Aside静态页面
html,body,#app{
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
.home-div{
height: 100%;
}
.el-container{
height: 100%;
}
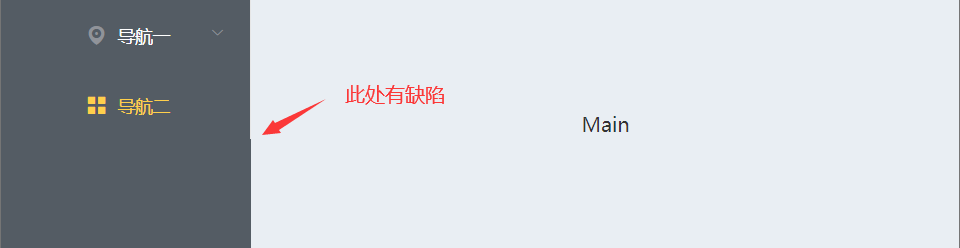
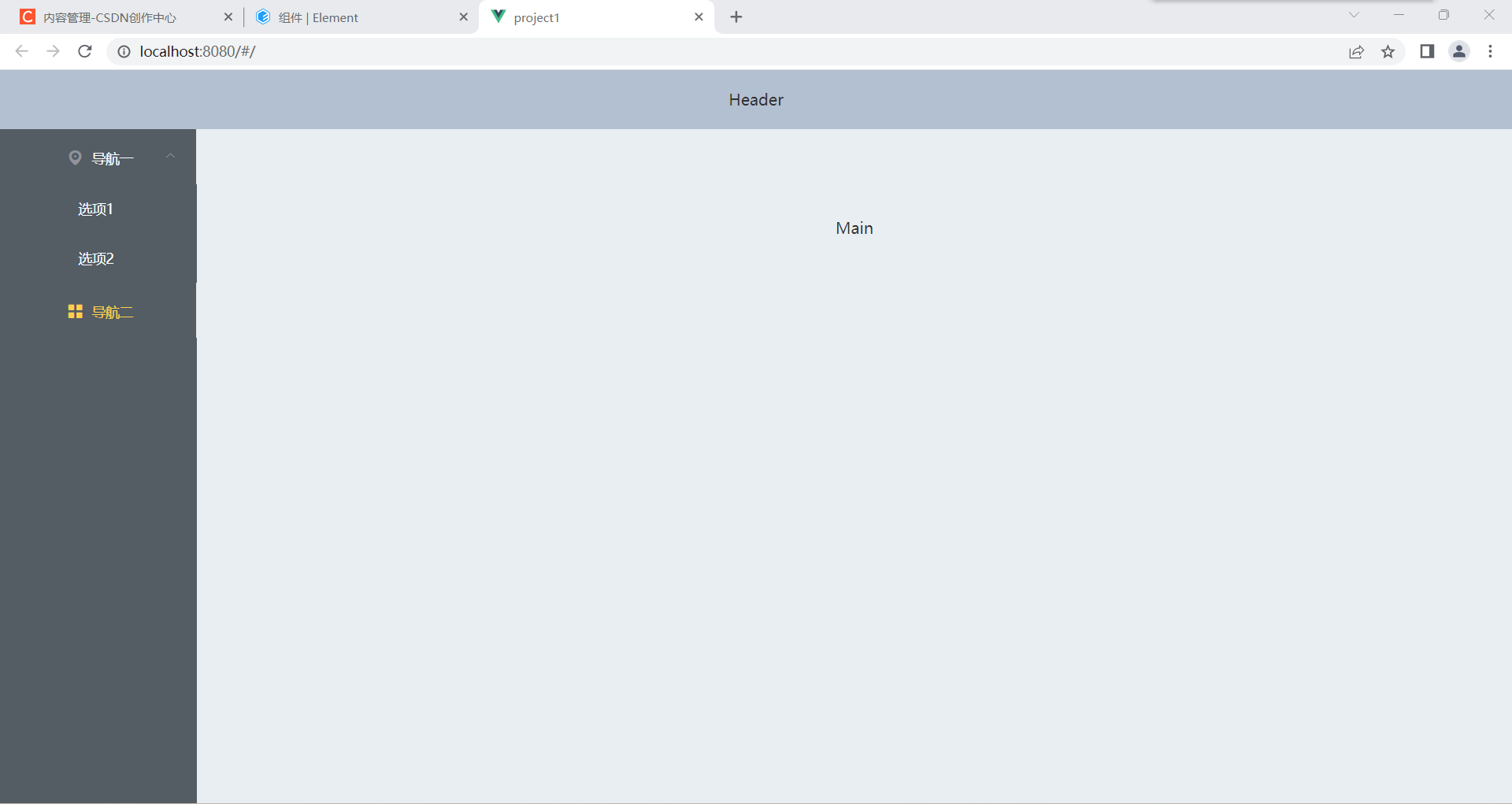
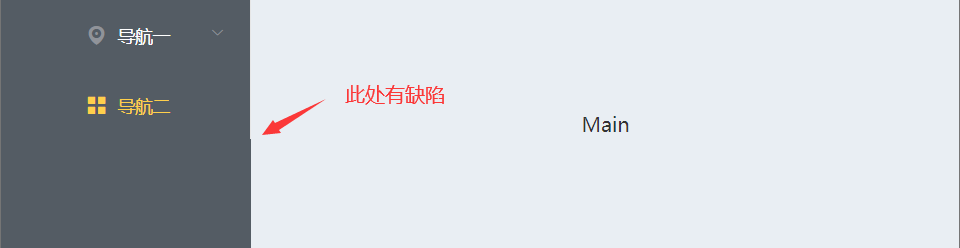
- 把 el-main 的 background-color 改成 NavMenu 的 background-color 从而使得整个Aside区域颜色一致。
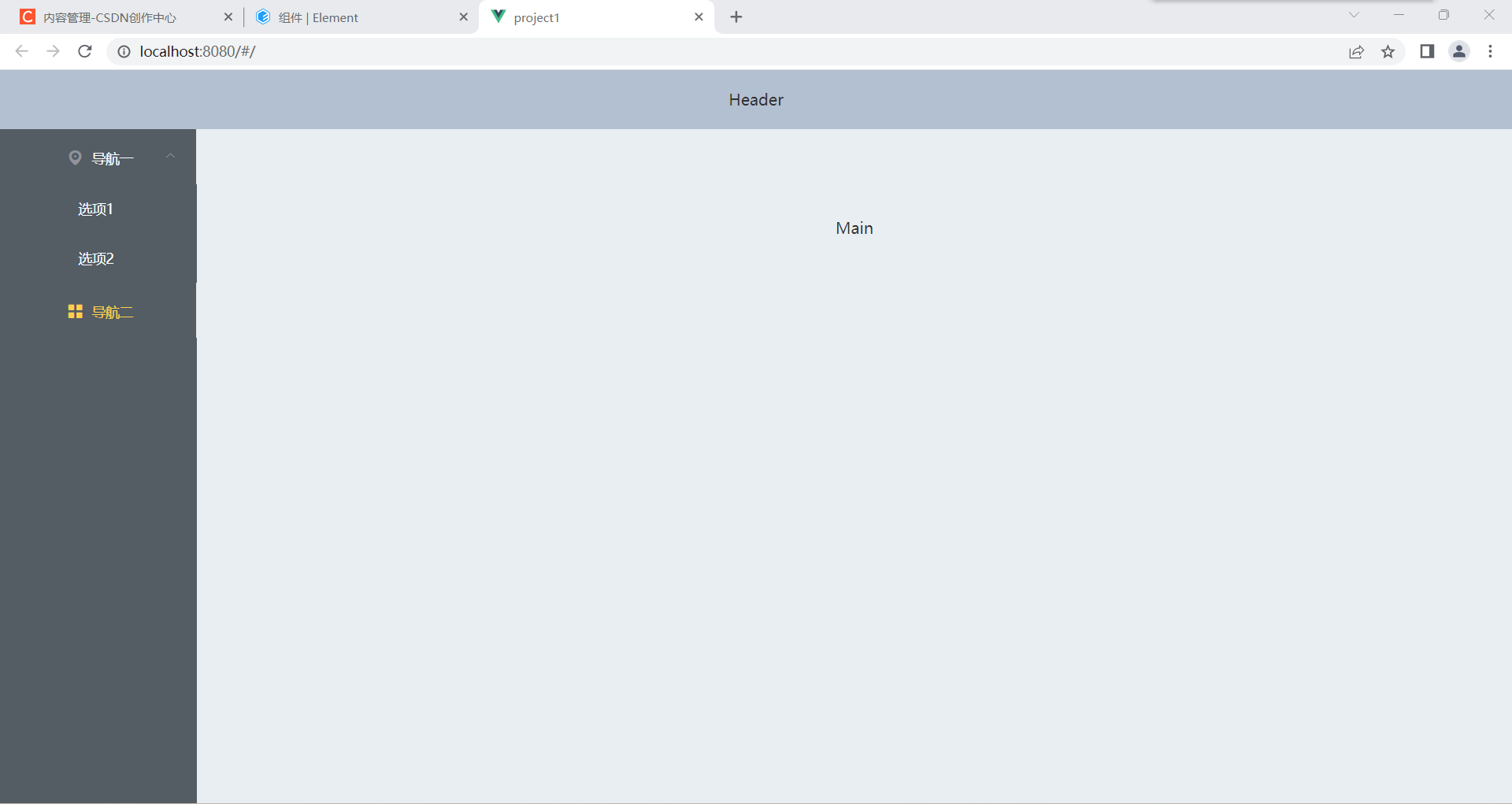
- 以上问题解决后:

- 问题:

- 解决:
.el-menu{
border-right: 0px;
}
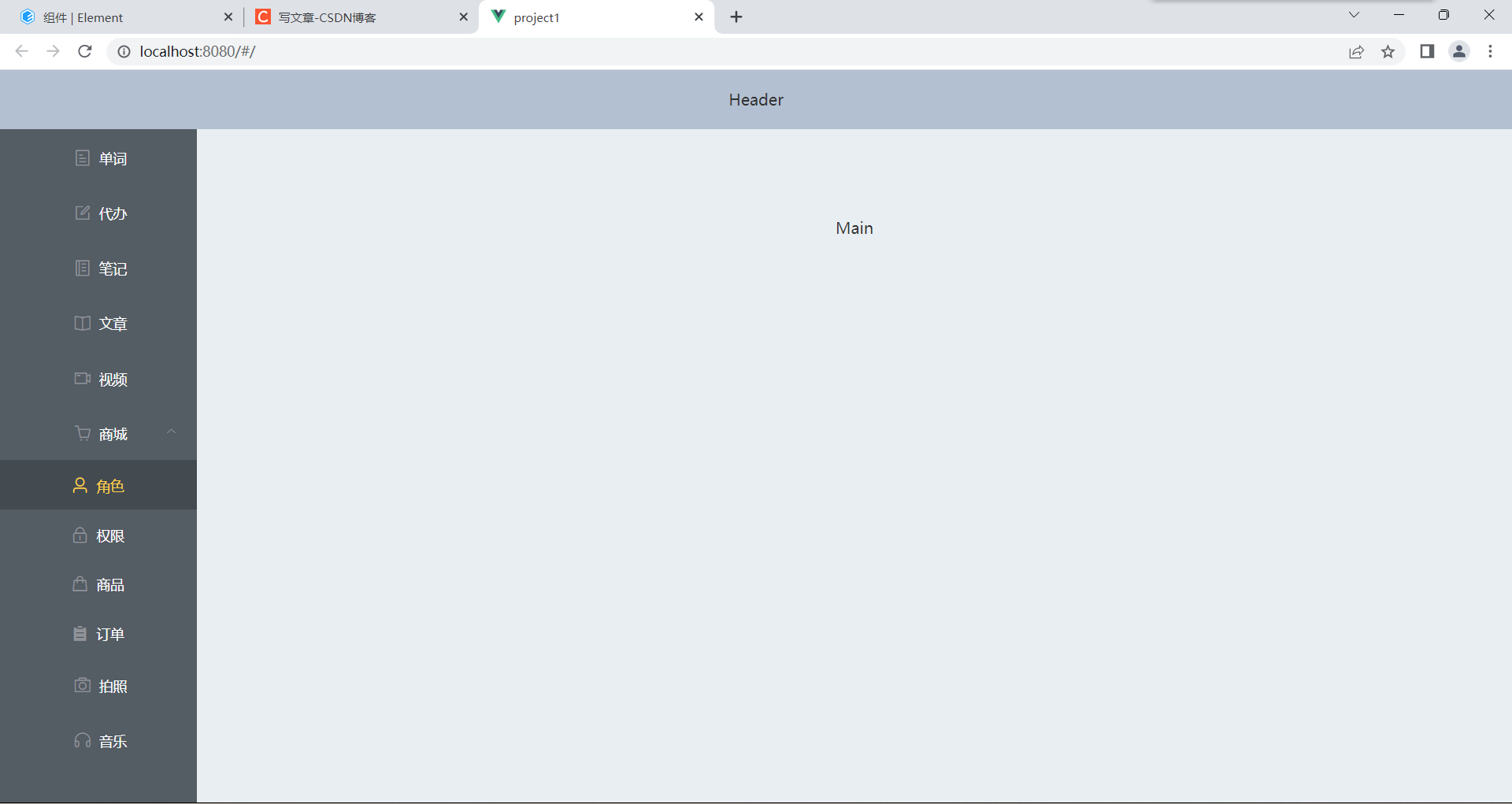
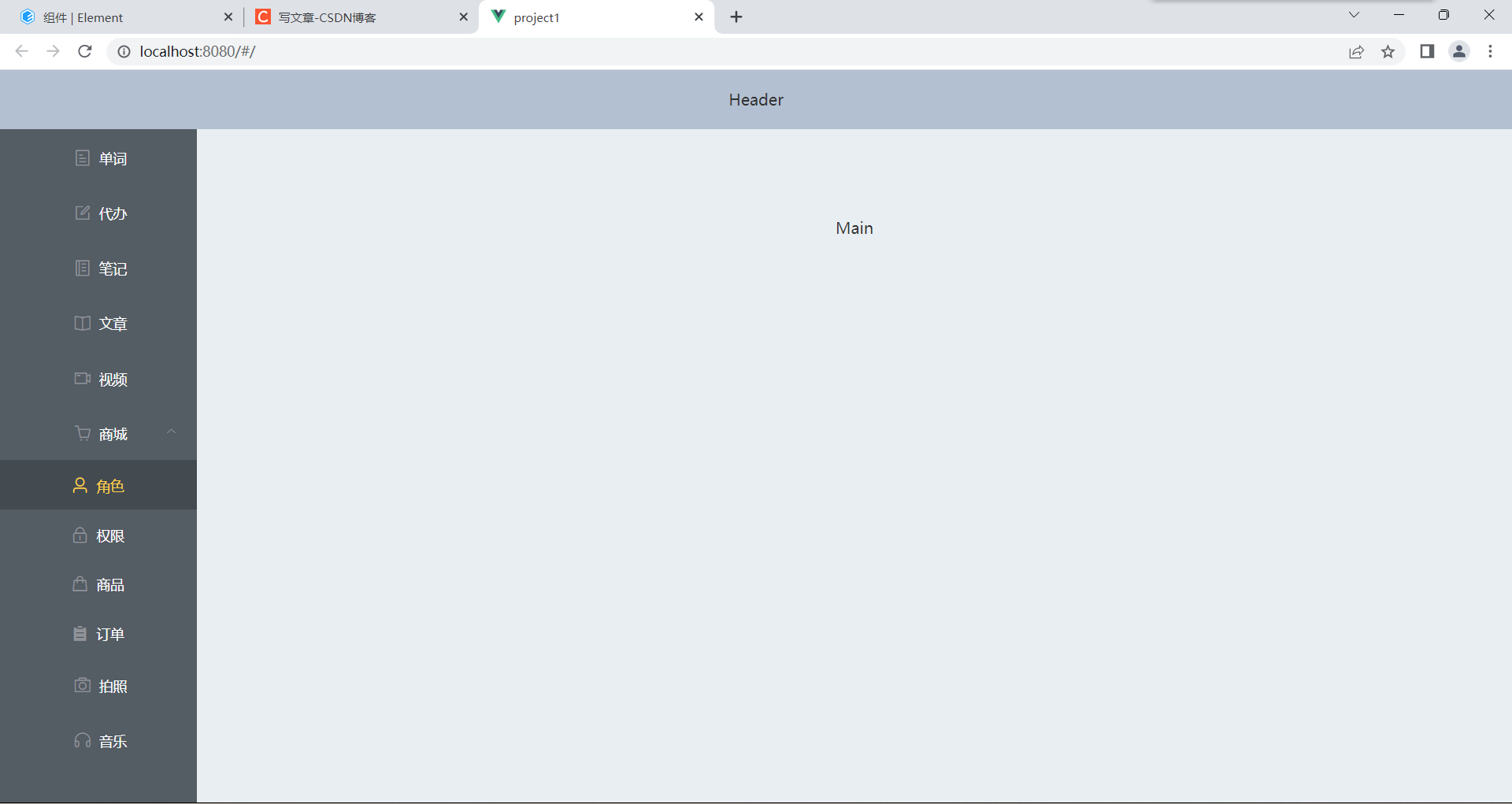
- 用最笨的方式,实现左侧Navigation的内容:

<template>
<div class="home-div">
<!-- <p>Home组件的内容</p> -->
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
:collapse="isCollapse"
>
<el-menu-item index="word">
<i class="el-icon-tickets"></i>
<span slot="title">单词</span>
</el-menu-item>
<el-menu-item index="todo">
<i class="el-icon-edit-outline"></i>
<span slot="title">代办</span>
</el-menu-item>
<el-menu-item index="note">
<i class="el-icon-notebook-2"></i>
<span slot="title">笔记</span>
</el-menu-item>
<el-menu-item index="article">
<i class="el-icon-reading"></i>
<span slot="title">文章</span>
</el-menu-item>
<el-menu-item index="video">
<i class="el-icon-video-camera"></i>
<span slot="title">视频</span>
</el-menu-item>
<el-submenu index="shop">
<template slot="title">
<i class="el-icon-shopping-cart-2"></i>
<span>商城</span>
</template>
<el-menu-item index="role">
<i class="el-icon-user"></i>
<span slot="title">角色</span>
</el-menu-item>
<el-menu-item index="power">
<i class="el-icon-lock"></i>
<span slot="title">权限</span>
</el-menu-item>
<el-menu-item index="goods">
<i class="el-icon-goods"></i>
<span slot="title">商品</span>
</el-menu-item>
<el-menu-item index="order">
<i class="el-icon-s-order"></i>
<span slot="title">订单</span>
</el-menu-item>
</el-submenu>
<el-menu-item index="photograph">
<i class="el-icon-camera"></i>
<span slot="title">拍照</span>
</el-menu-item>
<el-menu-item index="music">
<i class="el-icon-headset"></i>
<span slot="title">音乐</span>
</el-menu-item>
</el-menu>
</el-aside>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
isCollapse: false,
};
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
},
},
};
</script>
<style scoped>
.el-header {
background-color: #b3c0d1;
color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #545c64;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
.home-div {
height: 100%;
}
.el-container {
height: 100%;
}
.el-menu{
border-right: 0px;
}
</style>
总结
- 能力有限,知道捷径(遍历写法)而不会用。
- “路漫漫其修远兮,吾将上下而求索。”——屈原
























 4373
4373











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








