JavaScript与CSS相似。
JavaScript是给HTML添加妆容修饰必不可少的
JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。
HTML 定义了网页的内容
CSS 描述了网页的布局
JavaScript 控制了网页的行为
具有用于处理文本,数组,日期,正则表达式和DOM的API.
jQuery 的DOM操作在JavaScript的基础之上,使用iQuery对节点做的DOM操作
jQuery语法: 导入工具类 jquery-2.1.0.js
基础语法$(selector).action();
$(this).hide()-隐藏当前元素
$("p").hide() -隐藏所有<p>元素
$("p.test".hide()_隐藏所有 class="test" 的 <p> 元素
使用特殊符号 $("#id") = .getElementById() ,来获取标签
添加节点.append()在标签内部的末尾添加节点
添加节点.prepend()在标签内部的头部添加节点
添加节点.after()在标签外部的末尾添加节点
添加节点.before()在标签外部的头部添加节点
删除节点.remove()删除该节点及其节点下的所有子节点
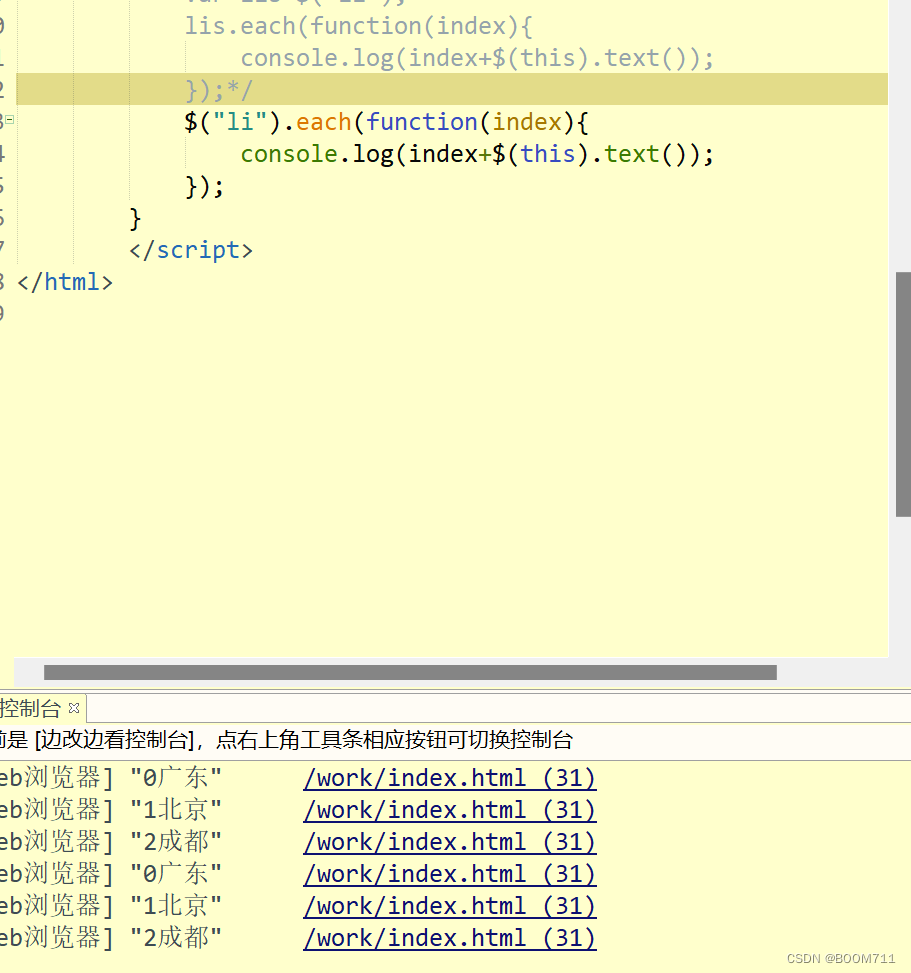
还有遍历




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








