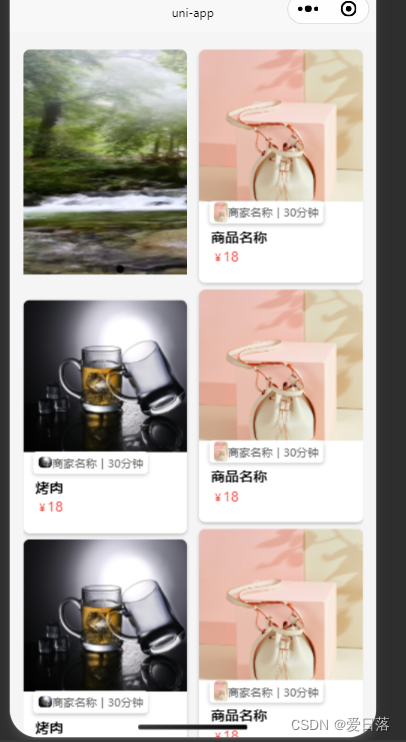
1.商品瀑布流根据左右商品的排布高低进行错落排序。
2.如何进行高低分布呢?一种是起始位置的商品的高度与其他位置的商品的高度不一样就可以。还有一种就是把商品介绍的文字地方的高度不要限制,当文字过多就会进行换行显示,从而增加高度。
3.直接看代码,该方法也是从其他地方拿来修改后直接使用
<view class="pubu">
<view class="waterfall">
<view class="wt-left wt-list">
<view class="">
<swiper class="uni-swiper-wrapper" :autoplay="true" :current="current" circular
indicator-dots="true"
style="height: 500rpx;margin-bottom: 15rpx;border-radius: 15rpx;overflow: hidden;">
<swiper-item v-for="(item,index) in lunbos" :key="index">
<block>
<image :src="item.img" mode="" @tap="slideJump" :data-url="item.url"
:data-type="item.url_type"></image>
</block>
</swiper-item>
</swiper>
</view>
<view class="wt-item" v-for="(good,index) in RightList" :key="index">
<view class="item-img">
<image style="width: 100%;height: 312rpx;border-radius: 15rpx 15rpx 0 0;" :src="good.img"
mode="aspectFill"></image>
</view>
<!-- 介绍部分 -->
<view class="introduce-section">
<view class="title">
<image :src="good.img" mode="widthFix" class="diantou"></image>
<view class="dianname">
商家名称
</view>
<view class="dianname" style="margin: 0 8rpx;">|</view>
<view class="dianname">
30分钟
</view>
</view>
<view class="tags-box">
<view class="shiwu">烤肉</view>
</view>
<view class="tags-box">
<view class="price">
<text style="">¥</text>
<text style="font-size: 28rpx;">18</text>
<text></text>
<!-- <text style="text-decoration: line-through;color: #d1d1d1;">{{good.zh_goods.roce}}</text> -->
</view>
</view>
</view>
</view>
</view>
<view class="vt-right wt-list">
<view class="wt-item" v-for="(good,index) in LeftList" :key="index" @click="getleftgoods(index)">
<view class="item-img">
<image style="width: 100%;height: 312rpx;border-radius: 15rpx 15rpx 0 0;" :src="good.img"
mode="aspectFill"></image>
</view>
<!-- 介绍部分 -->
<view class="introduce-section">
<view class="title">
<image :src="good.img" mode="widthFix" class="diantou"></image>
<view class="dianname">
商家名称
</view>
<view class="dianname" style="margin: 0 8rpx;">|</view>
<view class="dianname" >
30分钟
</view>
</view>
<view class="tags-box">
<view class="shiwu">商品名称</view>
</view>
<view class="tags-box">
<view class="price">
<text style="">¥</text>
<text style="font-size: 28rpx;">18</text>
<text></text>
<!-- <text style="text-decoration: line-through;color: #d1d1d1;">{{good.zh_goods.roce}}</text> -->
</view>
</view>
</view>
</view>
</view>
</view>
</view>4.js部分
<script>
export default {
data() {
return {
LeftList: [],
RightList: [],
lunbos: [{
img: 'https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/live/44030df99c7cf7d38b56c3bd6643d276_preview.jpg'
},
{
img: 'https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/live/44030df99c7cf7d38b56c3bd6643d276_preview.jpg'
},
{
img: 'https://img-baofun.zhhainiao.com/pcwallpaper_ugc_mobile/live/44030df99c7cf7d38b56c3bd6643d276_preview.jpg'
}
],
goodList: [{
img: 'https://ts1.cn.mm.bing.net/th/id/R-C.4b934ec7d5cb0bc2f8a8e5a028bb8e8a?rik=U6gnLKWpMi%2f8kg&riu=http%3a%2f%2fimgcdn.dameigong.cn%2f20200506%2f20200506144621_37834_thumb.jpg&ehk=FAyfWxN4WlWtI9fE9v0yoqMpn1D5JKl5iDbx3WgezKs%3d&risl=&pid=ImgRaw&r=0'
},
{
img: 'https://ts1.cn.mm.bing.net/th/id/R-C.ea214c6bd697f499d917f86c9de53c56?rik=o33lqLaAKmrxMg&riu=http%3a%2f%2fp7.zbjimg.com%2fservice%2f2015-11%2f30%2fservice%2f565c164e15dd2.jpg&ehk=mVqsmAQPLS2fy1gbdfiML24rLDEbVL7KSW53DDhI%2bVI%3d&risl=&pid=ImgRaw&r=0'
},
{
img: 'https://ts1.cn.mm.bing.net/th/id/R-C.4b934ec7d5cb0bc2f8a8e5a028bb8e8a?rik=U6gnLKWpMi%2f8kg&riu=http%3a%2f%2fimgcdn.dameigong.cn%2f20200506%2f20200506144621_37834_thumb.jpg&ehk=FAyfWxN4WlWtI9fE9v0yoqMpn1D5JKl5iDbx3WgezKs%3d&risl=&pid=ImgRaw&r=0'
},
{
img: 'https://ts1.cn.mm.bing.net/th/id/R-C.ea214c6bd697f499d917f86c9de53c56?rik=o33lqLaAKmrxMg&riu=http%3a%2f%2fp7.zbjimg.com%2fservice%2f2015-11%2f30%2fservice%2f565c164e15dd2.jpg&ehk=mVqsmAQPLS2fy1gbdfiML24rLDEbVL7KSW53DDhI%2bVI%3d&risl=&pid=ImgRaw&r=0'
},
{
img: 'https://ts1.cn.mm.bing.net/th/id/R-C.4b934ec7d5cb0bc2f8a8e5a028bb8e8a?rik=U6gnLKWpMi%2f8kg&riu=http%3a%2f%2fimgcdn.dameigong.cn%2f20200506%2f20200506144621_37834_thumb.jpg&ehk=FAyfWxN4WlWtI9fE9v0yoqMpn1D5JKl5iDbx3WgezKs%3d&risl=&pid=ImgRaw&r=0'
}
]
}
},
onLoad() {
for (let i = 0; i < this.goodList.length; i++) {
if (i % 2 === 0) {
this.LeftList.push(this.goodList[i])
} else {
this.RightList.push(this.goodList[i])
}
}
},
methods: {
}
}
</script>5.css 样式(请安装scss编译)
<style lang="scss">
.container {
padding: 14px;
font-size: 14px;
line-height: 24px;
}
.pubu {
margin-top: 30rpx;
.waterfall {
display: flex;
flex-direction: row;
justify-content: center;
overflow: hidden;
// margin-left: 10rpx;
justify-content: space-between;
}
.wt-list {
width: 338rpx;
display: flex;
flex-direction: column;
// margin-right: 10rpx;
}
.wt-item {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
margin-bottom: 15rpx;
background-color: #ffffff;
border-radius: 15rpx;
overflow: hidden;
}
.item-img {}
.item-img image {
width: 100%;
}
/* 商品介绍 */
.introduce-section {
background: #ffffff;
padding: 20rpx 30rpx;
position: relative;
}
.introduce-section .title {
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
font-size: 32rpx;
color: #303133;
position: absolute;
background: #fff;
/* width: 100%; */
top: -14rpx;
padding: 0 10rpx;
left: 22rpx;
border-radius: 8rpx;
display: flex;
align-items: center;
.diantou {
width: 30rpx;
height: 30rpx;
border-radius: 10rpx;
}
.dianname {
font-size: 24rpx;
color: #616161;
}
}
.introduce-section .tags-box {
margin: 20rpx 0;
display: flex;
align-items: center;
height: 30rpx;
font-size: 24rpx;
color: #909399;
.price {
color: #f5372c;
font-size: 22rpx;
// display: flex;
// align-items: center;
}
.shiwu {
margin-top: 15rpx;
font-size: 30rpx;
font-weight: bold;
color: black;
white-space: nowrap;
text-overflow: ellipsis;
width: 289rpx;
overflow: hidden;
margin-left: -5rpx;
}
}
}
</style>6.效果图(样式部分可以自己根据需求修改)






















 3322
3322











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








