1.CDN-本地引用
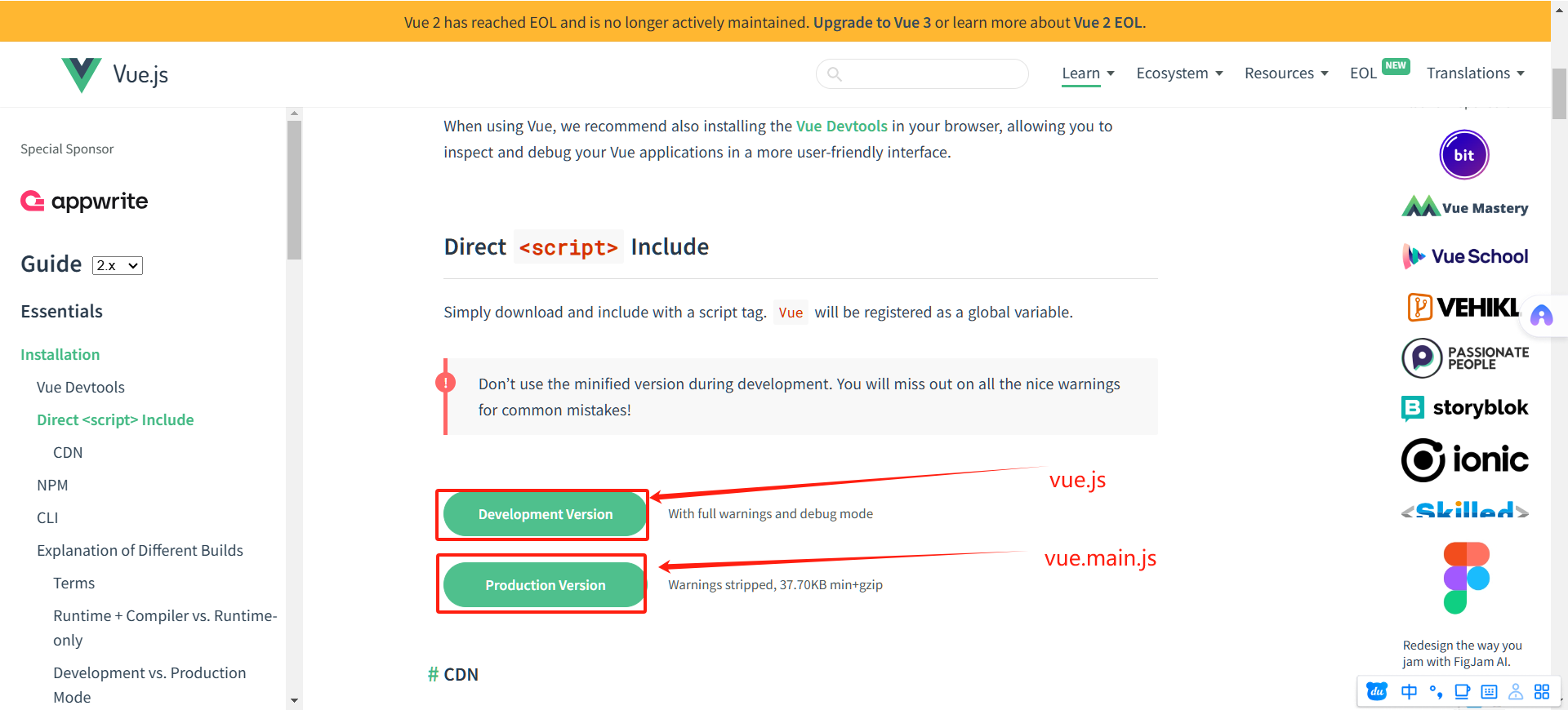
1.1 下载vue.js
vue.js下载地址:Installation — Vue.js

区别:1.vue.js没有经过压缩,适合开发测试Debug时使用;
2.vue.min.js代码经过了压缩,适合发布上线时用,节约些资源。
1.2 代码案例
test01.html
<!-- mvvm -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<!--插值表达式:从model中取出数据,并渲染到指定的html位置-->
{{ message }}
</div>
<div>
{{message}}
</div>
<script type="text/javascript" src="../js/vue.js"></script>
<script type="text/javascript">
// 创建vue.js中核心对象
//核心Vue对象就是vm
var vm = new Vue({
//配置
//vm对象管理的视图html
el: '#app',
//模型数据M,data配置项
//data的值是一个字面量对象,对象的属性就是模型数据
data:{
message: 'hello vue.js',
age: 20,
flag: true,
list: ['aa','bb','cc'],
obj: {
name: '张三',
birthday: '2000-08-07'
}
}
});
//jquery
//$('#app').html(message);
</script>
</body>
</html>2.CDN-线上引用
或者vue官网:快速上手 | Vue.js
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.16/dist/vue.js"></script>拓展
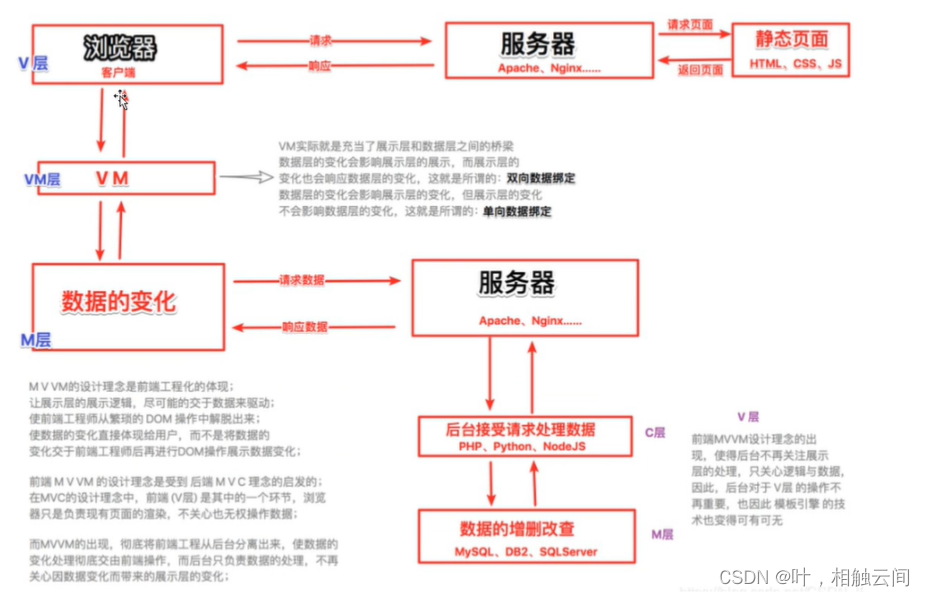
vue采用mvvm架构























 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








