一、VScode的安装
Visual Studio Code简称VS Code,是一款跨平台的、免费且开源的现代轻量级代码编辑器,支持几乎主流开发语言的语法高亮、智能代码补全、自定义快捷键、括号匹配和颜色区分、代码片段提示、代码对比等特性,也拥有对git的开箱即用的支持。同时,它还支持插件扩展,通过丰富的插件,用户能获得更多高效的功能。
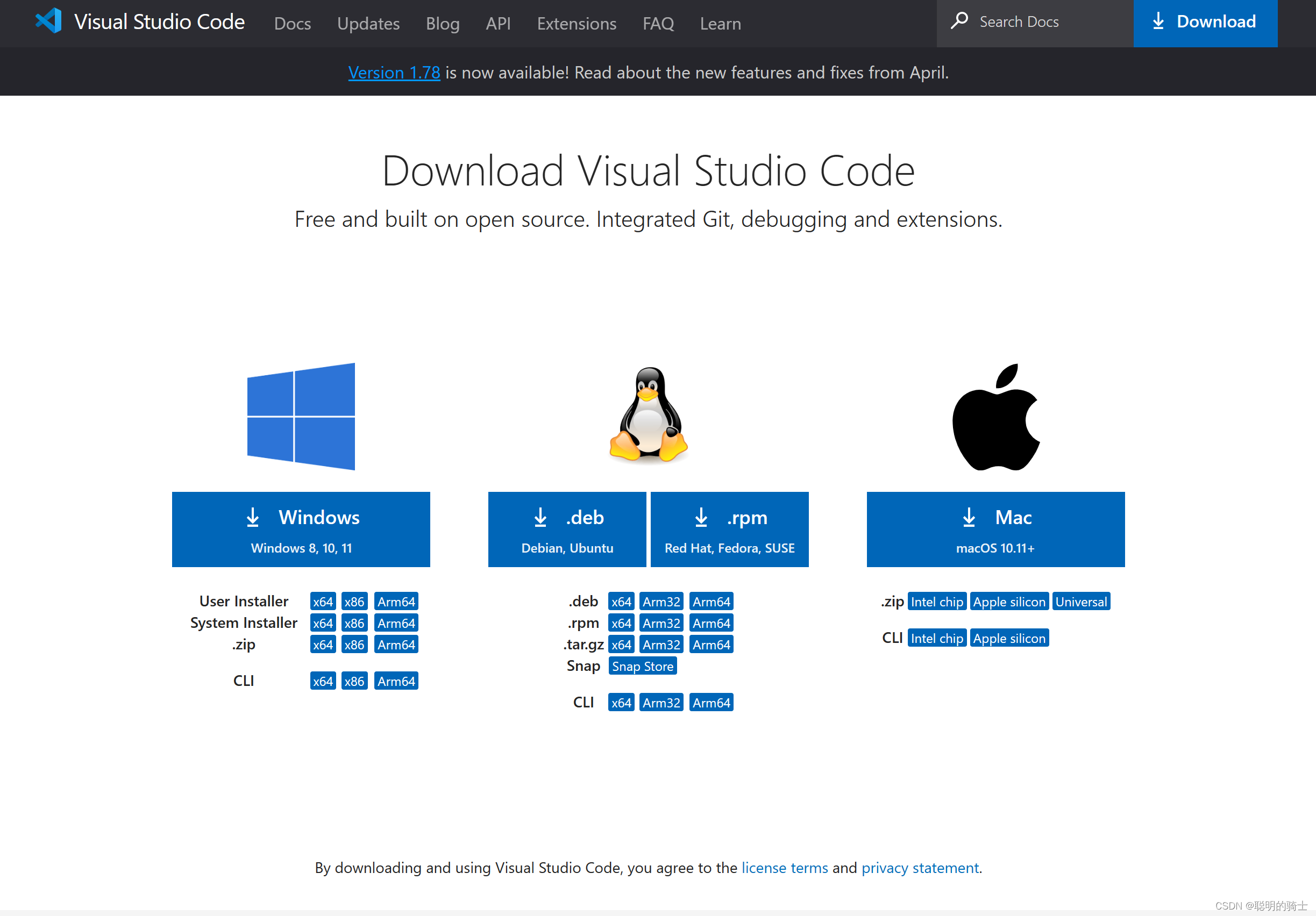
官网下载地址:https://code.visualstudio.com/Download

点击最左侧的windows版本,安装时一直点下一步就可以了。
二、VScode的插件
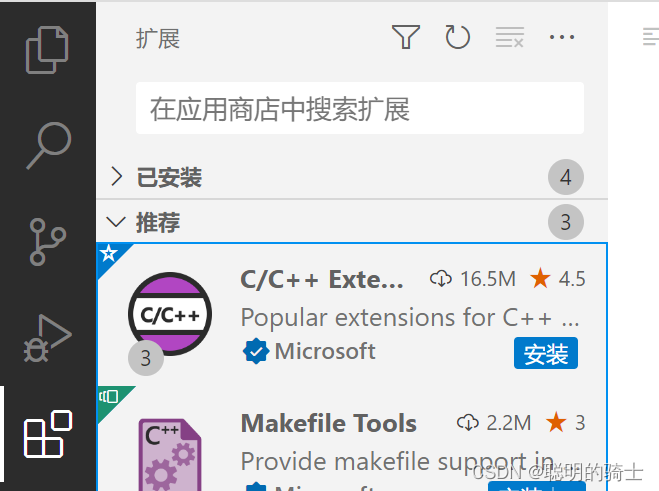
在VScode的最左侧的黑框中有几个大图标,其中从上往下数第四个就是扩展,这里可以搜索并安装VScode的插件。

1.汉化插件
此时VScode是英文的,我们可以为它增加汉化扩展。在上面的方框内搜索Chinese就能找到,点击install再重启就汉化了VScode

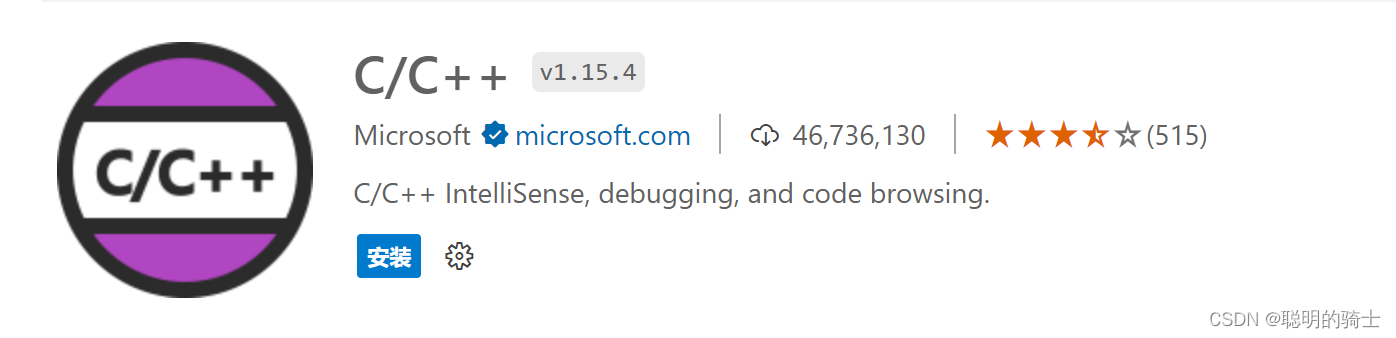
2.C/C++开发环境
VScode毕竟是一个编辑器,只有安装了编译器等工具才能运行和调试C/C++代码

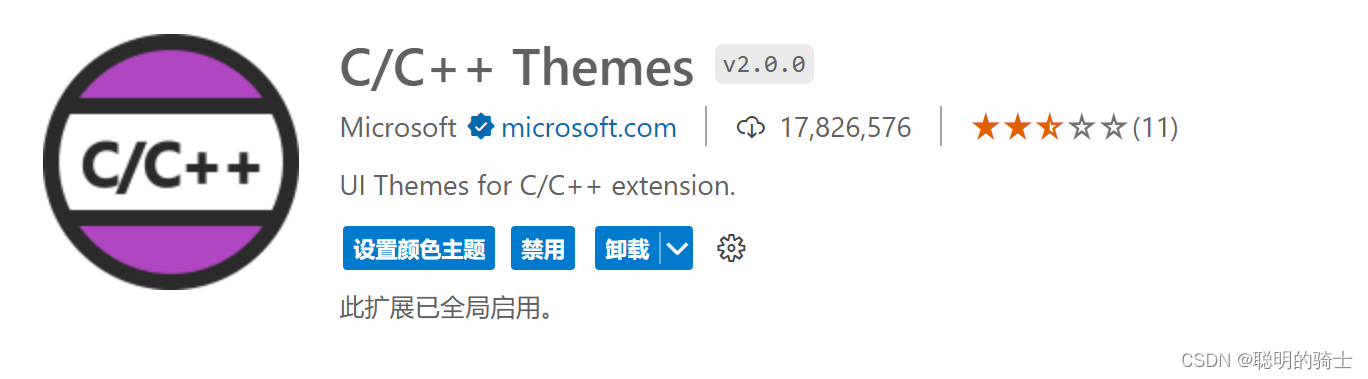
3.C/C++主题
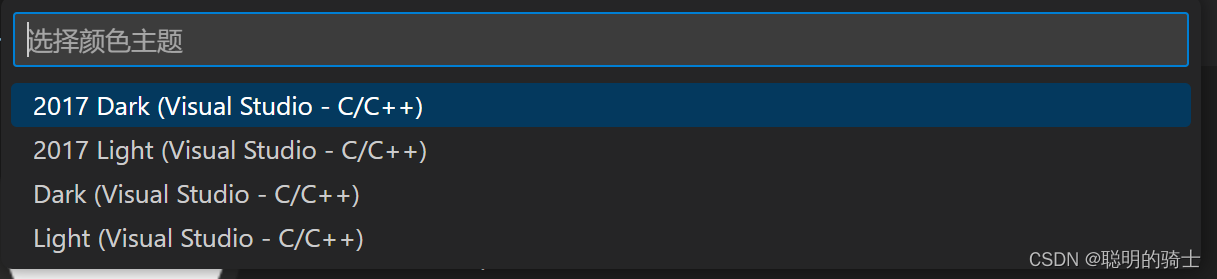
这个插件可以通过选项设置C/C++的主题

大概有这么几个主题可选

4.C/C++图标主题
这个插件可以改变你创建读取的文件的图标

5.自动包含头文件
这个插件可以自动帮你包头文件

三、连接LInux机器
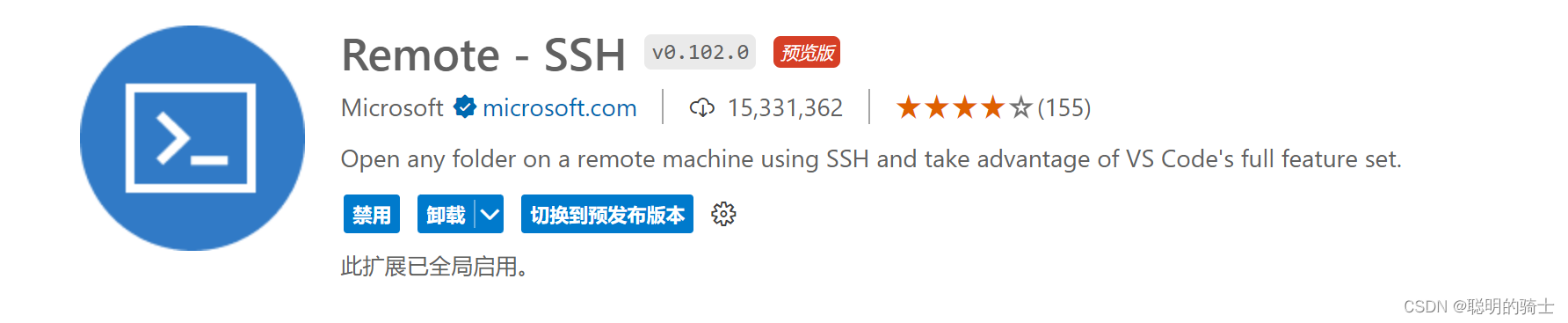
连接Linux机器需要远程登录插件,搜索ssh就可以找到它,这个插件是我们链接LInux机器的重要插件

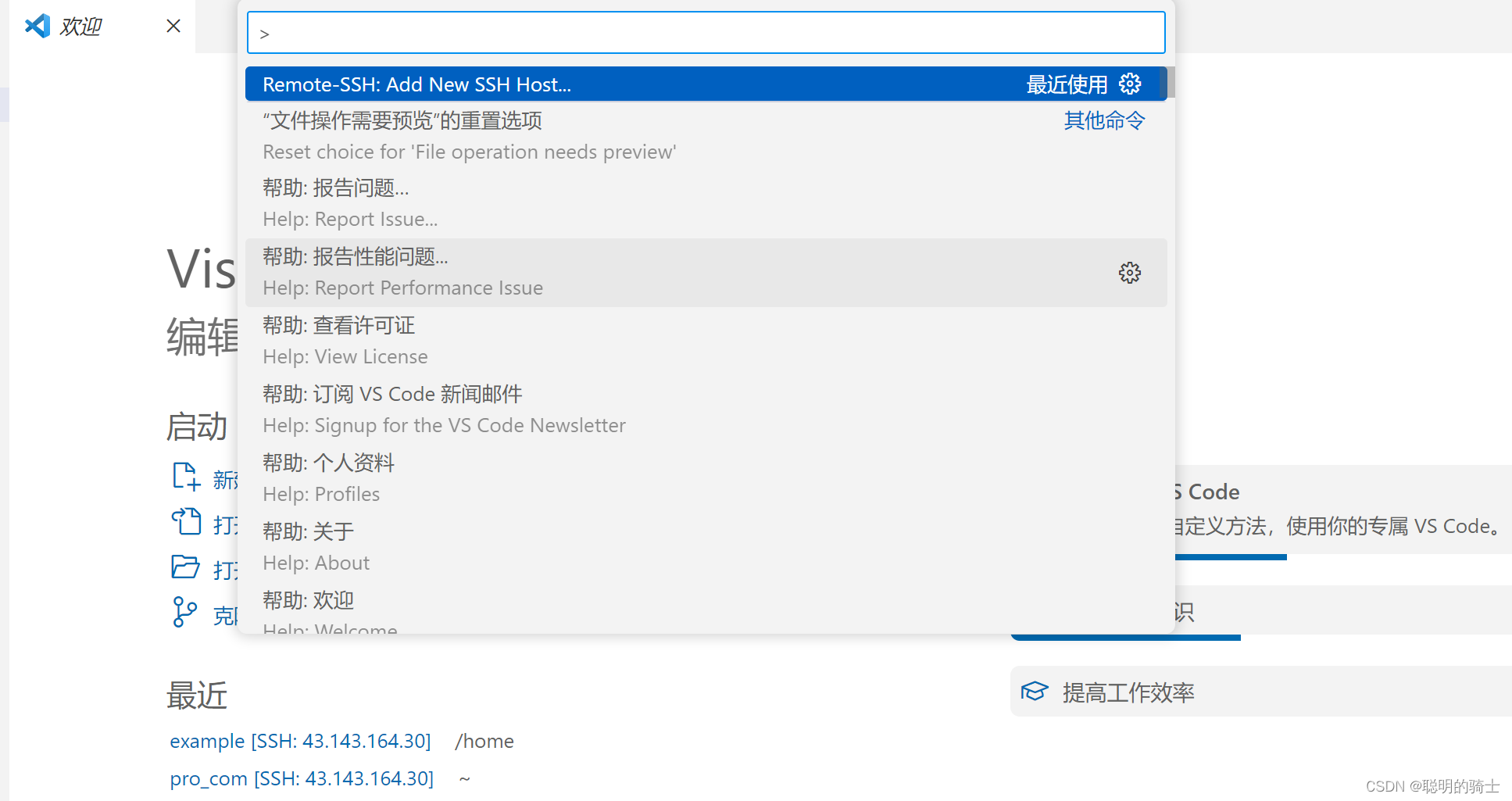
在当前Remote-SSH下按F1进行配置,顶部会弹出一个页面

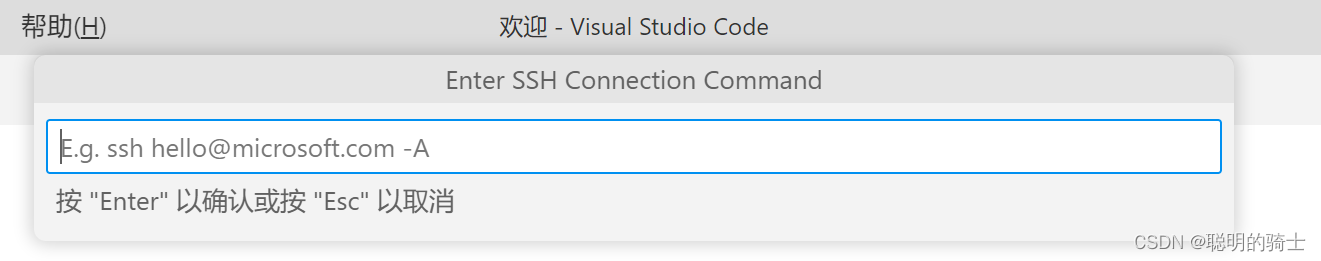
直接点击蓝色的选项进行Linux用户登录配置的添加,输入:ssh 用户名@公网ip

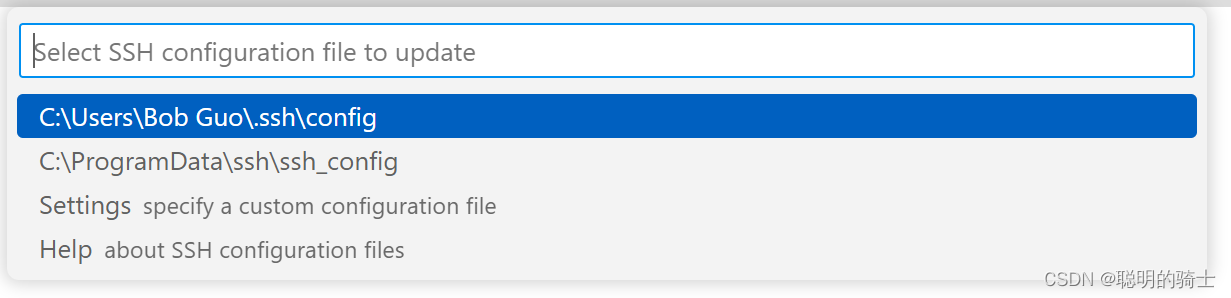
然后选择将链接添加到配给制文件中,这样就建立好链接了

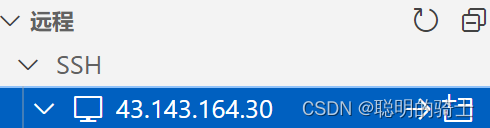
此时左侧会出现一个小电脑,点击右侧箭头

输入Xshell密码

完成登录,在左侧可以看到你LInux机器上的目录和文件,可以新建文件也可以编辑。

可以像VS一样进行代码编写,按Ctrl+s保存,按Ctrl+~还可以在下面的终端内输入指令进行操作。VSCode还有很多快捷键,我就不一一列举了。























 12万+
12万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








