🚀前言
在 Bootstrap5 中,通过类 .card 与 .card-body 可以快速创建一个简单的卡片,卡片可以包含头部、内容、底部以及各种颜色设置,卡片采用 flexbox 构建,易于对齐,并可与其他 Bootstrap 组件很好地混合。卡片没有固定的起始宽度,因此它们会自然地填充其父元素的整个宽度。卡片支持各种内容,包括图像、文本、列表组、链接等
🚀卡片之一式:组成
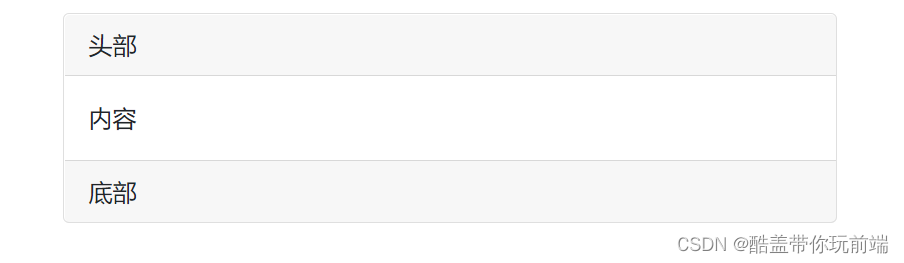
🚁卡片由头部( .card-header )、内容( .card-body )、底部( .card-footer )组成

<div class="card">
<div class="card-header">头部</div>
<div class="card-body">内容</div>
<div class="card-footer">底部</div>
</div>
🚀卡片之二式:标题
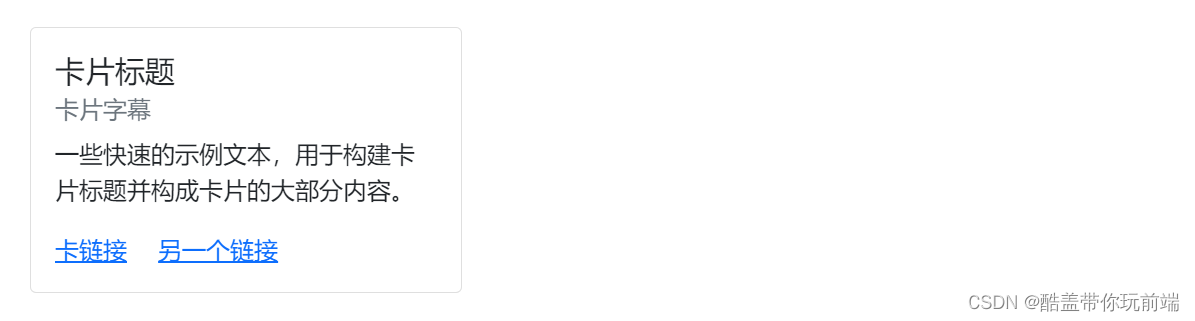
在卡片的内容中我们可以通过类 .card-title 设置卡片的标题,通过类 .card-subtitle 设置卡片的字幕。如果将 .card-title 和 .card-subtitle 放置在项目 .card-body中,则卡片标题和副标题会很好地对齐

<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">卡片标题</h5>
<h6 class="card-subtitle mb-2 text-muted">卡片字幕</h6>
<p class="card-text">一些快速的示例文本,用于构建卡片标题并构成卡片的大部分内容。</p>
<a href="#" class="card-link">卡链接</a>
<a href="#" class="card-link">另一个链接</a>
</div>
</div>
🚀卡片之三式:图片
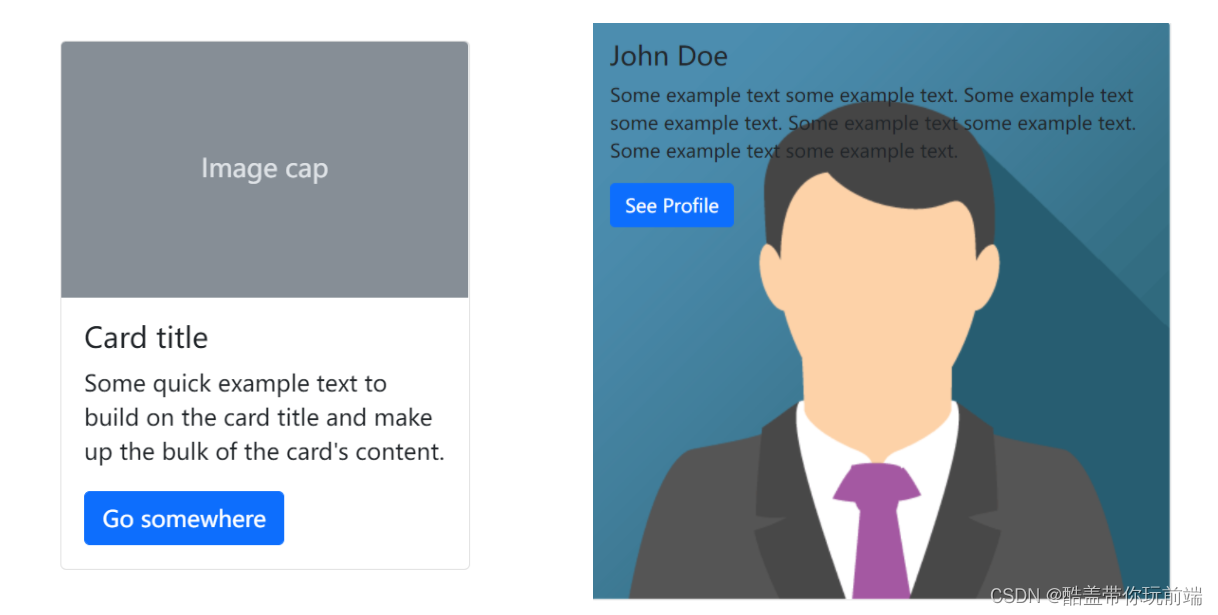
可以给 <img> 添加 .card-img-top使图片位于文字上方 或添加 .card-img-bottom使图片位于文字下方 来设置卡片中图片的位置
如果图片要设置为背景,可以使用类 .card-img-overlay 替换类 .card-body

请注意,内容不应大于图像的高度。如果内容大于图像,则内容将显示在图像外部。
<!-- 普通卡片 -->
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
<!-- 含背景图的卡片 -->
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">John Doe</h5>
<p class="card-text">Some example text some example text. Some example text some example text. Some example text some example text. Some example text some example text.</p>
<a href="#" class="btn btn-primary">See Profile</a>
</div>
</div>
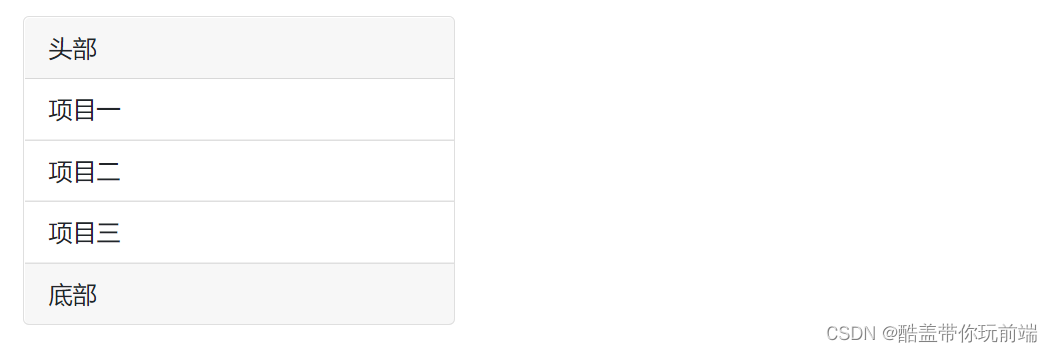
🚀卡片之四式:列表组

<div class="card" style="width: 18rem;">
<div class=" card-header">头部</div>
<ul class="list-group list-group-flush">
<li class="list-group-item">项目一</li>
<li class="list-group-item">项目二</li>
<li class="list-group-item">项目三</li>
</ul>
<div class=" card-footer">底部</div>
</div>
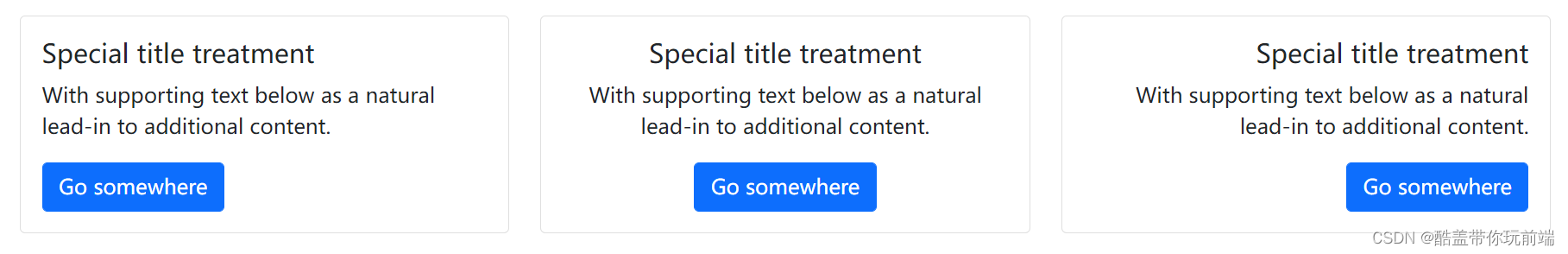
🚀卡片之五式:文本对齐方式及网格系统中卡片
- 您可以使用bootstrap5中的文本对齐类快速更改任何卡片的文本对齐方式(全部或特定部分)
- 默认为text-start 文本居左 其他的对齐方式还有 text-center 文本居中 text-end 文本居右
- 卡片假设没有特定的宽度,因此除非另有说明,否则它们将是100%宽的width。您可以根据需要使用自定义 CSS、网格类、实用程序对此进行更改。

<div class="row">
<div class="col-sm-4">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-center">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="card text-end">
<div class="card-body">
<h5 class="card-title">Special title treatment</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
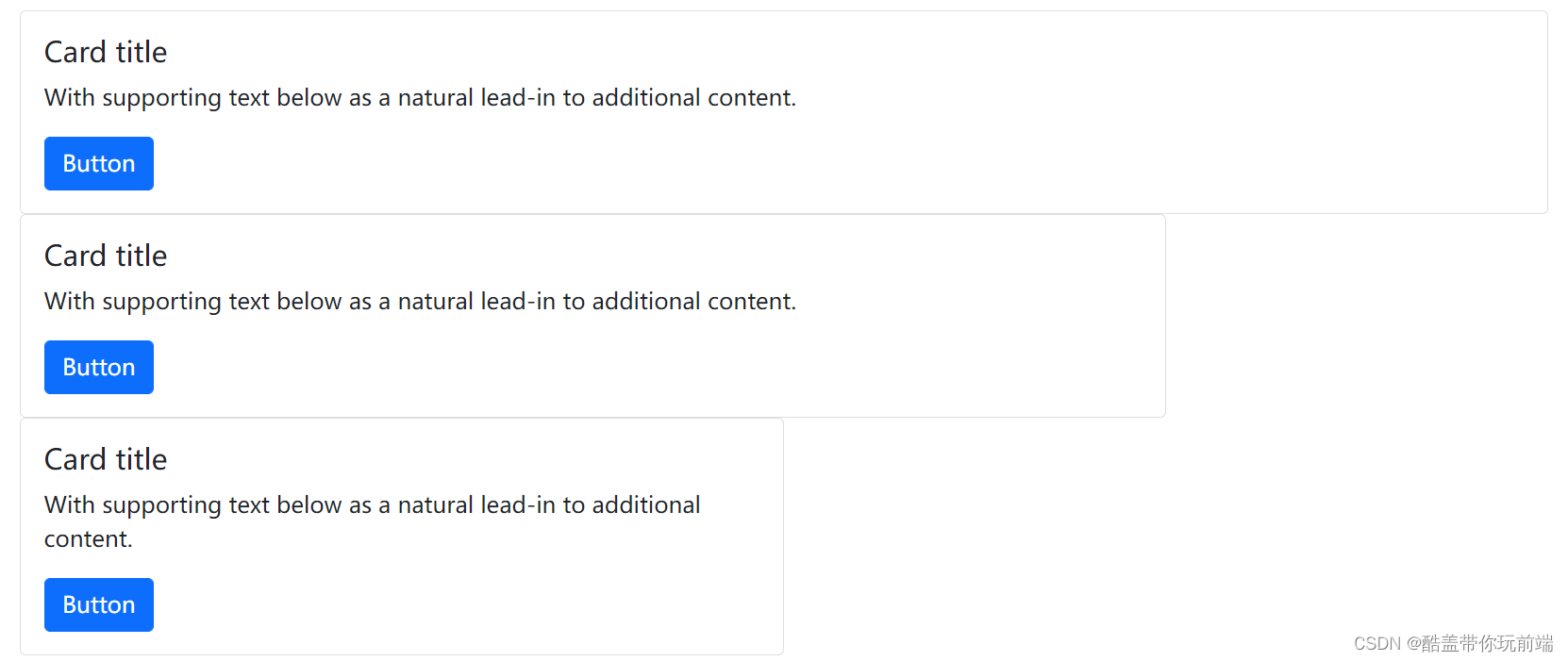
除此之外,使用bootstrap5中的可用尺寸实用程序可以快速设置卡片的宽度

<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
<div class="card w-50">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Button</a>
</div>
</div>
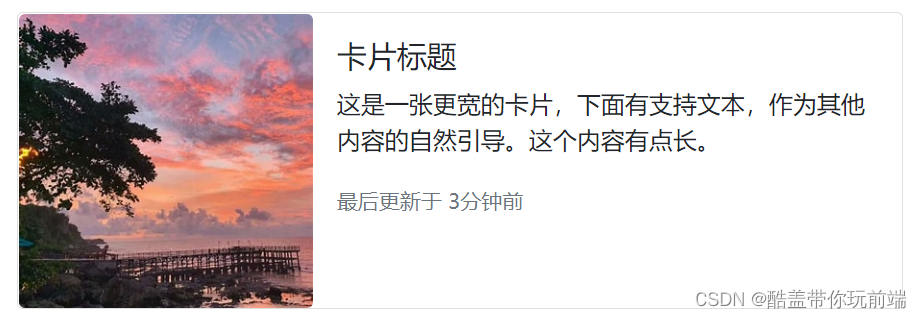
使用网格和公共设施类的组合,可以将卡片水平制作。
在下面的示例中,删除了网格装订线,并使用类使卡片在断点处水平排列。根据您的卡片内容,可能需要进一步调整。

<div class="card mb-3" style="max-width: 540px;">
<div class="row g-0">
<div class="col-md-4">
<img src="..." class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
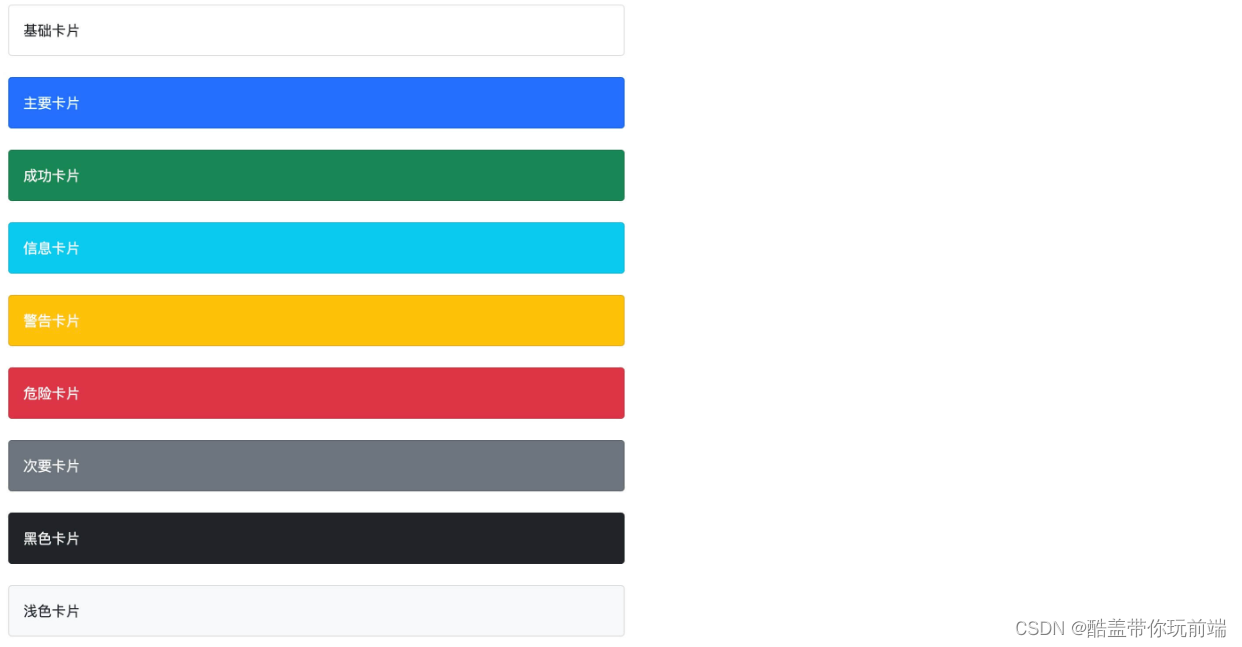
🚀卡片之六式:背景、颜色
使用文本颜色和背景实用程序可以更改卡片的外观。

在需要添加颜色样式的含有 class=“card” 的div盒子上添加合适的类名即可。文本颜色也是可以通过这种方法进行修改的,例如:
<div class="card bg-danger text-white">
<div class="card-body">危险卡片</div>
</div>
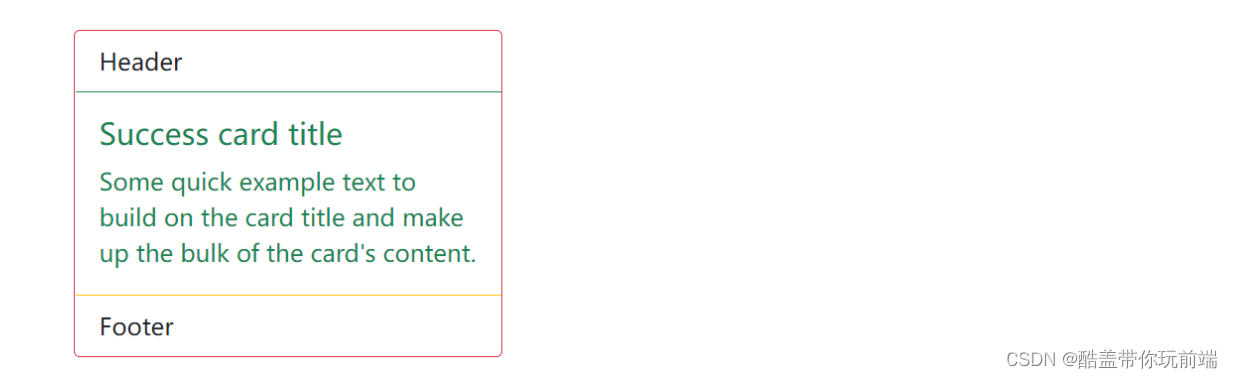
🚀卡片之七式:边框
使用边框实用程序仅更改卡片的边框。
请注意,您可以将类放在卡片内容的父项或子集上
您还可以根据需要更改卡头和页脚上的边框,背景颜色甚至可以使用 .bg-transparent

<div class="card border-danger mb-3" style="max-width: 18rem;">
<div class="card-header bg-transparent border-success">Header</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's
content.</p>
</div>
<div class="card-footer bg-transparent border-warning">Footer</div>
</div>
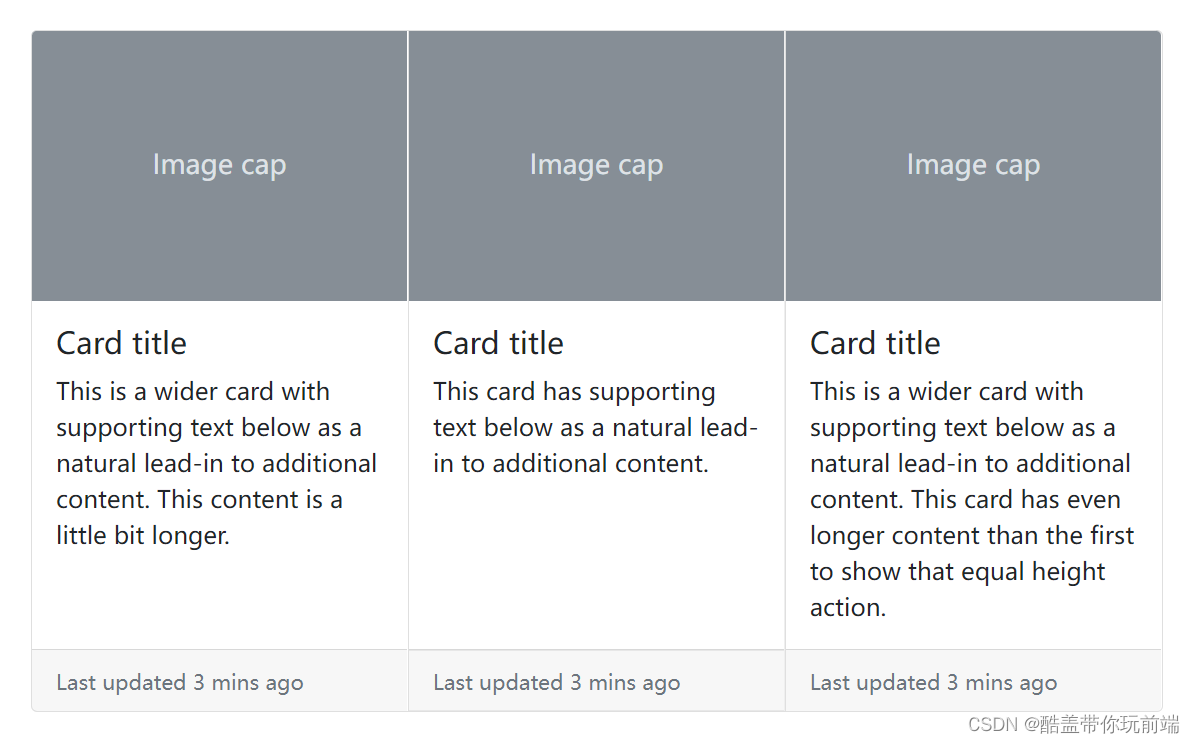
🚀卡片之八式:卡组
通过类 .card-group可设置卡组,使用卡组将卡片呈现为具有相等宽度和高度列的单个附加元素。卡组从多个卡片的堆叠开始,然后使用从断点开始的统一尺寸进行连接。
将卡片组与页脚一起使用时,其内容将自动对齐

<div class="card-group">
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
<div class="card">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This card has even longer content than the first to show that equal height action.</p>
</div>
<div class="card-footer">
<small class="text-muted">Last updated 3 mins ago</small>
</div>
</div>
</div>






















 707
707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








