运行时配置和配置的区别是他跑在浏览器端,基于此,我们可以在这里写函数、tsx、import 浏览器端依赖等等,注意不要引入 node 依赖。
getInitialState 用于获取初始化数据,初始化数据使用 useModel 在各个组件中使用,在请求中 getInitialState 会堵塞页面加载。
request 用于配置全局的网络请求,你可以在这里做拦截器,全局错误处理,鉴权的配置。
我们把src下面的app.ts文件定为运行时候的配置。
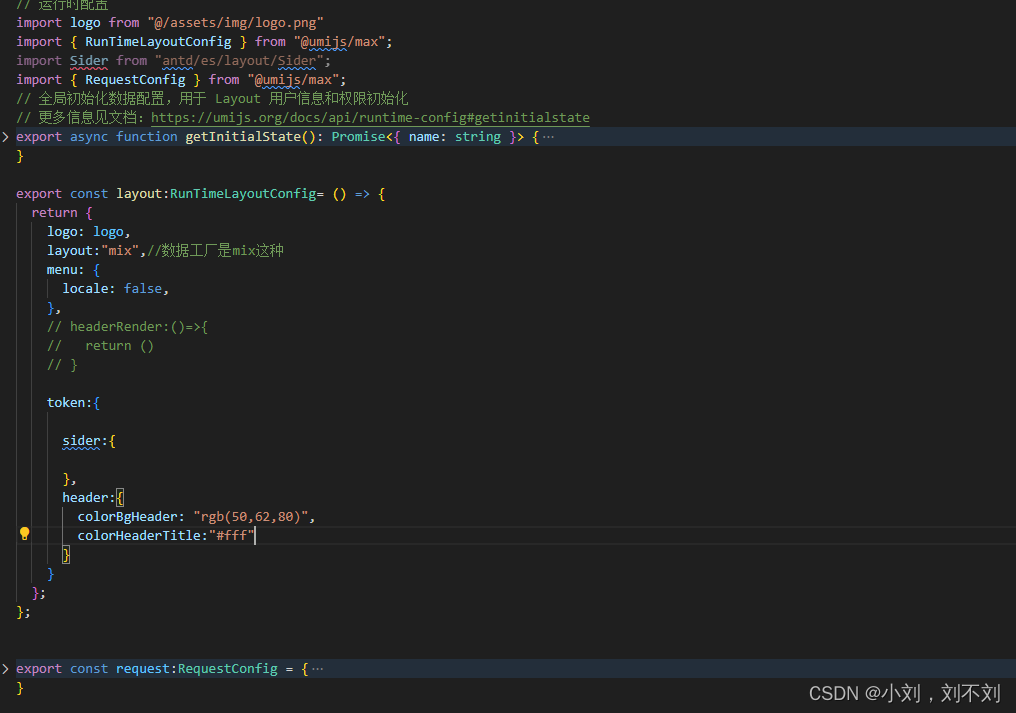
举一个例子,在运行时候的配置,

const layout 就是关于页面layout的布局,关于layout的具体属性配置可以查询umi官网的umiMax。





















 4827
4827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








