1、准备工作
官网:React 官方中文文档
工程目录:D:\reactClass
创建工程:npx create-react-app react-2021-2
镜像地址:npm config set registry https://registry.npmmirror.com
2、课堂练习
题目:
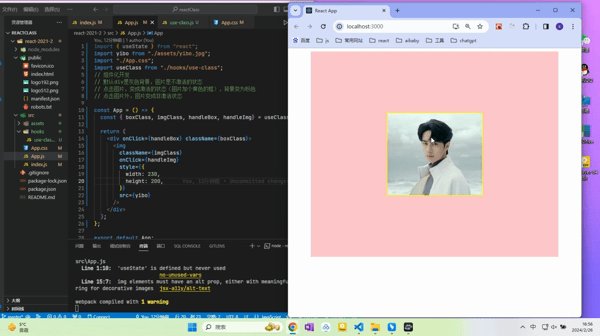
组件化开发
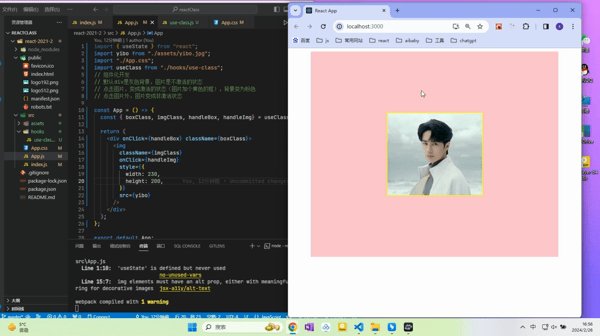
默认div是灰色背景,图片是不激活的状态
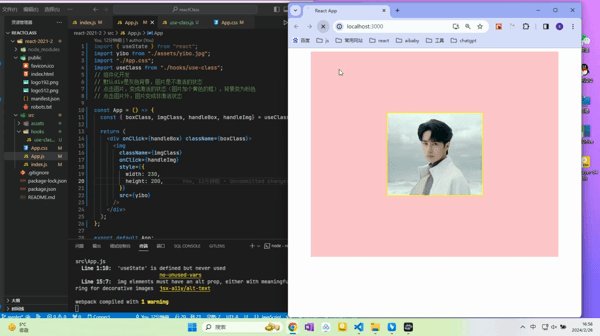
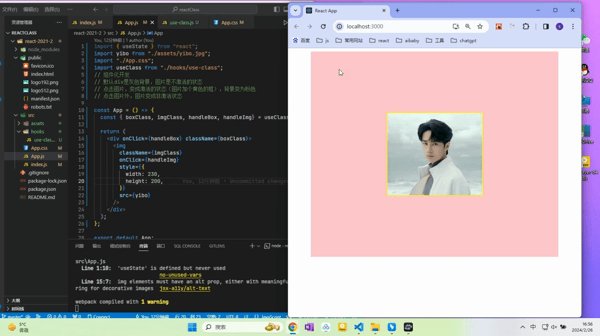
点击图片,变成激活的状态(图片加个黄色框),背景变成粉色
点击图片外,图片变成非激活状态
目录:

App.js
import { useState } from "react";
import yibo from "./assets/yibo.jpg";
import "./App.css";
import useClass from "./hooks/use-class";
// 组件化开发
// 默认div是灰色背景,图片是不激活的状态
// 点击图片,变成激活的状态(图片加个黄色的框),背景变为粉色
// 点击图片外,图片变成非激活状态
const App = () => {
const { boxClass, imgClass, handleBox, handleImg} = useClass();
return (
<div onClick={handleBox} className={boxClass}>
<img
className={imgClass}
onClick={handleImg}
style={{
width: 230,
height: 200,
}}
src={yibo}
/>
</div>
);
};
export default App;
use-class.js
import { useState } from "react";
const useClass = () => {
const [isActive, setIsActive] = useState(true);
const handleImg = (e) => {
e.stopPropagation(); //阻止事件冒泡
setIsActive(true);
};
const handleBox = () => setIsActive(false);
const imgClass = isActive ? "active" : "";
const boxClass = isActive ? "box" : "box boxActive";
return {
imgClass,
boxClass,
handleImg,
handleBox,
};
};
export default useClass;
App.css
.box{
width: 600px;
height: 500px;
background-color: pink;
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
}
.boxActive {
background-color: #ccc;
}
.active {
border: 2px solid yellow;
}5、效果展示























 520
520











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








