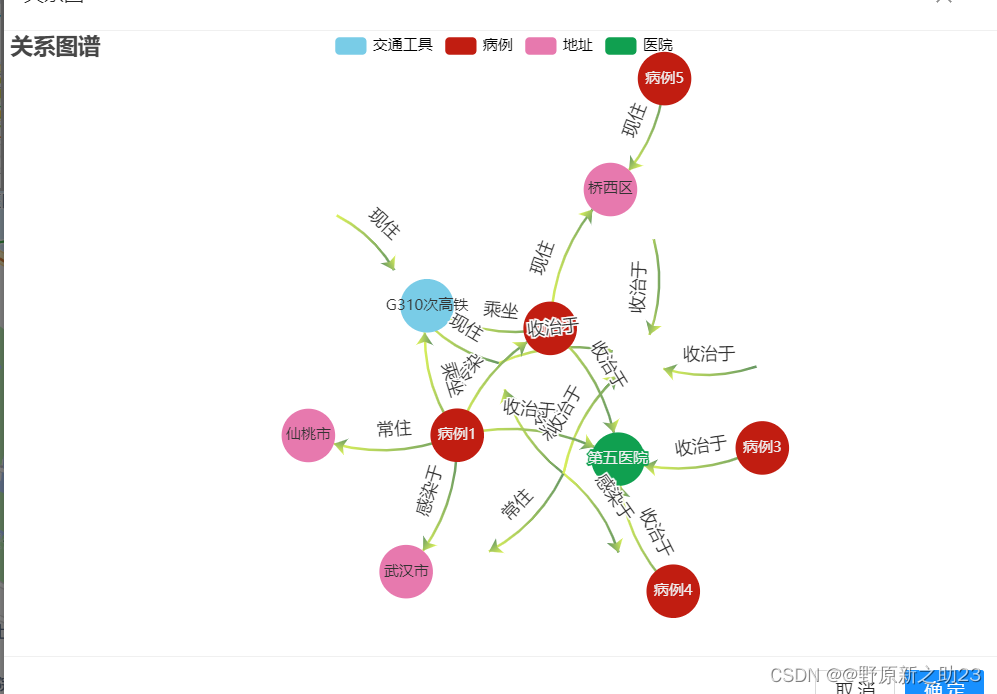
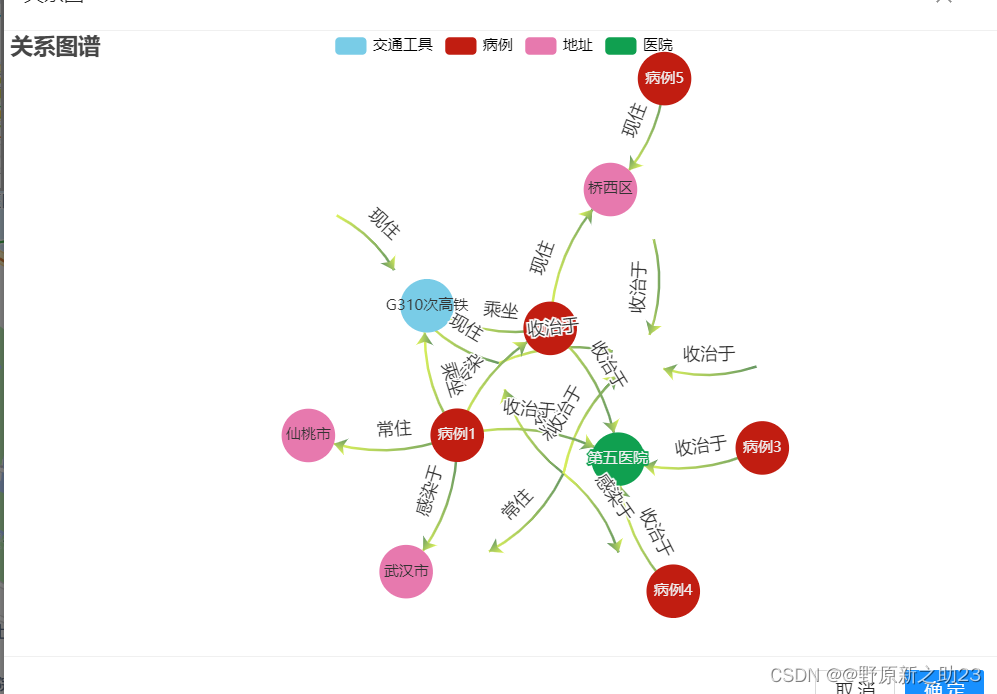
关系图数据隐藏后,连接线一直存在,看了很多文章提供的解决问题,都是在setOption中设置第二个参数为true,但是一直没有生效,最后挨个排查发现是响应数据的问题,ref定义的数据.value没有反应,改为reactive定义的数据后成功解决问题
//
let myChart = reactive({} as any);
//
myChart.setOption(option.value,true);

关系图数据隐藏后,连接线一直存在,看了很多文章提供的解决问题,都是在setOption中设置第二个参数为true,但是一直没有生效,最后挨个排查发现是响应数据的问题,ref定义的数据.value没有反应,改为reactive定义的数据后成功解决问题
//
let myChart = reactive({} as any);
//
myChart.setOption(option.value,true);

 9939
9939
 628
628
 7775
7775
 4900
4900
 1834
1834

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


