一、http模块
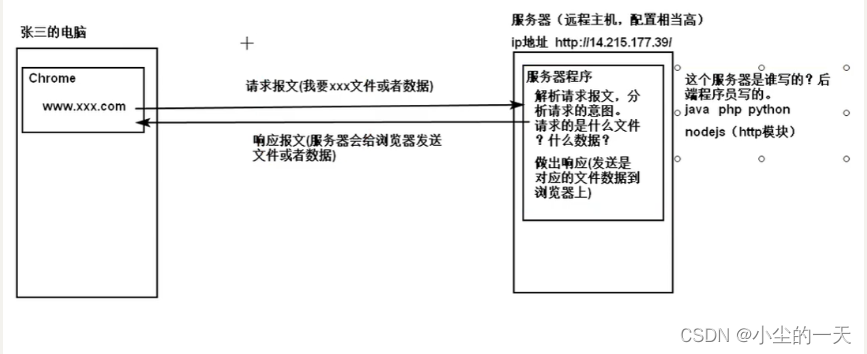
服务器获取数据原理:

前置知识点:
IP地址、端口
http请求大致过程(先做粗略了解,后面细讲)
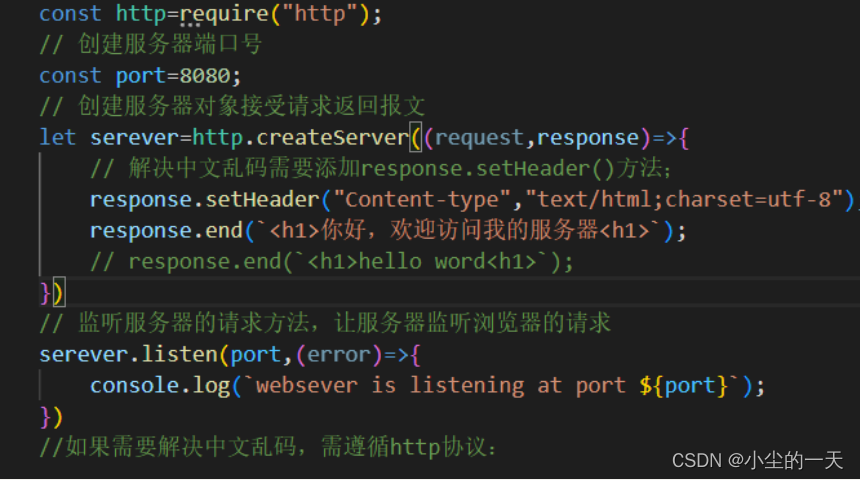
1.1、http核心模块的使用
四个步骤:
1、导入http模块
2、定义服务器程序端口
3、创建服务器对象
4、调用服务器的监听方法,让服务器监听浏览器请求
// 1、导入http模块 const http = require("http"); // 2、定义服务器程序端口 const port = 8080;// 端口号:1-65535 (有些服务已经有一些默认端口 apache nginx 80 web 服务。 MySQL:3306 MongoDB:27017) // 注意:一个端口只能被一个服务进行使用,如果这个端口被某个服务使用,其他的服务不能在使用该端口的。这个时候出现端口冲突。如何解决?答:换个端口 // 建议:1-1024 端口(有些系统服务会使用这个范围的端口),不建议程序员自己使用。一般都使用 1024 以后的端口。 // 3、创建服务器对象 const server = http.createServer((request, response)=>{ response.write("hello nodejs"); // 书写响应体内容 response.end() //发生响应到浏览器 当我们修改代码后,需要重新执行该文件,重启服务 }); // 4、调用服务器的监听方法,让服务器监听浏览器请求 server.listen(port,(error)=>{ console.log(error); console.log(`server is running at port ${port}`); }); //报错 address already in use :::8080 端口被占用//如果需要解决中文乱码,需遵循http协议: response.setHeader("Content-type","text/html;charset=utf-8");

1.2、获取请求的一些信息
const url = require("url");
const server = http.createServer((request, response)=>{
console.log("------------------------------");
let requestUrl = request.url; // 获取本次请求的资源路径
console.log(requestUrl);
let method = request.method; // 获取本次请求的方式
console.log(method);
let obj = url.parse( requestUrl, true);
console.log(obj.query); // 获取get请求的查询字符串
// localhost:8080?name=nodejs&age=11 get请求
//当存在 post 提交数据 data 事件立马执行,postData就是提交过来的数据对象
request.on('data',(postData) => { // 获取post请求的请求参数
console.log(postData.toString());
});
response.write("hello nodejs"); // 书写响应体内容
response.end() //发生响应到浏览器 当我们修改代码后,需要重新执行该文件,重启服务
});
1.3、书写一个web服务器
const http = require("http");
const fs = require("fs");
const path = require("path");
const server = http.createServer((request, response)=>{
let requestUrl = request.url;
console.log(requestUrl);
if(requestUrl==="/" || requestUrl==="/index.html"){
let content = fs.readFileSync(path.join(__dirname,"assets","html","index.html"));
response.end(content)
}
else if(requestUrl==="/login.html"){
let content = fs.readFileSync(path.join(__dirname,"assets","html","login.html"));
response.end(content)
}
else if(requestUrl.indexOf(".css") > -1){
let content = fs.readFileSync(path.join(__dirname,"assets","css",requestUrl));
response.end(content)
}
else if(requestUrl.indexOf(".js") > -1){
let content = fs.readFileSync(path.join(__dirname,"assets","js",requestUrl));
response.end(content)
}
else{
response.end("404 NOt Fround:找不到该页面")
}
});
const port = 8080;
server.listen(port,(error)=>{
console.log(error);
console.log(`server is running at port ${port}`);
});
























 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








