一、背景介绍
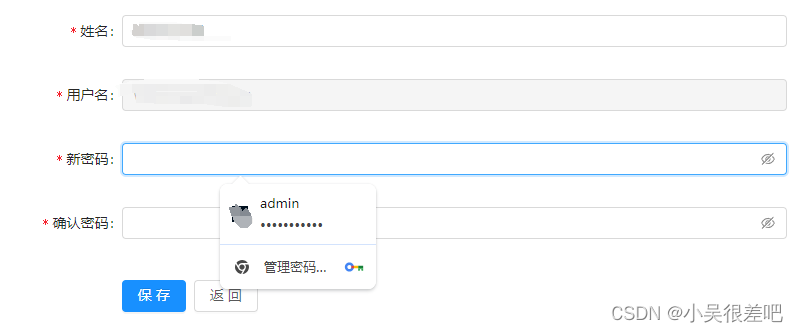
今天遇到了页面修改密码时首次进入页面会被浏览器填充上已经保存的该网址的账号密码的bug。经过问题排查:浏览器会识别type="password"的输入框,将密码就行填充,所以出现了该bug。

二、解决思路
经过百度后大概找到了以下几个方案
- 设置autocomplete="off"
- 设置autocomplete="new-password",
- 在用户名密码输入框之前, 再写假的密码框让他填充
- 将两个input框分开,在中间加其他的输入框,设置定位或透明度将他隐藏
- 将type="password"改为type="text"
三、具体实现
我下面介绍设置autocomplete和将type="password"改为type="text"的实现方式。
(1)设置autocomplete
autocomplete 属性规定输入字段是否应该启用自动完成功能。自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
禁止浏览器表单自动填充
普通文本框添加 autocomplete="off",密码输入框添加 autocomplete="new-password"。
<input type="text" autocomplete="off" name="userName"/>
<input type="password" autocomplete="new-password" name="password"/>(2)将type="password"改为type="text"
既然问题出现在type="password"上,手用type="text"的输入框,这样就不会被检测为password,也就不可能有填充。但是该方法存会没有密码输入框密文及小眼睛密文切换效果。下面CSS只实现了文字变成密文,没有实现小眼睛效果。
<input type='text' style={{ letterSpacing: '0.3em', WebkitTextSecurity: 'disc', MozTextSecurity: 'disc', textSecurity: 'disc' }} />四、总结
上面讲到的两种方法,(1)虽然解决了默认填充问题,但是会存在点击输入框浏览器提示已经保存的密码列表问题,优点是保留了type='password'相关样式。(2)对该问题解决效果更好,但是失去了原本type='password'小眼睛及密文样式,需要自己再写CSS实现。





















 1945
1945











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








