目录
一、关于Layui
1、什么是Layui
layui(谐音:类 UI) 是一套开源的
Web UI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非常适合网页界面的快速开发。layui 区别于那些基于MVVM底层的前端框架,却并非逆道而行,而是信奉返璞归真之道。准确地说,它更多是面向后端开发者,你无需涉足前端各种工具,只需面对浏览器本身,让一切你所需要的元素与交互,从这里信手拈来。
官方网站:https://www.layui.com/(已下线)
参考地址:http://layui.org.cn/demo/index.html(已下线,非官网)

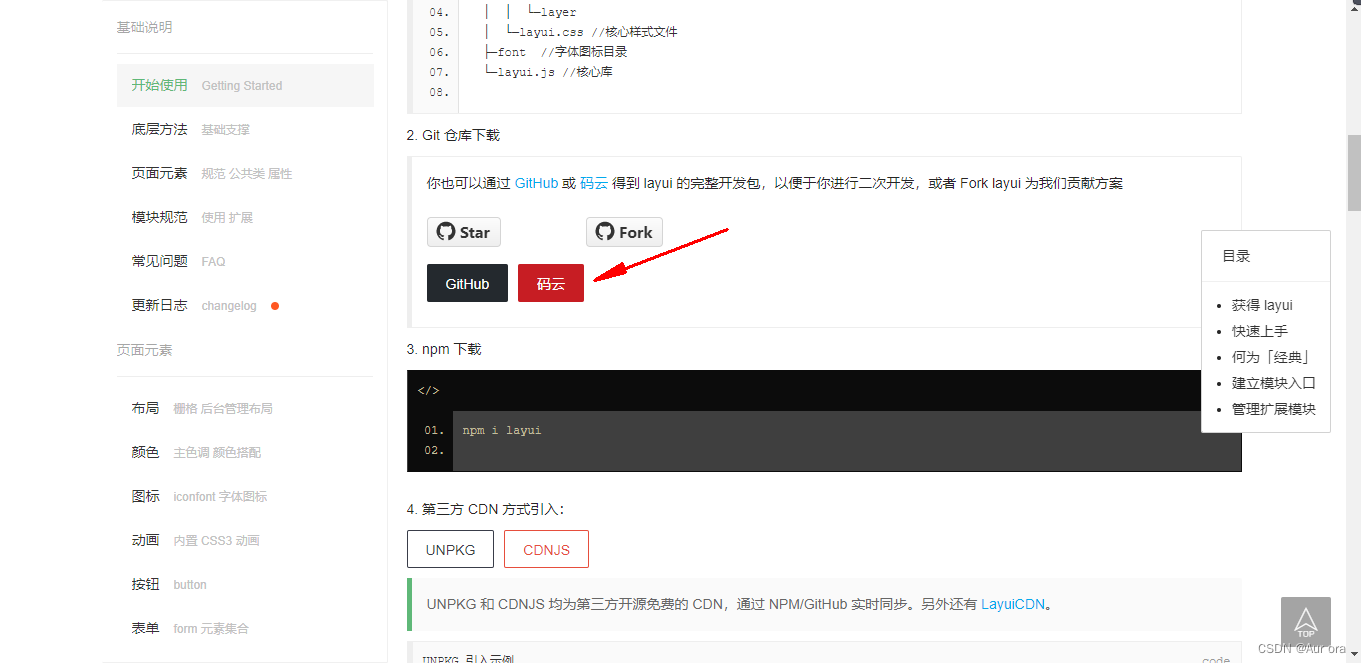
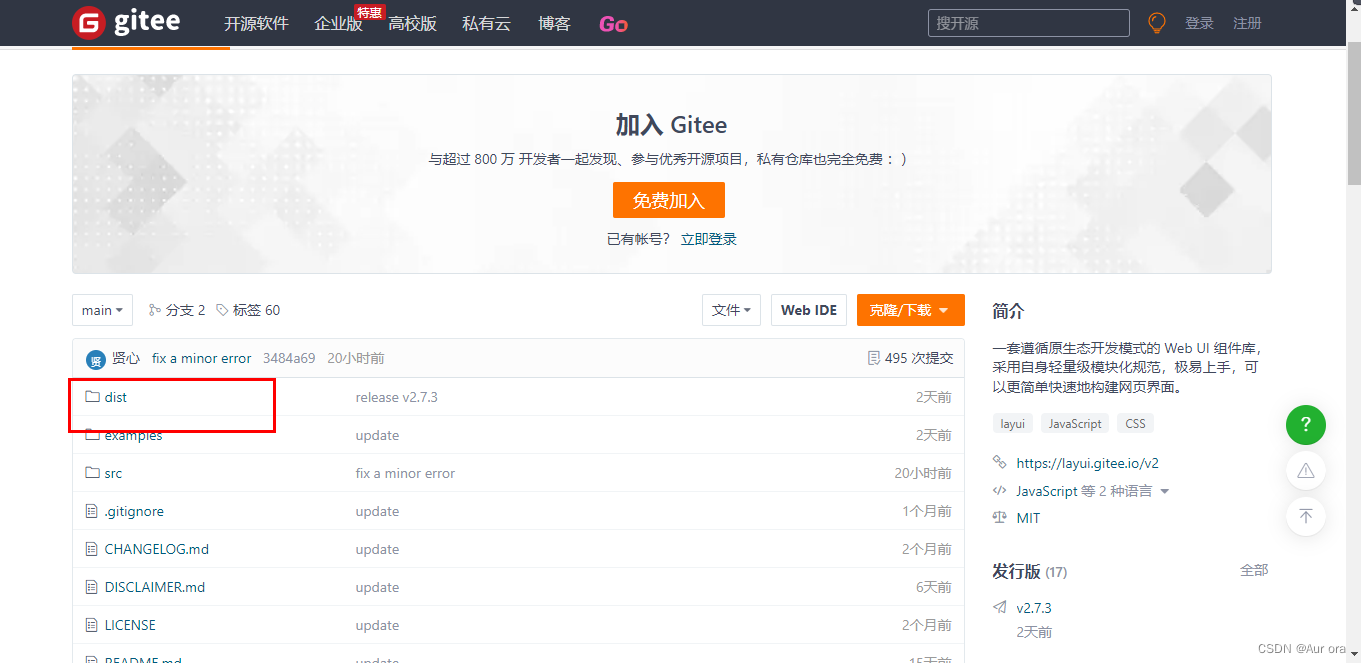
关于Layui下载,可以通过码云下载



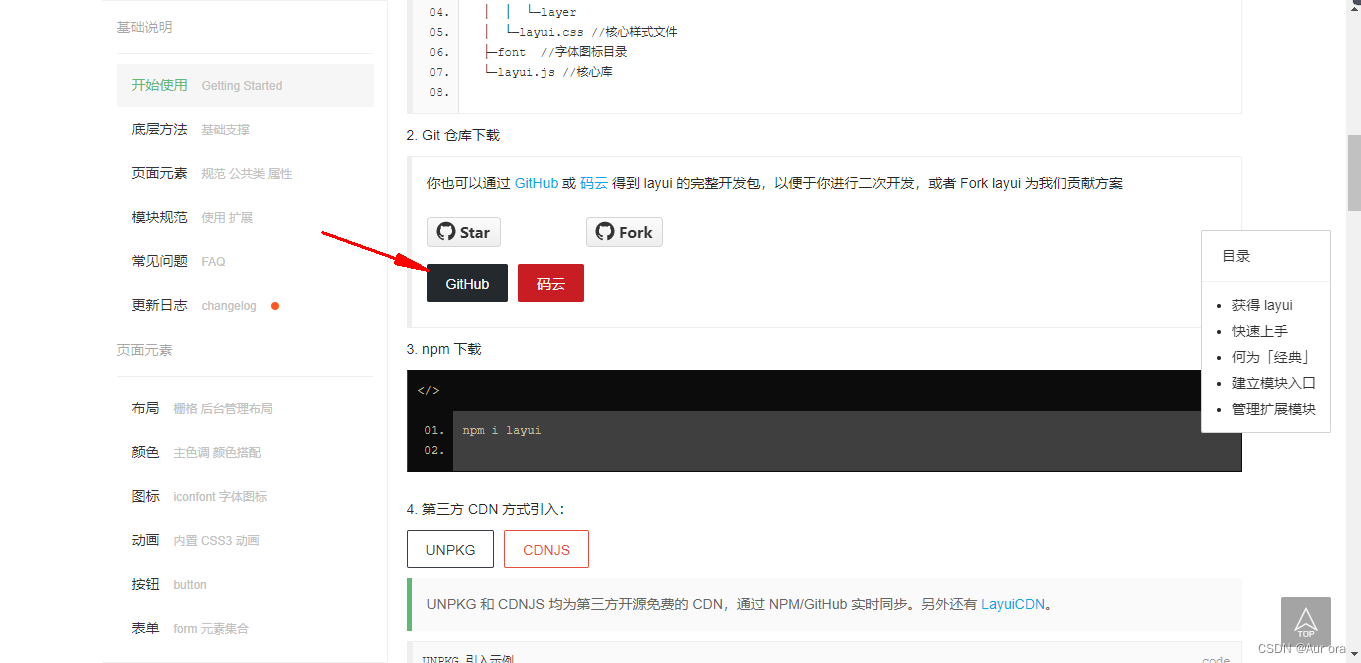
我们还可以通过GitHub下载,这是一个国外平台
 在两者中码云的响应速度较快
在两者中码云的响应速度较快
由国人开发(作者贤心),16年出厂的框架,其主要提供了很多好看、方便的样式,并且基本拿来即用,和Bootstrap有些相似,但该框架有个极大的好处就是定义了很多前后端交互的样式接口,如分页表格,只需在前端配置好接口,后端则按照定义好的接口规则返回数据,即可完成页面的展示,极大减少了后端人员的开发成本
2.layui、easyui与bootstrap的对比
2.1、layui和bootstrap对比(这两个都属于UI渲染框架)
①、适用范围不一样
Layui:
1.layui 其实更偏向与后端开发人员使用,在服务端页面上有非常好的效果。
2.适合做后台框架
3.layui是提供给后端开发人员最好的ui框架,基于DOM驱动,在实现前端交互上比较麻烦,页面的增删改查都需要查询DOM元素。所以在不需要交互的时候,用layui还是不错的(说这句话的人,只能说明你对layui不了解)
BootStrap:
4.bootstrap 在前端响应式方面做得很好,PC端和移动端表现错。
5.适合做网站
6.如果是类似官网,且需要同时满足PC端和移动端效果,bootstrap 表现很好,但是如果是要交互的网站,比如商城之类,layui显然更好,前后端分离
②、大小不一样
Layui:
1.layui 轻量级
Bootstrap:
1.bootsrap 因为成熟,所以使用方便,但是同时也是因为成熟,就显得有些冗余
2.2 layui和easyui对比
Layui:
1、layui是开源的,社区比较活跃,解决问题还是比较快的
2、layui功能就相对来说少一些了,不过,功能都是像官网说的,精雕细琢
3、layui更符合现在的审美
easyui:
1.easyui 是非开源的,有需要解决的问题的话,就只能等官方更了
2.easyui诞生的早些,所以功能相对完善一些,很多功能都能是比较健全的
3、layui入门
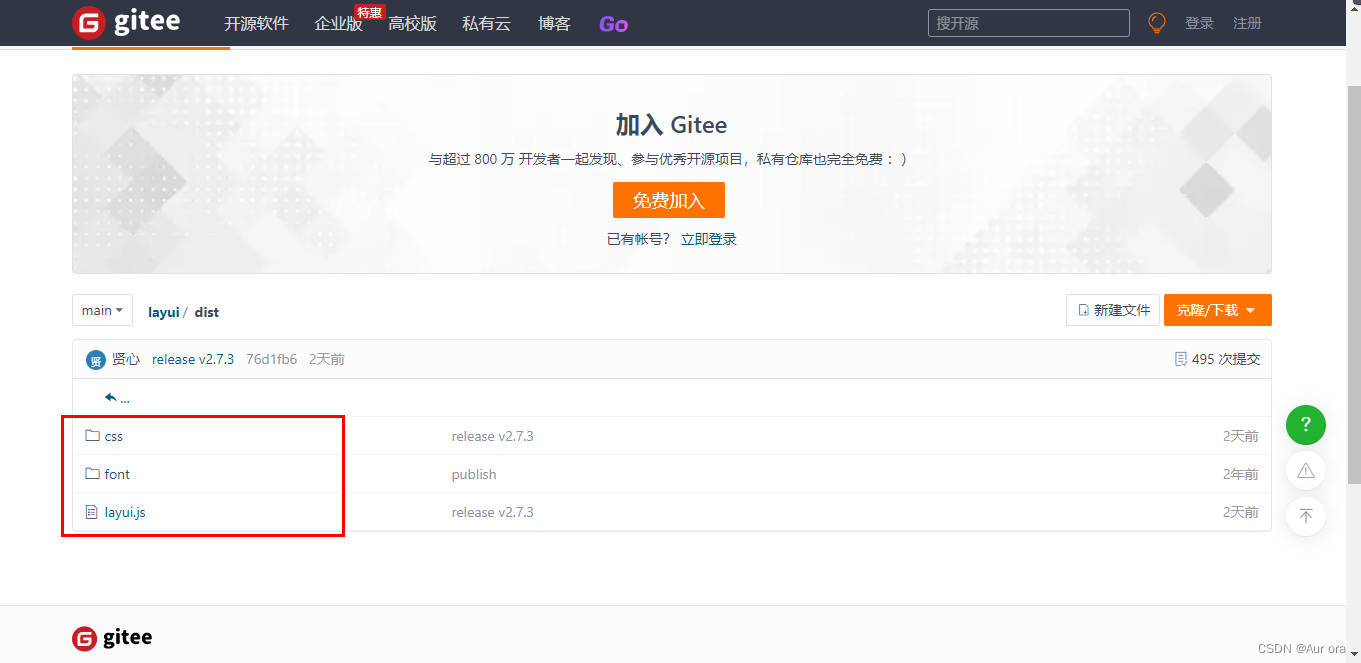
将layui下载到了本地,那么可将其完整地放置到你的项目目录(或静态资源服务器),并在页面中分别引入:
引入 layui.css
link rel=“stylesheet” href=“xxx/layui.css”
引入 layui.js
script src=“xxx/layui.js”></script 》
3.1路径问题
1、 相对路径/绝对路径
2、 base标签
案例:点击弹框

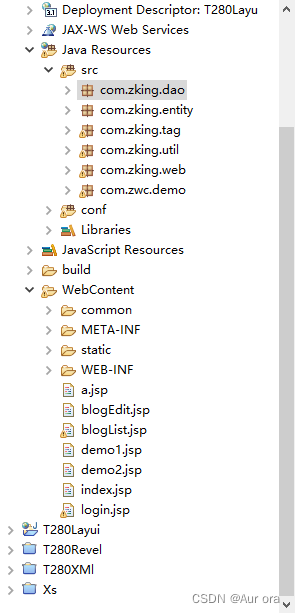
我们新建一个jsp页面

引入路径,注意路径我们要进行修改
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入 layui.css -->
<!-- ctrl+c拷贝文件全名
ctrl+shift+r按照全名查找文件 -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>
</head>
<body>
</body>
</html>
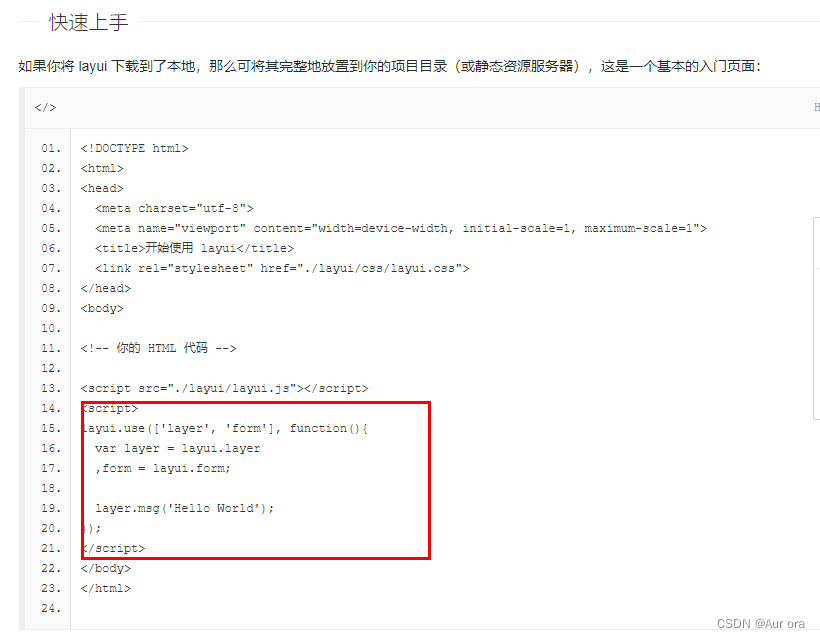
我们回到官网

把上图选中的导入到jsp页面中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!-- 引入 layui.css -->
<!-- ctrl+c拷贝文件全名
ctrl+shift+r按照全名查找文件 -->
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/js/layui/css/layui.css">
<!-- 引入 layui.js -->
<script src="${pageContext.request.contextPath}/static/js/layui/layui.js"></script>
</head>
<body>
请输入:<input type="text" value="123" id="layui_demo1_input">
<button id="layui_demo1_btn">点我</button>
<script>
//1.导入相关js相对应的模块Jquery.js
//2.将模块赋值给变量
layui.use(['layer', 'form','jquery'], function(){
var layer = layui.layer
,form = layui.form
,$ = layui.jquery;
$("#layui_demo1_btn").click(function(){
var layui_demo1_input =$("#layui_demo1_input").val();
layer.msg(layui_demo1_input);
});
layer.msg('Hello World');
});
</script>
</body>
</html>
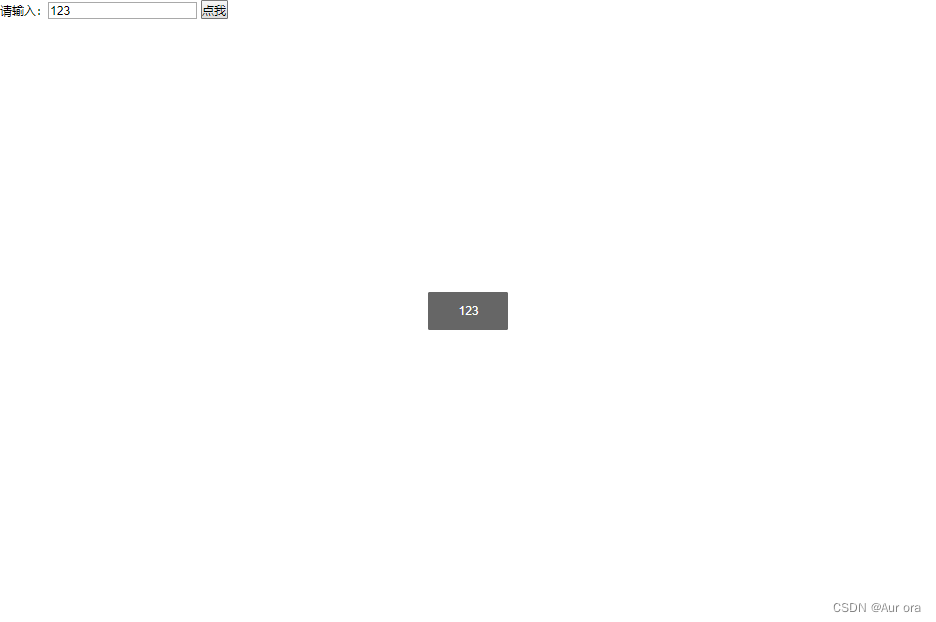
运行:

二、自定义模块
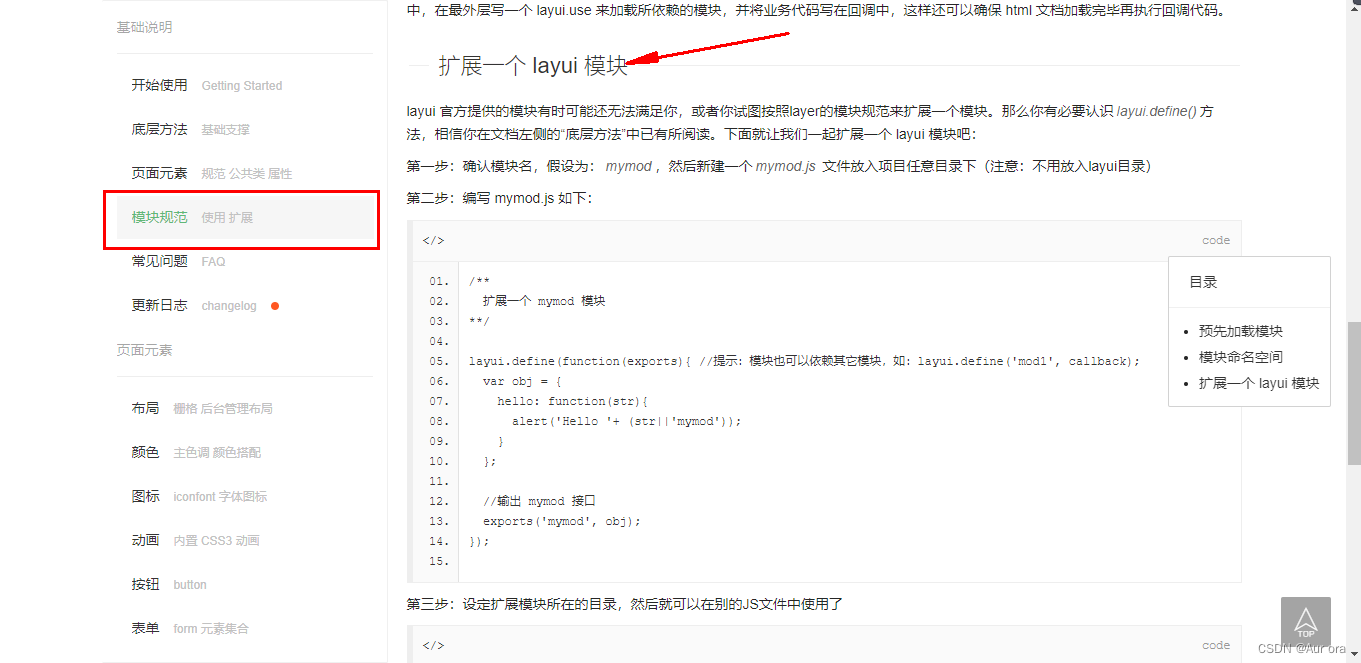
回到官网:

根据官网的步骤来:
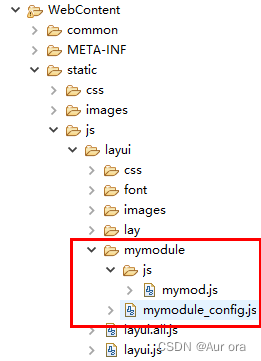
第一步:确认模块名,假设为:mymod,然后新建一个mymod.js 文件放入项目任意目录下(注意:不用放入layui目录)

第二步:编写 mymod.js 如下:
mymod.js
layui.define(function(exports){
//提示:模块也可以依赖其它模块,如:layui.define('mod1', callback);
var obj = {
//json对象
hello: function(str){
alert('Hello '+ (str||'mymod'));
},
say: function(str){
alert('say '+ (str||'mymod'));
}
};
//输出 mymod 接口
exports('mymod', obj);
});
第三步:设定扩展模块所在的目录,然后就可以在别的JS文件中使用了
mymodule_confi.js
//config的设置是全局的
layui.config({
base: 'static/js/layui/mymodule/js/' //假设这是你存放拓展模块的根目录
}).extend({
//设定模块别名
mymod: 'mymod' //如果 mymod.js 是在根目录,也可以不用设定别名
});
新建一个demo2.jsp页面
注意:我们要把自己定义的模块引入jsp页面中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








