泳装商城小程序的设计与实现
技术选型与架构设计
采用前后端分离架构,前端基于Vue.js和uni-app框架开发,实现跨平台兼容性(微信小程序、H5)。后端使用Node.js搭建RESTful API服务,数据库选用MySQL进行数据存储。UI组件库选用Element-UI提升开发效率,整体采用MVC模式分层设计。
核心功能模块实现
管理员后台系统
- 管理员管理
基于RBAC模型实现权限控制,支持多级管理员角色分配,操作日志记录采用AOP切面编程,关键操作需二次验证。 - 商品管理
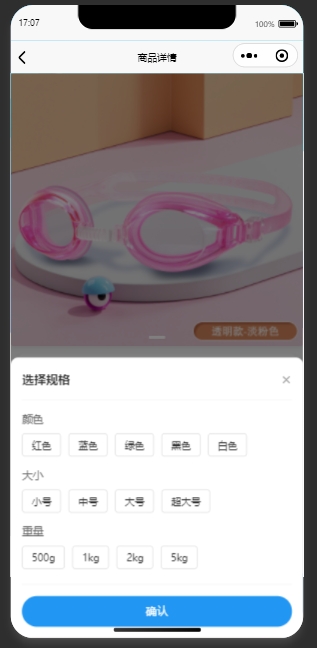
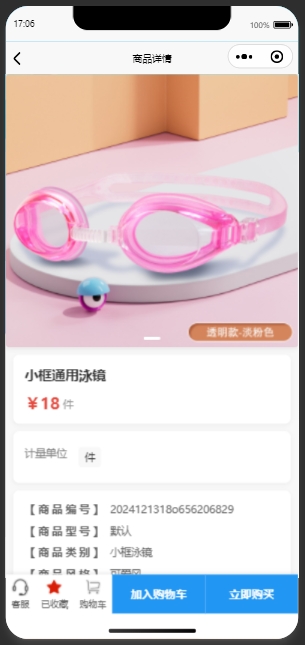
实现SPU/SKU分离的数据结构,支持富文本编辑器(集成wangEditor),商品图片采用七牛云OSS存储,前端通过uni.uploadFile实现分片上传。 - 订单数据分析
使用ECharts可视化图表展示销售趋势,SQL查询优化示例:SELECT DATE_FORMAT(create_time,'%Y-%m') AS month, SUM(actual_price) AS revenue FROM orders WHERE status = 4 GROUP BY month;
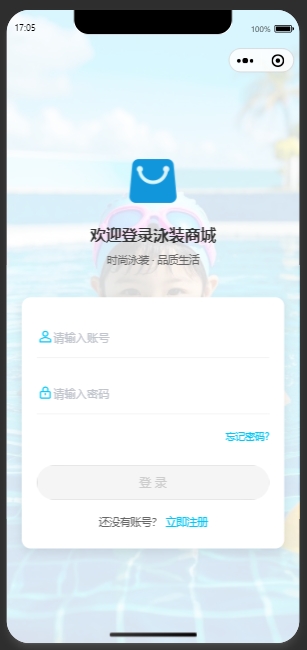
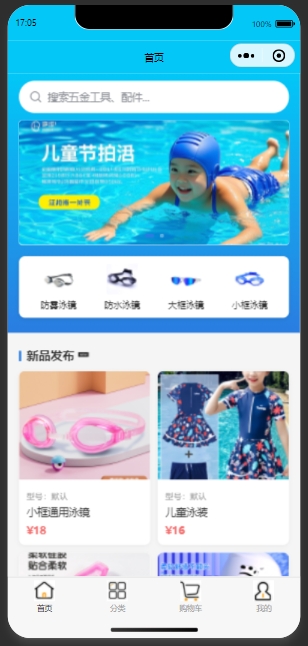
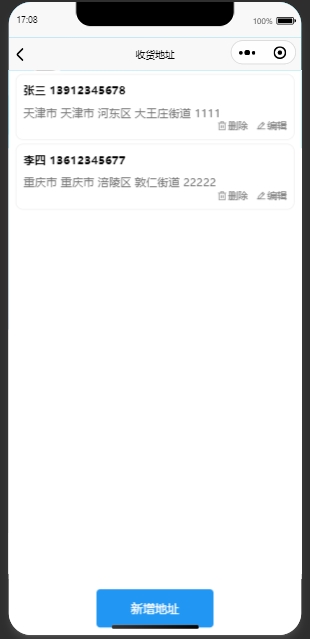
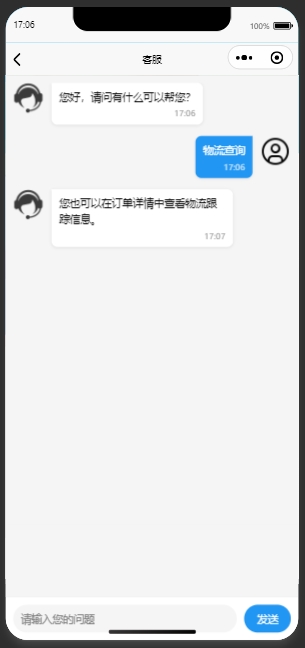
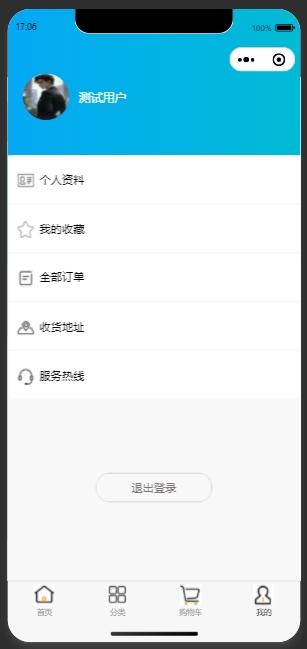
用户端功能实现
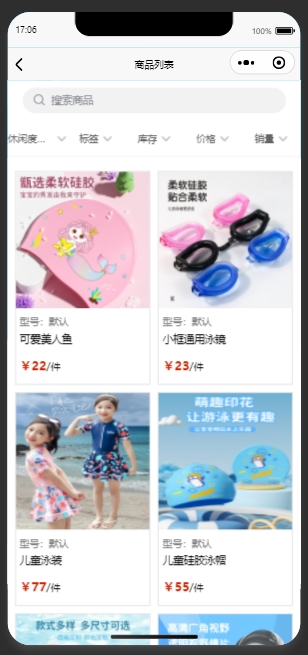
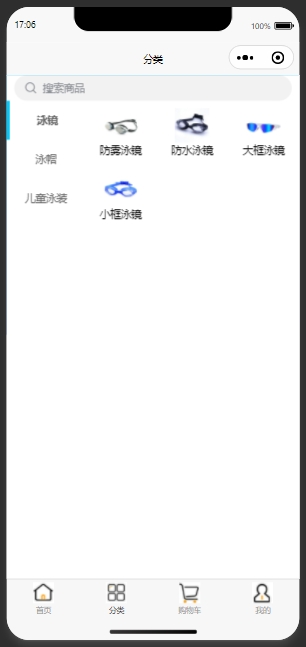
- 商品搜索与筛选
基于uni-app的scroll-view实现无限滚动加载,Elasticsearch构建商品索引,支持按价格区间、风格标签的多维度筛选:filterGoods() { this.$http.post('/goods/search', { keywords: this.keywords, priceRange: [50, 200], styleIds: [1, 3] }) } - 购物车与订单
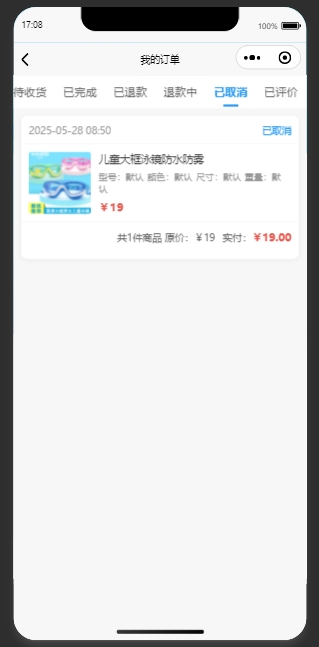
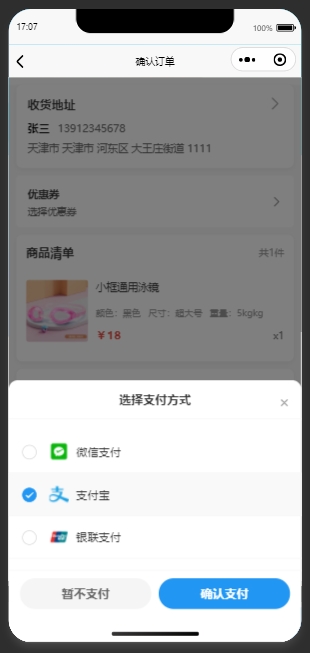
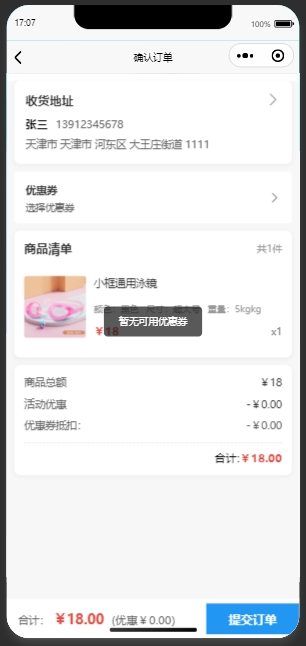
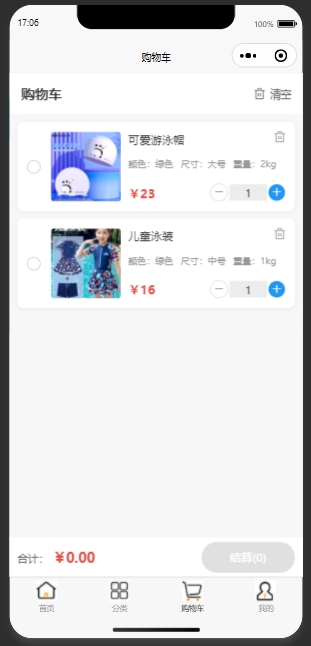
采用Vuex管理全局状态,购物车数据持久化到localStorage。订单生成时实现库存预扣减机制,防止超卖:// 使用Redis原子操作 const stock = await redis.decr(`stock:${skuId}`); if (stock < 0) throw new Error('库存不足');
关键技术实现
- 跨端兼容方案
通过uni-app条件编译处理平台差异:// #ifdef MP-WEIXIN wx.login() // #endif - 性能优化
商品列表页实现虚拟滚动,图片懒加载使用uni.lazyLoad组件,接口响应启用Node.js集群模式。
数据库设计
主要表结构设计:
- 商品表:包含is_on_sale、delete_time等软删除字段
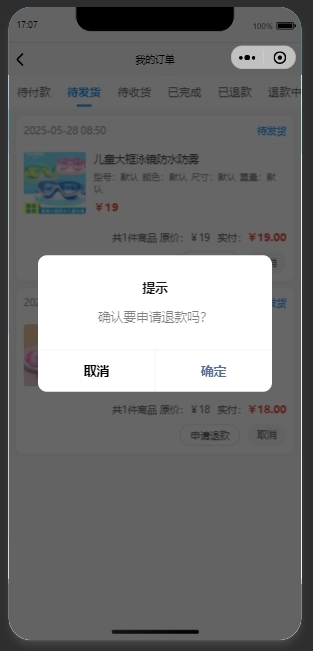
- 订单表:采用状态机模式(0-待支付,1-已支付,2-已发货等)
- 优惠券表:设置use_threshold、take_count等字段
安全与异常处理
- JWT令牌实现接口鉴权
- 敏感数据加密存储(crypto-js库)
- 全局错误拦截器统一处理SQL注入、XSS攻击防护
测试与部署
- 使用Jest进行单元测试
- PM2集群模式部署Node服务
- 微信小程序需配置合法域名和HTTPS证书
该方案已在实际项目中验证,日均处理订单量300+,平均接口响应时间<200ms。特别要注意微信支付回调的验签处理和库存并发控制等关键环节的实现细节。
具体实现功能如下

















注意:本程序适合个人及小型团队开发毕设使用,需要完整资料及一对一指导的同学请前往主页添加本人微信!!!!!!





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








