一、什么是easyui:
jQuery EasyUI是一组基于jQuery的UI插件合体,能帮助web开发者更方便的打造出功能丰富并且美观的UI界面。
二、为什么要用它:
①使用easyui 不需要写很多代码,只需要编写一些简单HTML标记,就可以定义用户界面。
②easyui是个完美支持HTML5网页的完整框架。
③easyui能节省网页开发的时间和规则。
④easyui很简单但功能很强大,容易上手。
三、用在什么地方:
适合用在:后台管理界面
不适合用在:前台项目界面
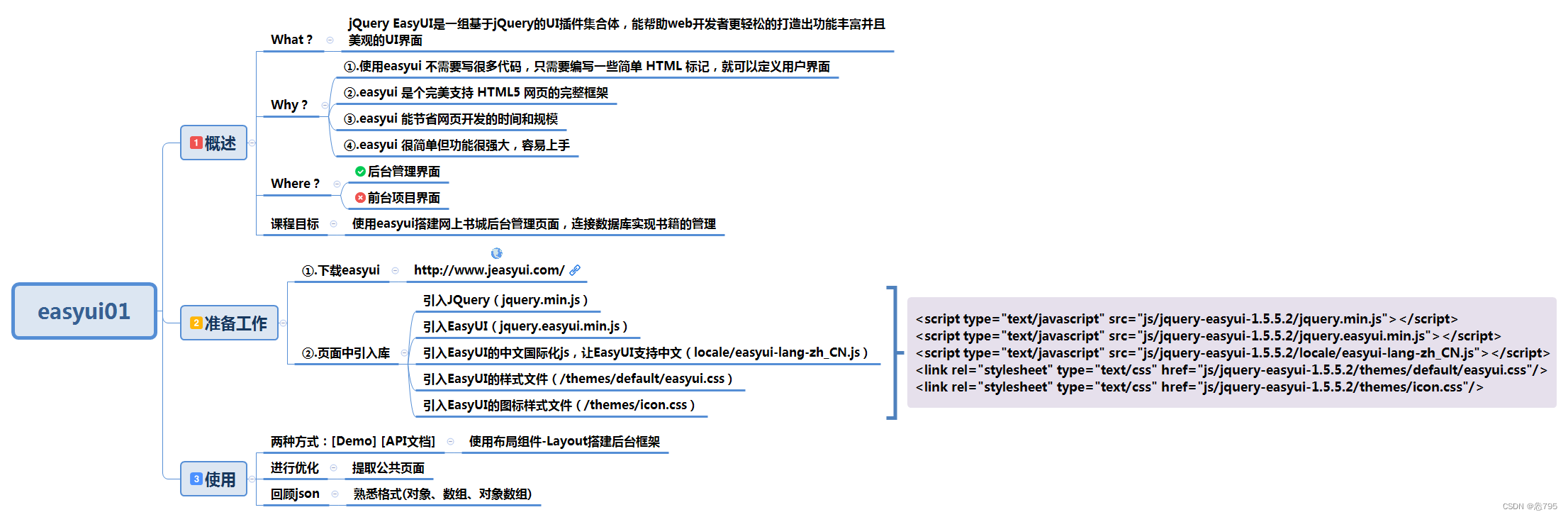
四、思维导图:

五、引入库:
把你下载好的easyui导入进去,然后再引入。
<!-- 引入easyui的css -->
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.2/themes/default/easyui.css"/>
<!-- 引入easyui的图标库 -->
<link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.5.5.2/themes/icon.css"/>
<!-- 引入jQuery的类库 -->
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<!-- 引入easyui的类库 -->
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<!-- 引入easyui的中文包 支持中午 -->
<script type="text/javascript" src="js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>六、基本布局:
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
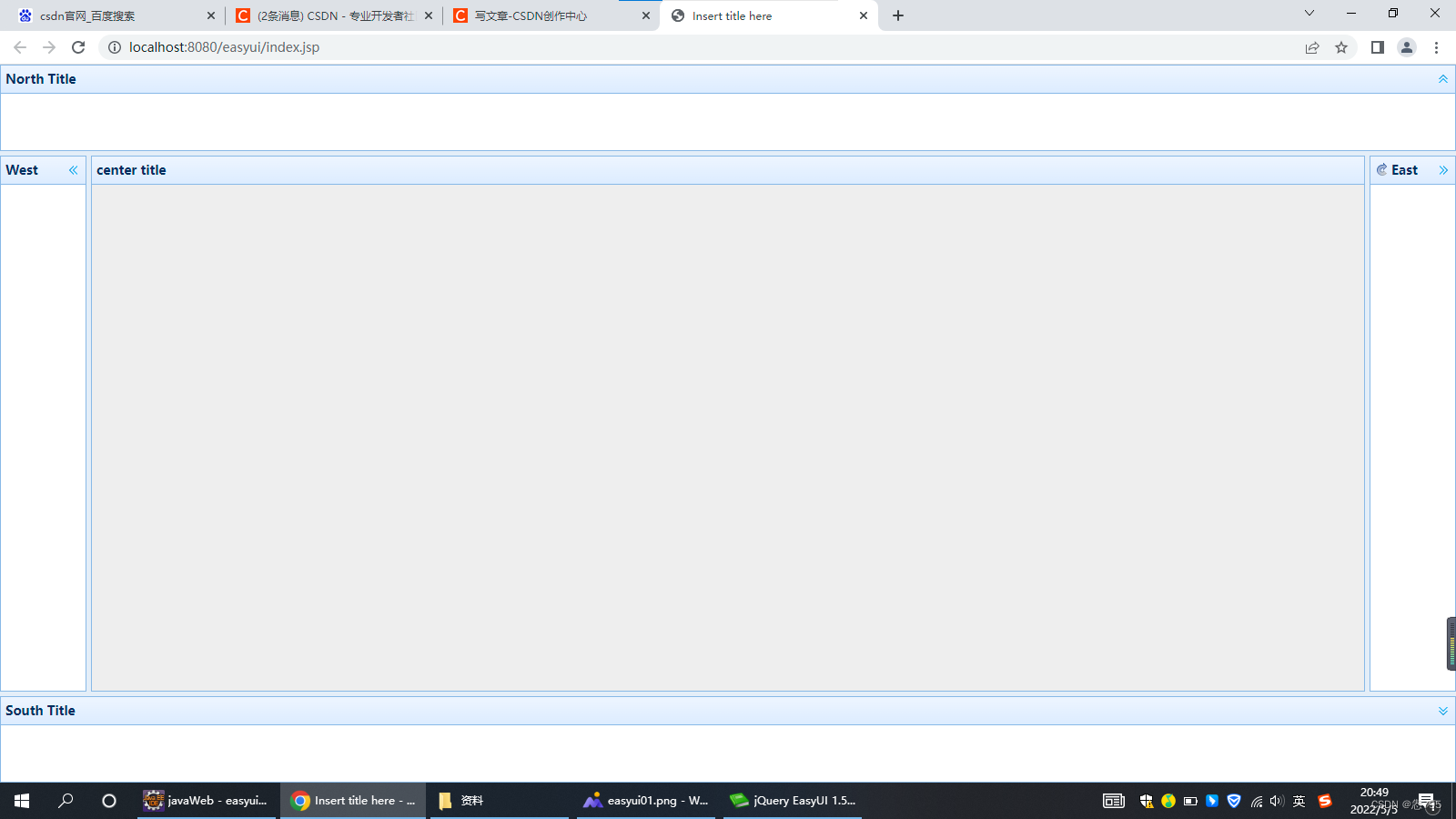
</body> 效果如下:






















 3125
3125











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








