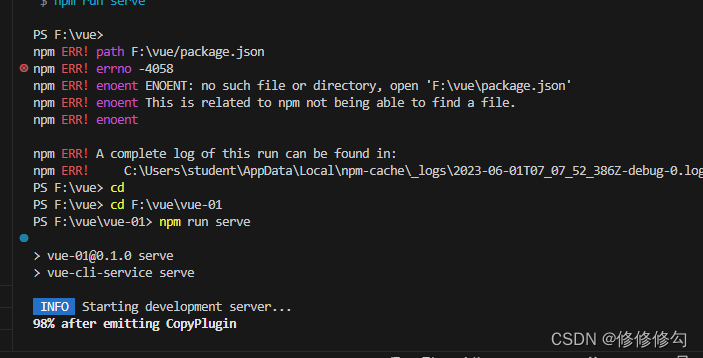
cd vue-01运行项目
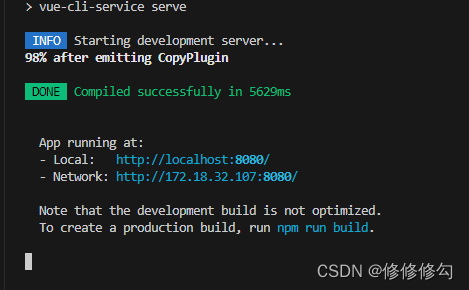
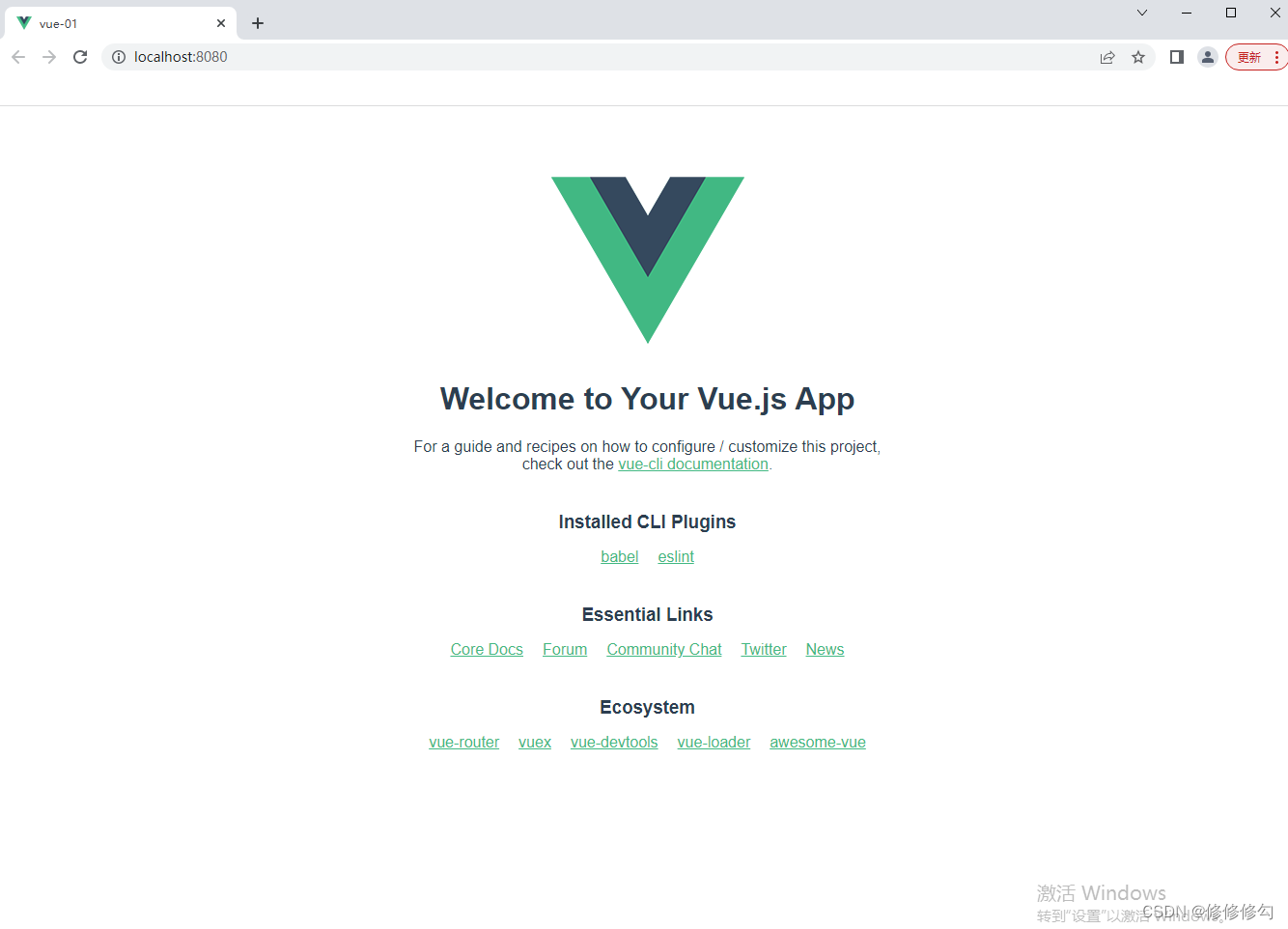
npm run serve当终端上出现如图所示样式,则表示项目运行成功;


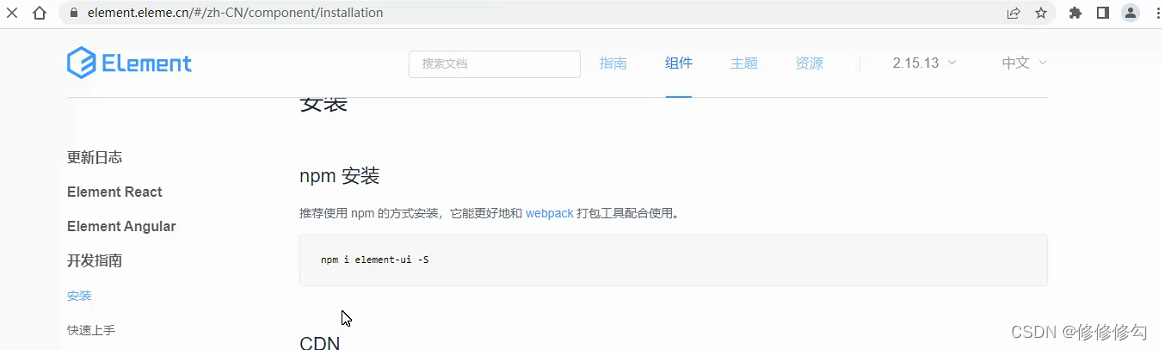
推荐个网站
https://element.eleme.cn/#/zh-CN






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








